Vállalati blogok – 6 példa, amely inspirációt jelenthet az Ön céges weboldalához
A blogok már évek óta a weboldalak szerves részét képezik. Szinte minden vállalati webhelyen van egy fül, ahol híreket vagy cikkeket találsz. Ebben a bejegyzésben 6 híres márka blogját mutatom be, amelyek dizájn szempontjából kiemelkednek. A kiválasztott példák alapján bemutatom azokat a jellemzőket, amelyek a blogot vizuálisan vonzóvá, modernné és kiemelkedővé teszik a többi közül.

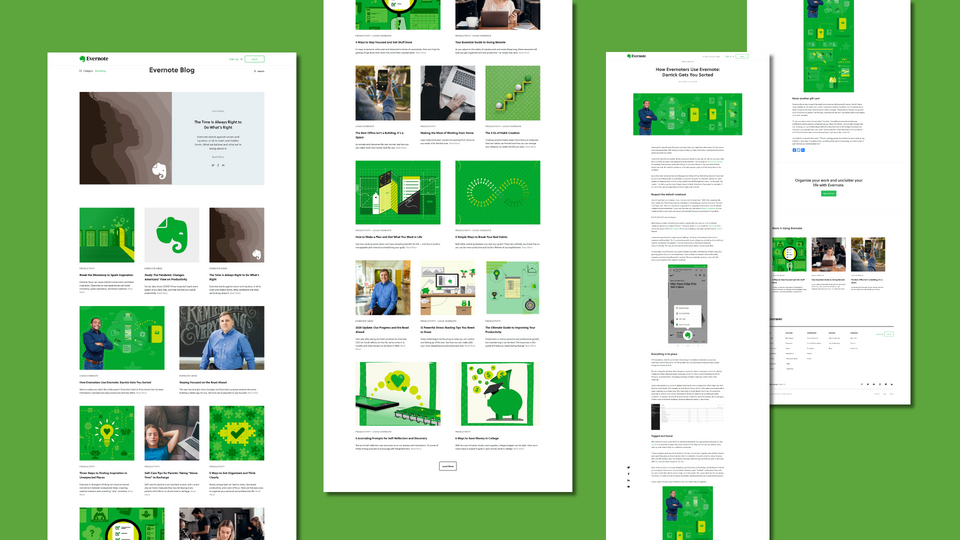
Evernote – avagy a forma minimalizmusa
https://evernote.com/blog/
A blog főoldalát a letisztultság, rendezettség és olvashatóság jellemzi. A sok fehér szín használata és az olvasó szemének nem túlterhelése túl sok szöveggel azt jelenti, hogy a felhasználó szívesen végigmegy a cikkek listáján, és könnyen kiválaszthat egy szemet gyönyörködtető bejegyzést, amely a cikket kísérő, a cikk tartalmára utaló fotónak vagy absztrakt illusztrációnak köszönhetően kiemelkedik. Mindezt a vállalat által választott színsémán belül tartva, ami a koherencia érzetét nem tolakodó módon építi ki. A weboldal elrendezése 2 és 3 oszlopon alapul, aminek köszönhetően az adminisztrátorok egy nagyobb kép kiválasztásával népszerűsíthetik a kiválasztott tartalmat. A weblap tetején található “kiemelt” rész, amely teljes egészében egyetlen bejegyzésnek van szentelve, szintén segíti a bejegyzések népszerűsítését. Az olvasó azonnal tudja, hogy az Evernote “mit tart a legfontosabbnak”.
A bejegyzés aloldala arra készteti a felhasználókat, hogy a tartalomra összpontosítsanak. Nem vonják el a figyelmüket a vizuális elemek. A legfontosabb a tartalom. Az embernek akár az a benyomása is lehet, hogy a cikk weboldala egyszerűen egy jól formázott jegyzet, ahol a hangsúlyt a címsorok, linkek, képek kiválasztására helyezik. Itt nem találunk kommentszekciót, ami valójában nagyon ritkán jelenik meg a vállalati weboldalakon. Ehelyett a bejegyzés alján egy CTA-szekció látható, amely a termék kipróbálására ösztönöz.

