Como recriar a introdução do programa Mad Men T.V. com animações CSS
Clique aqui para ver a animação CSS inspirada nos créditos de abertura do programa Mad Men. Eu a atualizei com algumas otimizações simples da GPU e autoplay uma vez carregada. Compare a animação CSS com os créditos de abertura originais no YouTube.
— ATUALIZADO: 31 de Janeiro de 2020
Ponham esta inspiração?
Imagine Don Draper a entrar no escritório. A sua mala balança na sua mão. O seu novo Adidas guincha contra o chão polido… Eh!? Adidas?
Eu adoro Adidas. Esta é a ideia que surgiu na minha cabeça enquanto via a sequência de introdução ao programa Mad Men. “Não seria fixe recriar a introdução do Mad Men, mas substituir os sapatos brilhantes do homem por um par de clássicos Adidas?””

Foi esse pensamento ridículo que me deu a ideia de uma introdução do CSS3 Mad Men. Idiota, certo? ?
>
Comecei a trabalhar.
Dividir as Cenas
A primeira tarefa era localizar uma versão de alta qualidade da introdução no youtube. Depois de estudá-la de perto percebi que poderia ser duplicada facilmente usando simples animações CSS3.
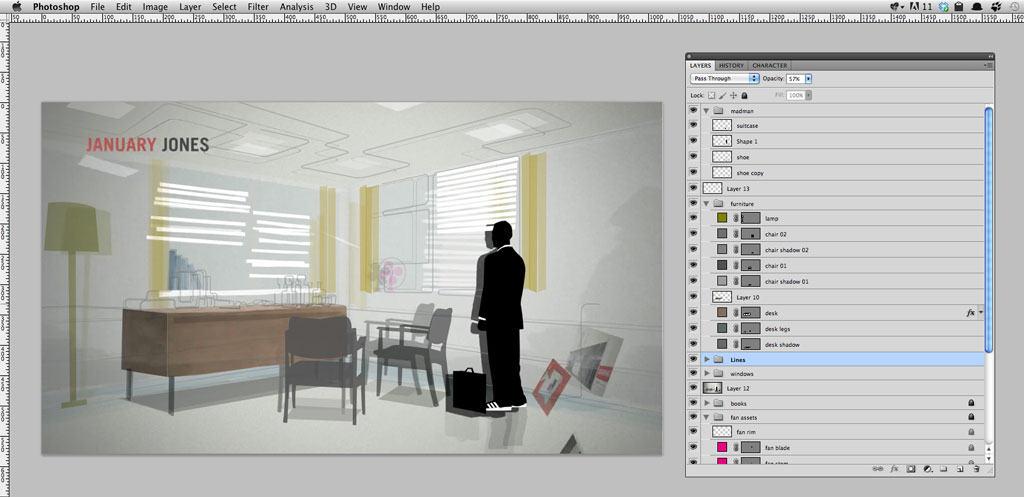
Tempre que o ângulo da câmera mudasse, isso faria uma nova cena. Eu pausei a cabeça da peça no início e no final de cada cena e peguei uma imagem de ambas. Isso me deu imagens “antes e depois” para cada cena. Eu as colava em camadas individuais em um arquivo do Photoshop. Repetindo o processo até ter 16 arquivos .psd (16 cenas) com uma camada “antes e depois” em cada uma.
Duplicando os Gráficos
Comecei a desenhar sobre as imagens que eu peguei anteriormente. As cenas de 1 a 6 foram bem diretas. Eu criei formas sobre as imagens originais tentando duplicar os objetos forma, cor e textura o mais próximo possível.
Como eu desenhei cada gráfico eu tinha que estar ciente de como eu ia animá-los.

Por exemplo, a Cena 5, onde o escritório colapsa, tem muitas peças em movimento. Mantendo o Photoshop aberto em uma tela e os homens loucos introduzindo em outra. Fui capaz de focar em um objeto específico e determinar quantas peças em movimento cada uma precisava.

