Privát NPM-nyilvántartás 30 másodperc alatt Bit




















@ysaringJonathan Saring
Kódot és szavakat írok. A github.com/teambit/bit
Hogyan lehet gyorsan létrehozni egy privát Node.js csomagtárat a Bit és az NPM segítségével, és megosztani a komponenseket.

A Node.js csomagtár beállítása gyakran az első lépés a kódmegosztás skálázása és a csapatod életének megkönnyítése felé.
A több modul megosztása kevesebb kód duplikálását jelenti. Ez segít a modulárisabb és karbantarthatóbb szoftverek építésében is. Azonban egy privát NPM-nyilvántartás létrehozásával és karbantartásával járó többletköltségek hatalmasak lehetnek.
A Bit használatával a privát nyilvántartás körüli többletköltségek nagy részét megszüntetheti, miközben csökkentheti a csomagolási és közzétételi folyamat körüli többletköltségeket.
Ebben a rövid bemutatóban megmutatom, hogy a Bit segítségével hogyan hozhat létre egy privát Node.js regisztert, és hogyan tehet közzé több tucatnyi komponenst és modult mindössze néhány perc alatt, 3 lépésben.
- Egy Node.js csomagregisztert 30 másodperc alatt
- Modulok/komponensek közzététele
- A csomagok telepítése az NPM/Yarn klienssel
Lássunk hozzá.
- Megnézheti ezt a rövid oktatóvideót is.

Setup a Node.js csomagregisztert a komponenseinkhez
Hozzunk létre egy privát csomagregisztert a csapatunk számára.
A Bit webes platformját fogjuk használni a megosztott modulok elhelyezésére, és a natív NPM/Yarn klienst a telepítésükhöz.
Először is, állítsuk be a regisztert.
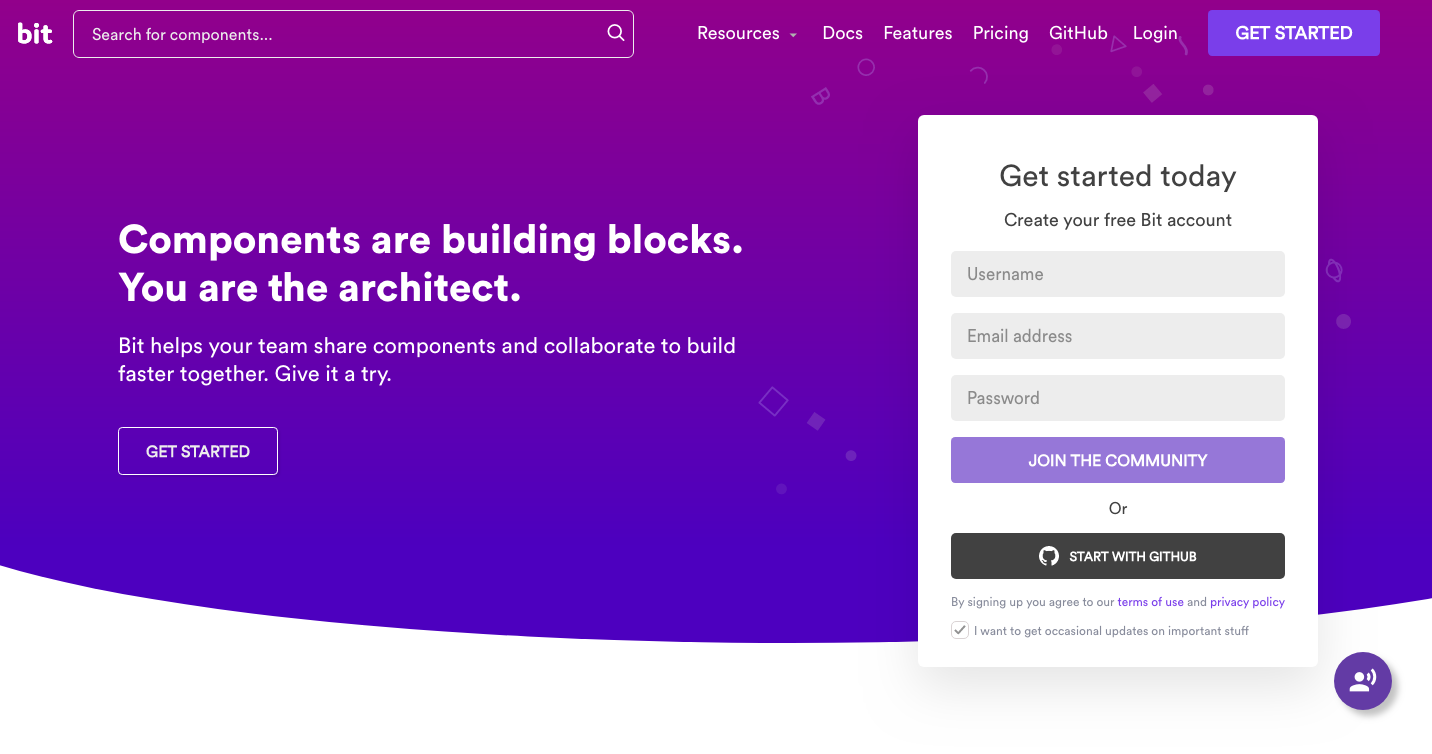
a. Menjünk át a bit.dev oldalra Kattintsunk a get started-ra.