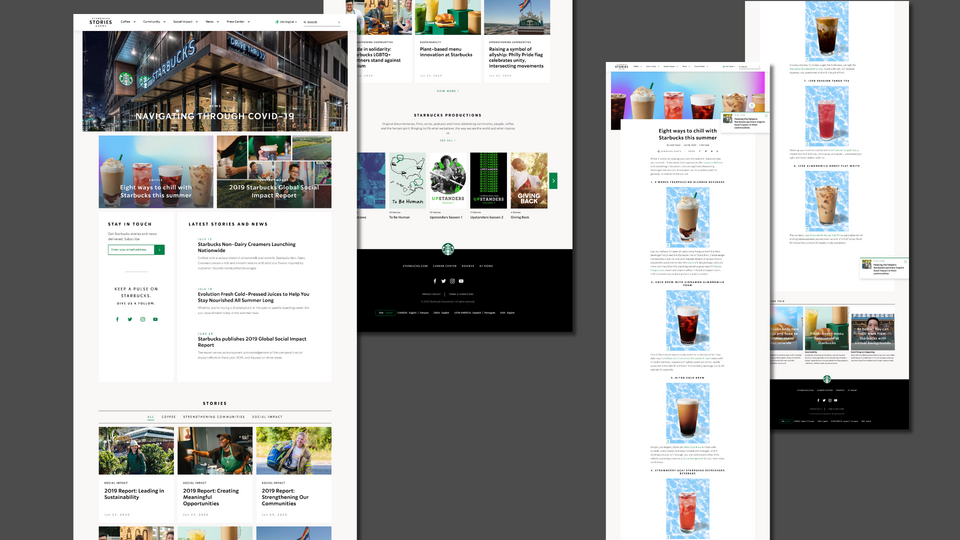
Starbucks – kíváncsiságot ébresztő sokszínűség
https://stories.starbucks.com/
A világ legnagyobb kávéházláncának blogjának honlapjára látogatva azonnal megtapasztalhatjuk a bemutatott tartalom sokszínűségét. A cikkeknek többféle vizuális blokkot szenteltek. A rendszergazdáknak számos különböző, egyértelmű hierarchia alapján elrendezett modul áll a rendelkezésükre. Minél alacsonyabb a cikk, annál kisebb a területe. A kiemelt bejegyzéseket illusztráció kíséri; a kevésbé fontosak nem rendelkeznek a címhez kapcsolódó képpel. A Starbucks weboldalát úgy lehet böngészni, mint egy életmódmagazint. Lefelé görgetve új típusú, tartalommal ellátott blokkok jelennek meg. Világos a témák (történetek) szerinti felosztás és a vállalat VOD-könyvtárának bemutatása. A Starbucks blogon egy csúszka mutatja be a címlapokat. Úgy néz ki, mint a Netflix könyvtára, de kisebb léptékben.
A bejegyzés aloldala figyelemfelkeltő tipográfiából, valamint kiemelt fényképekből és illusztrációkból áll. Figyelemre méltó az olvasás előrehaladásának sávja is – amely igen hasznos a blog sok hosszú cikke között navigálva.

