Registro Privado NPM em 30 segundos com Bit















@ysaringJonathan Saring
Eu escrevo código e palavras. Trabalhando no github.com/teambit/bit
Como configurar rapidamente um repositório privado de pacotes Node.js com Bit e NPM, e compartilhar seus componentes.

Configurar um registro de pacotes Node.js é frequentemente o primeiro passo para escalar o compartilhamento de código e tornar a vida um pouco mais fácil para sua equipe.
Partilhar mais módulos significa duplicar menos código. Também ajuda na construção de software mais modular e de fácil manutenção. Entretanto, a sobrecarga ao redor da configuração e manutenção de um registro NPM privado pode ser enorme.
Using Bit, você pode remover a maior parte da sobrecarga ao redor de um registro privado enquanto reduz a sobrecarga ao redor do processo de empacotamento e publicação.
Neste pequeno tutorial, vou mostrar como, usando Bit, você pode configurar um registro Node.js privado e publicar dezenas de componentes e módulos em apenas alguns minutos, em 3 passos.
- Configurar um Node.Registo de pacotes js em 30 segundos
- Publicar módulos/componentes
- Instalar pacotes com o cliente NPM/Yarn
Deixamos começar.
- Pode também ver este pequeno tutorial em vídeo.

>
>
Configurar um Nó.js registro de pacotes para os seus componentes
Configuremos um registro de pacotes privado para a sua equipe.
Utilizaremos a plataforma web Bit para hospedar os módulos que compartilhamos e o cliente nativo NPM/Yarn para instalá-los.
Primeiro passo, configure um registro.
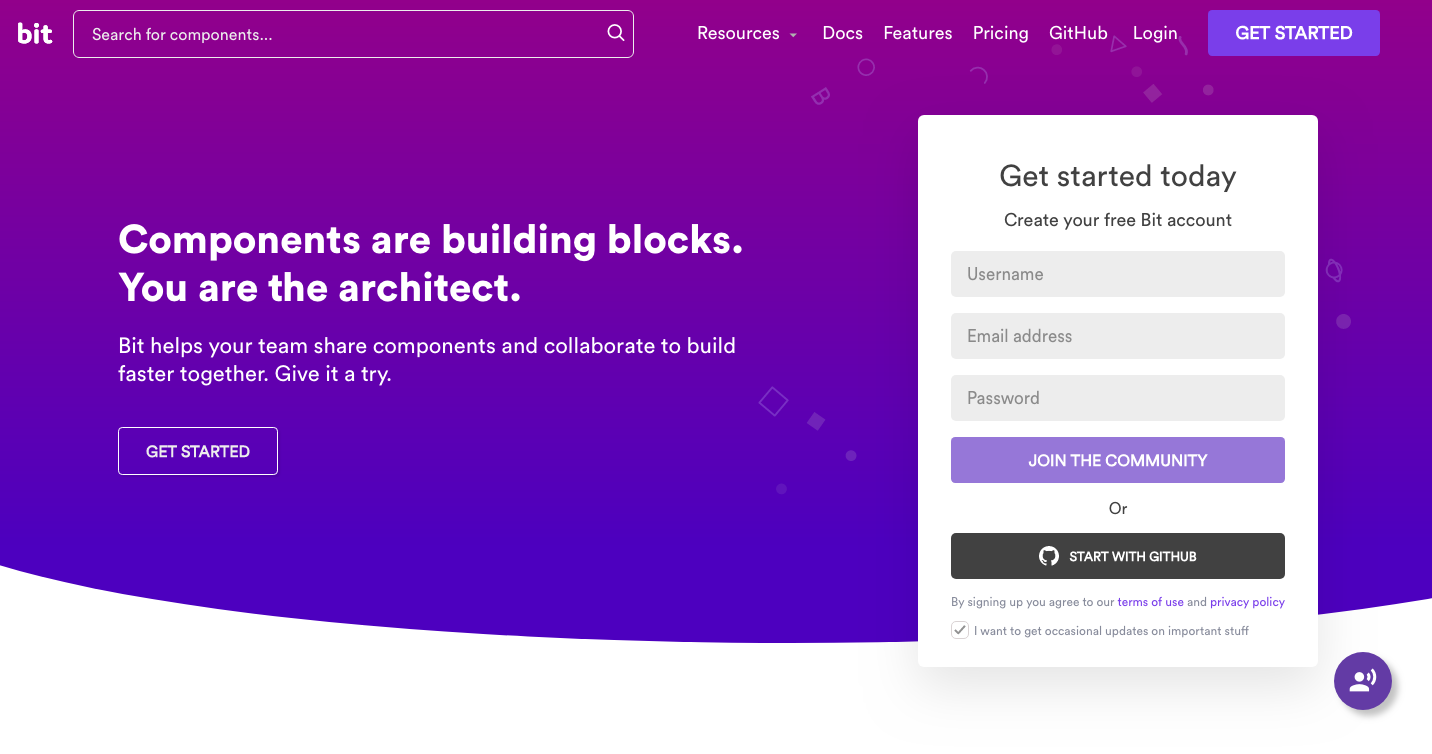
a. Vá até bit.dev Clique em get start.