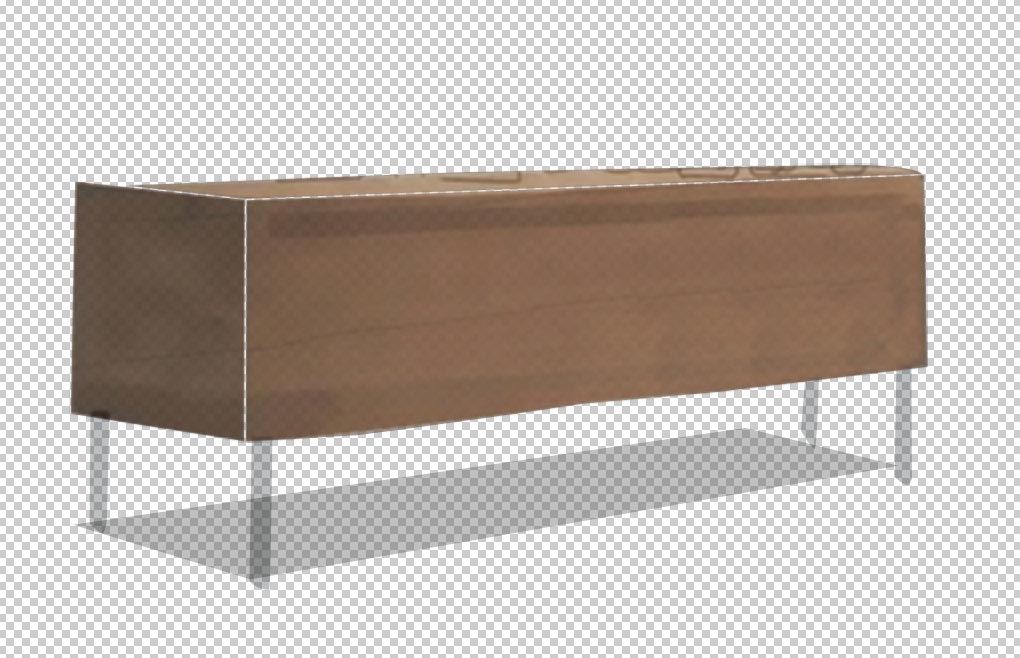
Pega a mesa, por exemplo. Se você olhar a introdução original de perto, você verá a mesa cair em pedaços enquanto ela escorrega. Ao ver as peças da mesa se mover eu poderia determinar quais peças obscureciam as outras enquanto caíam e poderia começar a planejar o html e a ordem de empilhamento dos gráficos. Foi um processo meticuloso e, reconhecidamente, você tem que ser um pouco louco para realizá-lo. *Ahem*
Desenhar os edifícios que voam enquanto a silhueta cai não foi tão divertido. Eu encontrei um pequeno bloco criativo com eles. Não tinha a certeza de quem ou o que ia colocar atrás do vidro. E não consegui descobrir uma boa maneira de replicar aquele aspecto desbotado e nebuloso que os edifícios têm no original.
Rather do que ficar pendurado nos edifícios. Pensei em desenhar formas básicas para eles e combinar com a perspectiva dos edifícios. Dessa forma eles pareceriam o mais acreditáveis possível quando se movessem por trás da silhueta de queda. Mais tarde eu poderia fazer um círculo de volta aos edifícios quando eu martelei toda a animação CSS3.
Pus uma pequena prévia dos gráficos para driblar.
A Multinational Alliance
Enter Andy Clarke e Geri Coady. Eu trabalhei com Andy e Geri anteriormente em uma animação CSS3 para seu excelente livro ‘Hardboiled Web Design by Andy Clarke’. E eu estava entusiasmado em trabalhar com eles novamente neste projeto.
Os edifícios que eu criei não prestavam, mas acabaram servindo como uma boa base para o trabalho artístico de Geri Coady. Ela foi capaz de criar alguns gráficos incríveis das colunas da ALA. Há um excelente trabalho de design/photoshop nesses painéis de construção. Eles merecem muita atenção. Espero que Geri escreva um post em seu site detalhando como ela criou aqueles incríveis efeitos.

Cortados à mão
O código para a animação é composto a partir de uma lista ordenada com 16 list-items. Dentro de cada lista-item estão todos os html e imagens necessárias para aquela cena em particular. Por padrão todos esses itens da lista são definidos para exibir: none.
Temos um pouco de jQuery que aplica uma classe “go” a cada item da lista por um período de tempo específico. Essa classe “go” define o item da lista para display:block e ativa a animação CSS3 atribuída a esse item da lista (cena).
Após o tempo especificado ter transcorrido. A classe “go” é removida do item da lista. Configurando-a novamente para exibir: nenhuma, desligando a animação CSS3 e aplicando imediatamente a classe “go” ao próximo item da lista na ordem. Iniciando toda a cadeia de eventos novamente.
O código para os elementos da animação é feio e não-semântico html. Mas ei, às vezes você apenas tem um bom plano e diz “foda-se”.
Hardboiled HTML
Ey tinha um plano para o código feio. Navegadores que não suportavam animações CSS3 verão uma lista ordenada com uma imagem e descrições de cada cena da animação.
Se o navegador suportar animações CSS3 usaremos modernizr para substituir cada imagem e descrição com os elementos html necessários para a animação. Simples!
Lembrar de clicar aqui para ver a animação CSS inspirada nos créditos de abertura do programa Mad Men. Ela foi atualizada com otimizações simples da GPU e autoplay. Compare a animação CSS com os créditos de abertura originais no YouTube.
— ATUALIZADO: 6 DE JUNHO DE 2019