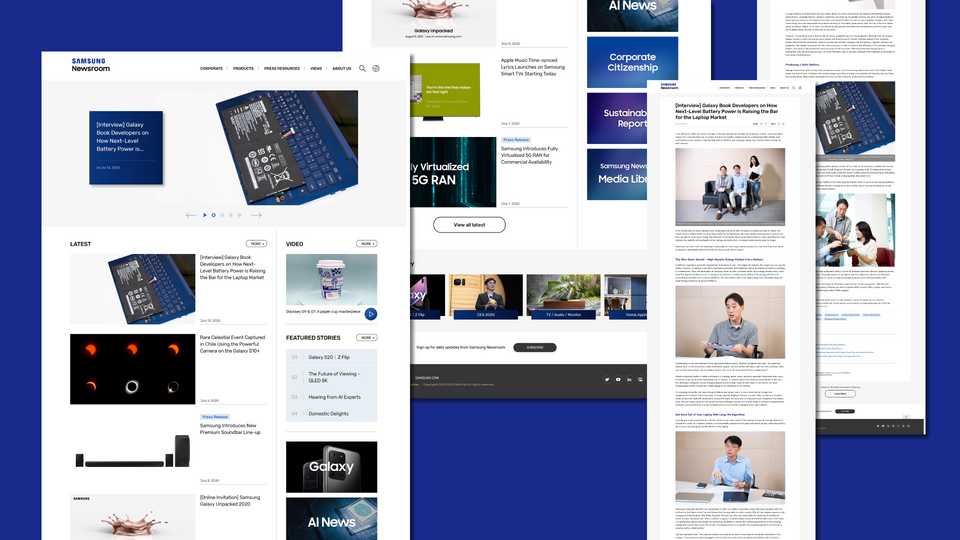
Samsung – az egész világgal való kommunikáció eszköze
https://news.samsung.com/global/
Ez az elektronikai óriásvállalat blogja a vállalati és termékhírek bemutatásának eszköze. Nem sok életmód- és feature-cikket találunk itt. A Samsung honlapja a cég információs táblája, amely a koreai konszern számos tevékenységét mutatja be. A Starbucks blogjához hasonlóan itt is sokféle cikklistákat tartalmazó blokkot találunk. Sok más elem mellett van egy csúszka kiemelt bejegyzésekkel, a legfrissebb bejegyzések listája, egy videoszekció, egy kiemelt linkek listája és egy oszlop a fő kategóriák egyértelműen meghatározott címkéivel. A sokféle tartalom ellenére a weboldal könnyen olvasható. Elsősorban a cikkek korlátozott számának köszönhetően. Itt nincs sok görgetés, az olvasó figyelmét a szemet gyönyörködtető termékfotók vagy a kiemelt főcímek vonzzák. Gyorsan megtalálhatja az érdekes tartalmat, és az adott bejegyzés aloldalára léphet. A blog weboldalán lehetőség van hírlevélre való feliratkozásra is.
Egy-egy bejegyzés aloldalán elegendő hely van egy terjedelmes cikknek. Mégis, általában rövid bejegyzéseket talál ott, amelyek a céggel kapcsolatos hírekkel kapcsolatos sajtóközlemények. A Samsung gondoskodott a kategóriák és címkék közötti kényelmes navigációról. Ez az elektronikai óriás a kapcsolódó tartalmak egyértelmű listájának kiszolgálásával szeretné megkönnyíteni a felhasználók számára a kapcsolódó cikkek közötti navigációt. A végén a felhasználót arra kérik, hogy tekintse meg a gyártó portfólióját.

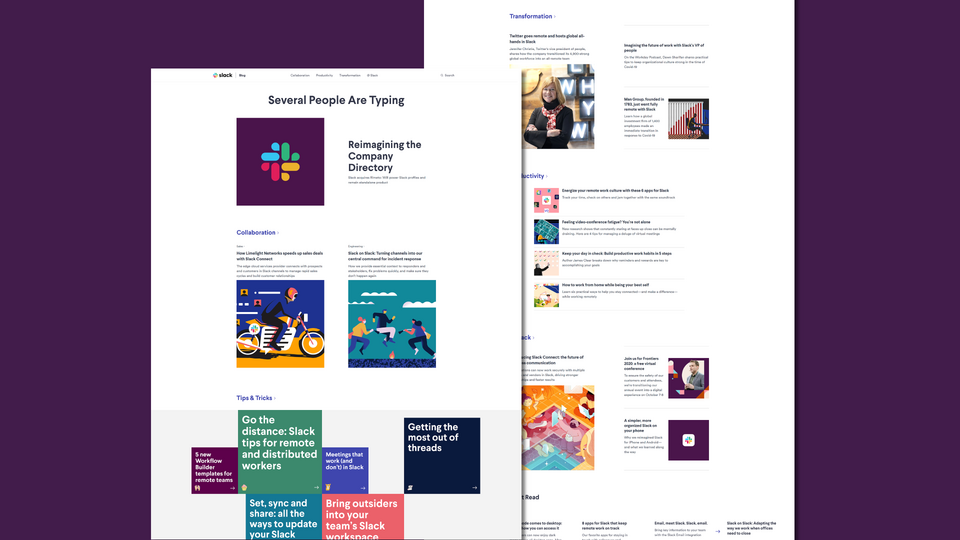
Slack – az egyszerű illusztráció ereje