b. Inscreva-se. É grátis.
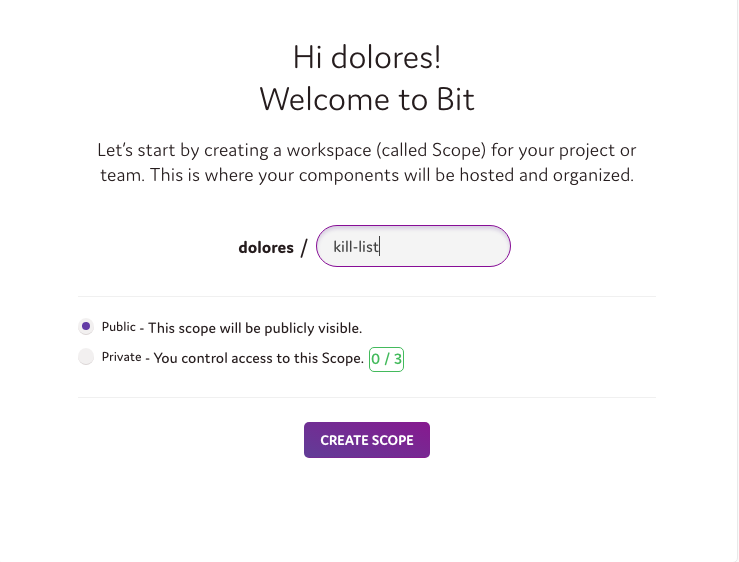
c. Crie uma coleção:

Para criar uma coleção privada, basta selecionar “privada”. É isso!
Você agora tem uma coleção na plataforma web Bit, que também funciona como um registro de pacotes. Vamos ver como publicar pacotes para este registro.
Publicar componentes ou módulos
Agora vamos publicar módulos e componentes para o nosso registro recém-criado. Como configuramos o registro na plataforma Bit, podemos aproveitar Bit também para este fluxo de trabalho, para economizar tempo e esforço.
https://docs.bit.dev/https://docs.bit.dev/
Primeiro, instalar Bit. Depois, vá para o projeto no qual você tem os pacotes que você quer publicar. Note que como estamos usando Bit, você pode publicar pacotes diretamente de qualquer projeto existente sem refactoring.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initEm vez de ter que criar um novo repositório, configurar o pacote etc, vamos usar Bit para isolar componentes e módulos de projetos existentes e publicá-los como pacotes.
Ponhamos o Bit para os pacotes certos no projeto usando o comando bit add.
Exemplo
Ponhamos o Bit para os componentes button, login e logo na seguinte estrutura de diretórios do projeto.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesPara rastrear esses arquivos como componentes podemos usar bit add com um padrão glob, apontando Bit para o caminho no qual os módulos que queremos publicar são encontrados.