https://slackhq.com/
A Slack hivatalos blogjának látogatása olyan élmény, amely a felhasználó fejében egy professzionális vállalat képét kelti. A koherens vizuális azonosítás a bejegyzések miniatűrjeiben látható, amelyek geometrikus illusztrációk. A Slack hozzászoktatott minket a grafikai nyelvezetükhöz, amely könnyen társítható ehhez a márkához. A Slack blogja minimalista, de sokféle tartalom megtalálható benne. A promózott bejegyzésektől kezdve a kiemelt kategóriákon keresztül a legolvasottabb cikkekig. Sok különböző típusú cikknek van saját dedikált szekciója. Kiemelkedik például a “Tippek & trükkök” bejegyzéseket összegyűjtő rész. A színes csempéken megjelenő rövid szlogenek az oktató tartalmakhoz és útmutatókhoz vezetnek. A blog főoldalának ez a vizuális felosztása lehetővé teszi, hogy gyorsan eligazodjon a változatos tartalomban.

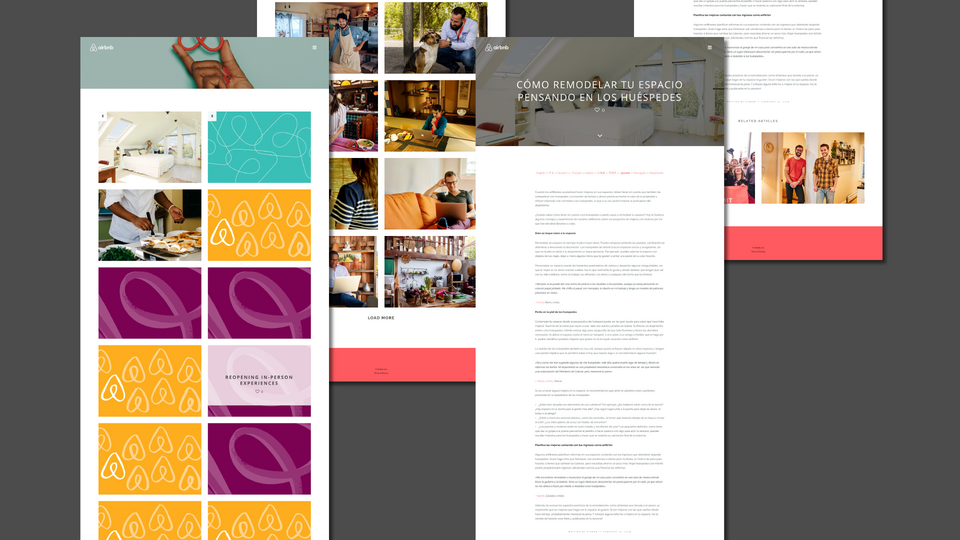
Airbnb – nem nyilvánvaló minimalizmus
https://blog.atairbnb.com/
Az Airbnb blog nagyon minimalista. Feltűnő, hogy a cikkcímek láthatatlanok. Csak miután a kurzort az egyik képekkel ellátott téglalap fölé helyezzük, jelenik meg a rejtett szöveg, ami a cikk fejlécét jelenti Nem minden bejegyzésnek van dedikált grafikája, az ilyenekhez egy helyőrzőt adtak – egy téglalapot a cég logóján alapuló mintával (úgy tűnik, nem minden cikkhez kell fotó). Az ilyen megoldás miatt az érdekes cikkeket a szegmensek között ugrálva kell keresni. Azt lehet mondani, hogy ez a blog leszállás csak egy lista a bejegyzésekről. A rejtett menün és a “még több betöltése” gombon kívül semmi mást nem találunk itt. Ez a minimalizmus megtestesítője!