$ bit add src/components/*
tracking 3 new componentsNota que o Bit será executado automaticamente através do arquivo do módulo & dependências de pacotes, e criar e isolar o ambiente para o código que contém tudo que ele precisa para rodar em outros projetos.
Agora, vamos adicionar ambientes de compilação e teste para que o Bit possa compilar e testar seus pacotes (na nuvem) e apresentar os resultados para cada pacote. Você pode encontrar uma lista de ambientes pré-fabricados aqui.
Aqui está um exemplo recomendado para React components.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerVocê também pode implementar seus próprios ambientes usando o sistema de extensão Bit. Para assistência, visite Bit’s Gitter channel ou Discourse board.
Agora, vamos marcar uma versão para os pacotes que estamos prestes a publicar (seguindo o exemplo anterior).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Next, use bit login para autenticar a sua máquina na plataforma Bit’s.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Finalmente, exporte (publique) os pacotes.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-name>É isso!
Todos os seus pacotes estarão agora disponíveis em sua coleção, prontos para serem instalados usando NPM/Yarn em qualquer projeto. É canja, e podemos usar esse fluxo de trabalho para publicar rapidamente um grande número de pacotes em muito pouco tempo.
Instalar pacotes usando o cliente NPM/Yarn
Agora nossos pacotes estão prontos, vamos aprender como instalá-los.
Primeiro, configure bit.dev como um registro escopo para o seu cliente NPM.
npm config set '@bit:registry' https://node.bit.devÉ isso 🙂
Agora é possível instalar qualquer pacote usando seu cliente NPM/Yarn nativo.
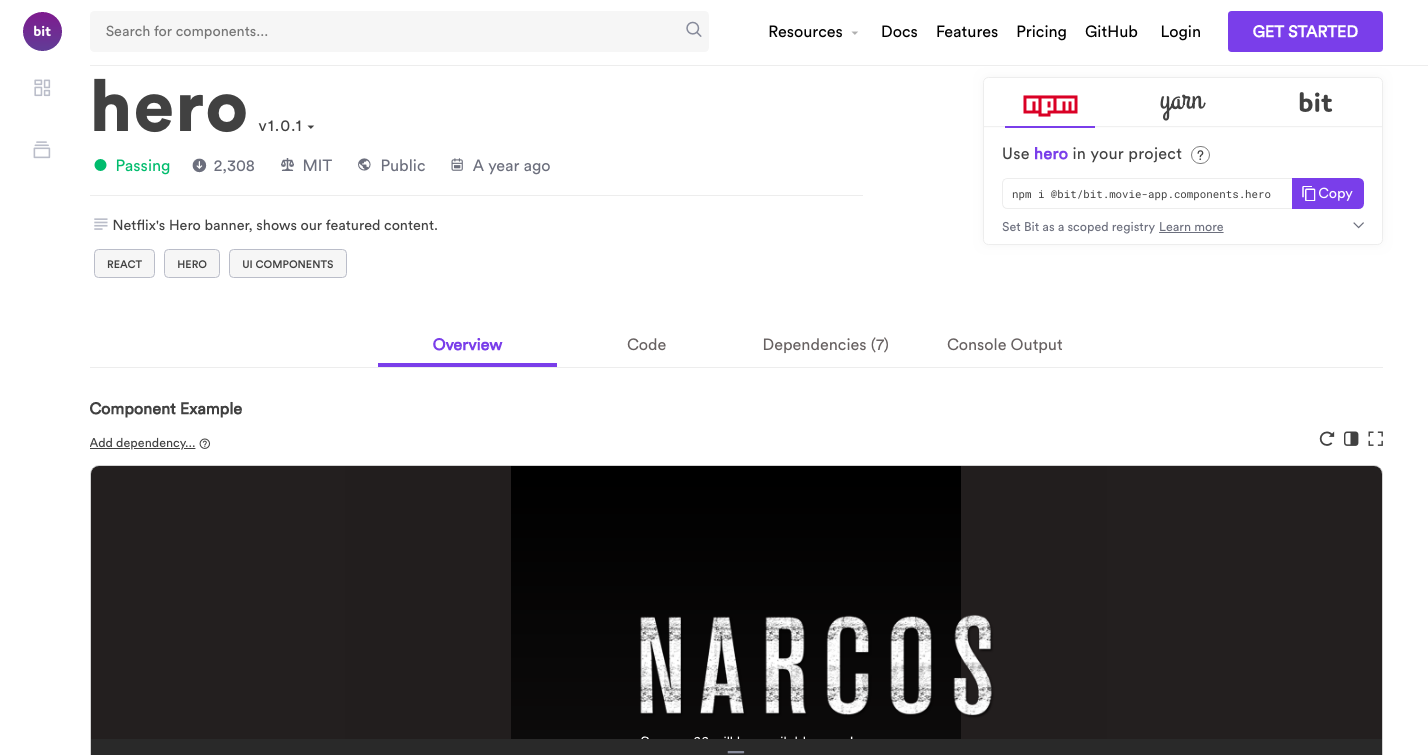
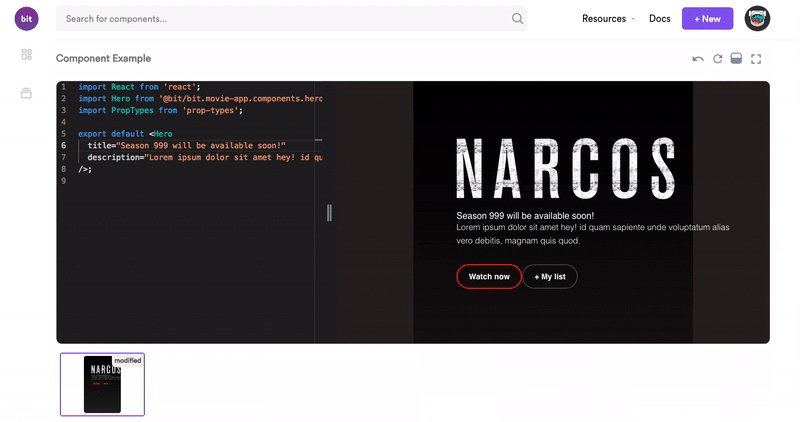
Chegar à página de componente/módulo (Exemplo).

>
Checar o painel do lado superior direito. Escolha a aba “NPM” e copie o comando:
npm i @bit/user-name.collection-name.namespace.packagename
Vejamos um exemplo.
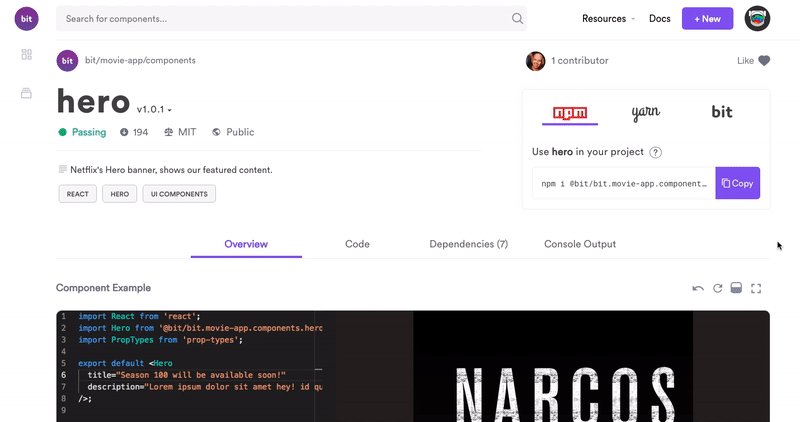
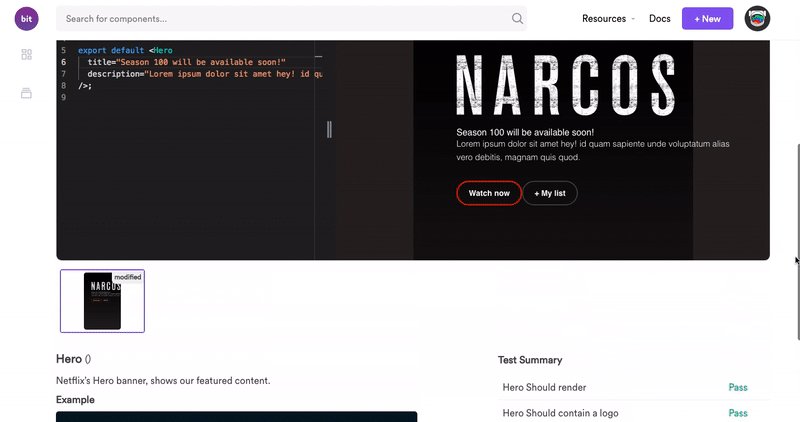
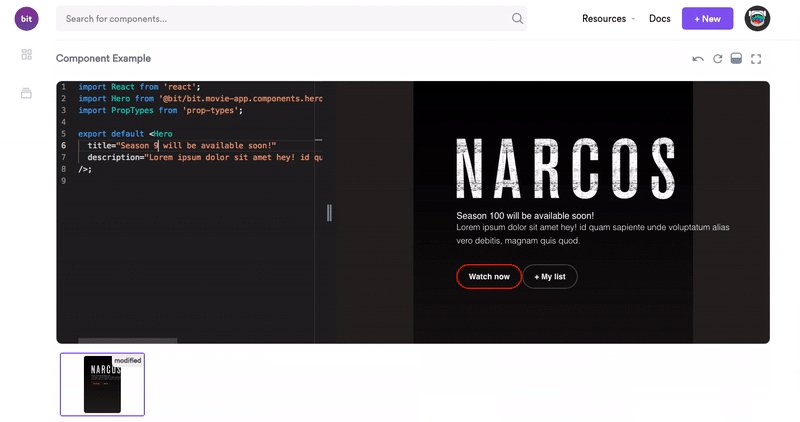
Aqui está um componente React Hero compartilhado como um pacote. Vamos usar o seguinte comando para instalá-lo (user = bit, collection = film-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

É isso. Agora você pode compartilhar e instalar livremente esses pacotes como se você os publicasse em qualquer outro registro NPM. O melhor
- JFrog Artifactory: Você também pode usar o JFrog’s Artifactory como seu registro de Bit. Saiba mais no blog do JFrog para ver como é feito.
Distributed Development Workflow
Uma outra vantagem de instalar pacotes via registro de Bit é que você pode usar Bit para importar e fazer alterações em uma versão do código fonte real dos pacotes diretamente de qualquer projeto em que você esteja trabalhando.