A különálló bejegyzéseket tartalmazó weboldalak formája is korlátozott. Az érdekesebb funkciók között találunk itt egy olvasási előrehaladási sávot és egy listát azokról a nyelvekről, amelyeken az adott bejegyzés elérhető. Ezek egyikének kiválasztásával változik a nyelvi változat.

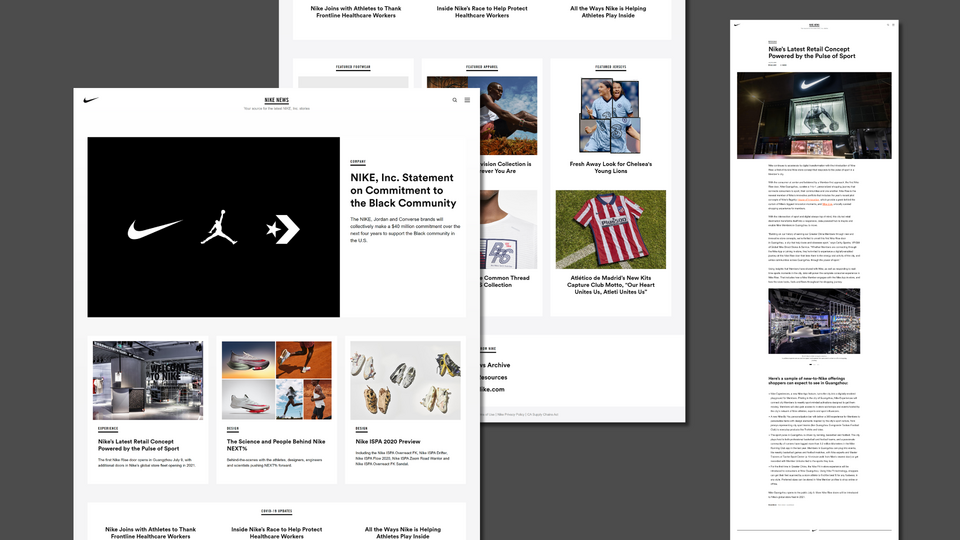
Nike – Nagyszerű termékfotókkal bemutatott hírek
https://news.nike.com/
A Nike termékeket mindig is a dizájnra helyezett nagy hangsúly jellemezte. Az egyik legnagyobb sporteszközgyártóról szóló híreket tartalmazó lapon a cég termékének bemutatására határozottan összpontosító elrendezést talál. A Nike nem panaszkodhat a nagyszerű reklámfotók mennyiségére, a céges blog pedig tökéletes hátteret biztosít az új kampányok vagy termékek bemutatásához. A fekete-fehér színvilág pedig még inkább alkalmassá teszi erre a célra. A fotók itt a tartalom, valamint egy ösztönző mélyebbre megy a hírgyűjteményben. Az egyszerű 3 oszlopos elrendezést csak a promóciós poszt (a weboldal tetején) és a bloglapok egymást követő sorai közötti kiemelt linkeket tartalmazó rész zavarja.
Az egyetlen poszt aloldala erős fekete-fehér tipográfiából és sok színes fotóból áll. Ebben a minimalista formában azonban egy érdekes funkciónak is helye van. Amikor befejezi egy bejegyzés olvasását, automatikusan megjelenik egy másik. Egy ilyen megoldásnak köszönhetően nem kell abbahagynia az olvasást, és ugyanazon az aloldalon maradhat. A végtelenségig görgethet lefelé, egyre több és több cikket találva.
Droopler – céges weboldal bloggal
Ha céges weboldal építésén gondolkodik, javaslom, hogy alapozza azt a mi Drupal disztribúciónkra. A Droopler egy előre megtervezett és kész weboldal, amely már a telepítés után is remekül néz ki. A Drooplerben egy minimalista blogot biztosítottunk, amely nagyszerűen fog működni egy vállalati weboldal hírekkel foglalkozó részeként. Gondoskodtunk az olvasható és vonzó megjelenésről mind a számítógépek, mind a mobileszközök képernyőjén. Ha többet szeretne megtudni a részletekről, kattintson a Learn the details about 5 ok arra, hogy a Drooplerrel készítse el céges weboldalát.