Não parecido com outros registros, que requerem um processo complicado para clonar e publicar alterações em um pacote, Bit permite que diferentes membros da equipe importem e modifiquem pacotes de diferentes projetos.
Ajuda também a sincronizar alterações entre eles usando atualizações inteligentes e um utilitário de fusão cross-repo (extensão Git).
Por exemplo, vamos olhar para esta estrutura repo.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsUtilizaremos Bit para importar o componente left-pad para o seu projeto local.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-pad Agora podemos fazer as alterações necessárias, tag e export de volta à coleção (criando uma nova versão) ou a uma nova coleção para compartilhar.
Conclusão
Neste pequeno tutorial aprendemos como fazê-lo:
- Configurar um registro NPM em 30 segundos
- Publicar pacotes sem refactoring ou boilerplating
- Instalá-los com o cliente NPM/Yarn
- Fazer mudanças em qualquer lugar e colaborar
Partilhar mais código de forma gerenciada, ao mesmo tempo que reduz as despesas gerais e o tempo envolvido neste processo, significa que a sua equipa pode acelerar o desenvolvimento e simplificar a manutenção da sua base de códigos.
Feel free to get started, set up your own registry and share some code. Você pode conferir o projeto no GitHub ou conversar com a equipe no Gitter. Obrigado!
















Tags
Crie sua conta gratuita para desbloquear sua experiência de leitura personalizada.