b. Regisztrálj. Ingyenes.
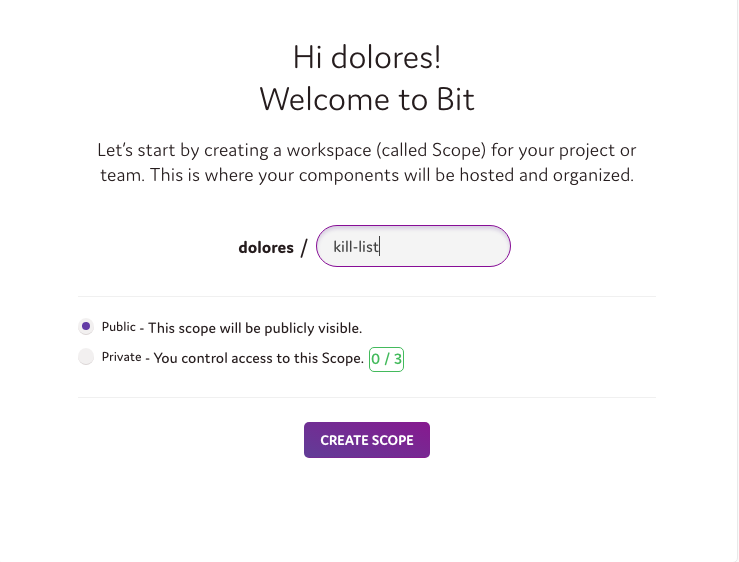
c. Hozzon létre egy gyűjteményt:

A privát gyűjtemény beállításához csak válassza a “privát” lehetőséget. Ennyi!
Már van egy gyűjteményed a Bit webes platformján, amely csomagnyilvántartóként is funkcionál. Lássuk, hogyan tehetünk közzé csomagokat ebben a nyilvántartásban.
Komponensek vagy modulok közzététele
Most tegyünk közzé modulokat és komponenseket az újonnan létrehozott nyilvántartásunkban. Mivel a regisztert a Bit platformján hoztuk létre, ehhez a munkafolyamathoz is felhasználhatjuk a Bitet, hogy értékes időt és energiát takarítsunk meg.
https://docs.bit.dev/
Először is telepítsük a Bitet. Ezután lépjünk át arra a projektre, amelyben a közzétenni kívánt csomagok vannak. Vegyük figyelembe, hogy mivel a Bitet használjuk, a csomagokat közvetlenül bármely meglévő projektből közzétehetjük, refactoring nélkül.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initAhelyett, hogy új tárolót kellene létrehozni, konfigurálni a csomagot stb. használjuk a Bitet arra, hogy a meglévő projektekből elkülönítsük a komponenseket és modulokat, és csomagként tegyük közzé őket.
Vezessük a Bitet a megfelelő csomagokra a projektben a bit add parancs segítségével.
Példa
Követjük nyomon a button, login és logo komponenseket a következő projekt könyvtárszerkezetében.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesEzek a fájlok komponensként való követéséhez használhatjuk a bit add-ot glob mintával, Bit arra az útvonalra mutatva, amelyben a közzétenni kívánt modulok találhatók.
$ bit add src/components/*
tracking 3 new componentsMegjegyezzük, hogy a Bit automatikusan végigfuttatja a modul fájl & csomagfüggőségeit, és létrehoz egy izolált környezetet a kód számára, amely tartalmaz mindent, amire szüksége van ahhoz, hogy más projektekben fusson.
Most adjunk hozzá build és test környezeteket, hogy a Bit képes legyen a csomagjainkat (a felhőben) elkészíteni és tesztelni, és az eredményeket minden csomaghoz bemutatni. Az előre elkészített környezetek listáját itt találod.
Itt egy ajánlott példa React komponensekhez.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerA Bit bővítményrendszerének segítségével saját környezeteket is megvalósíthatsz. Segítségért látogasson el a Bit Gitter csatornájára vagy a Discourse fórumára.
Most címkézzünk egy verziót a csomagokhoz, amelyeket közzé fogunk tenni (az előző példát követve).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]A következő lépésben a bit login segítségével hitelesítsük a gépünket a Bit platformján.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Végül exportáld (publikáld) a csomagokat.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameEz minden!
A csomagjaid mostantól elérhetőek lesznek a gyűjteményedben, készen arra, hogy az NPM/Yarn segítségével bármilyen projektbe telepítsd őket. Gyerekjáték, és ezt a munkafolyamatot használhatjuk arra, hogy gyorsan, kevés idő alatt nagy mennyiségű csomagot tegyünk közzé.
Pakettek telepítése az NPM/Yarn kliens használatával
Most, hogy a csomagjaink készen állnak, tanuljuk meg, hogyan telepítsük őket.
Először is, configure bit.dev mint scoped registry-t az NPM kliensedhez.
npm config set '@bit:registry' https://node.bit.devEz minden 🙂
Minden csomagot telepíthetsz most már a natív NPM/Yarn kliensed segítségével.
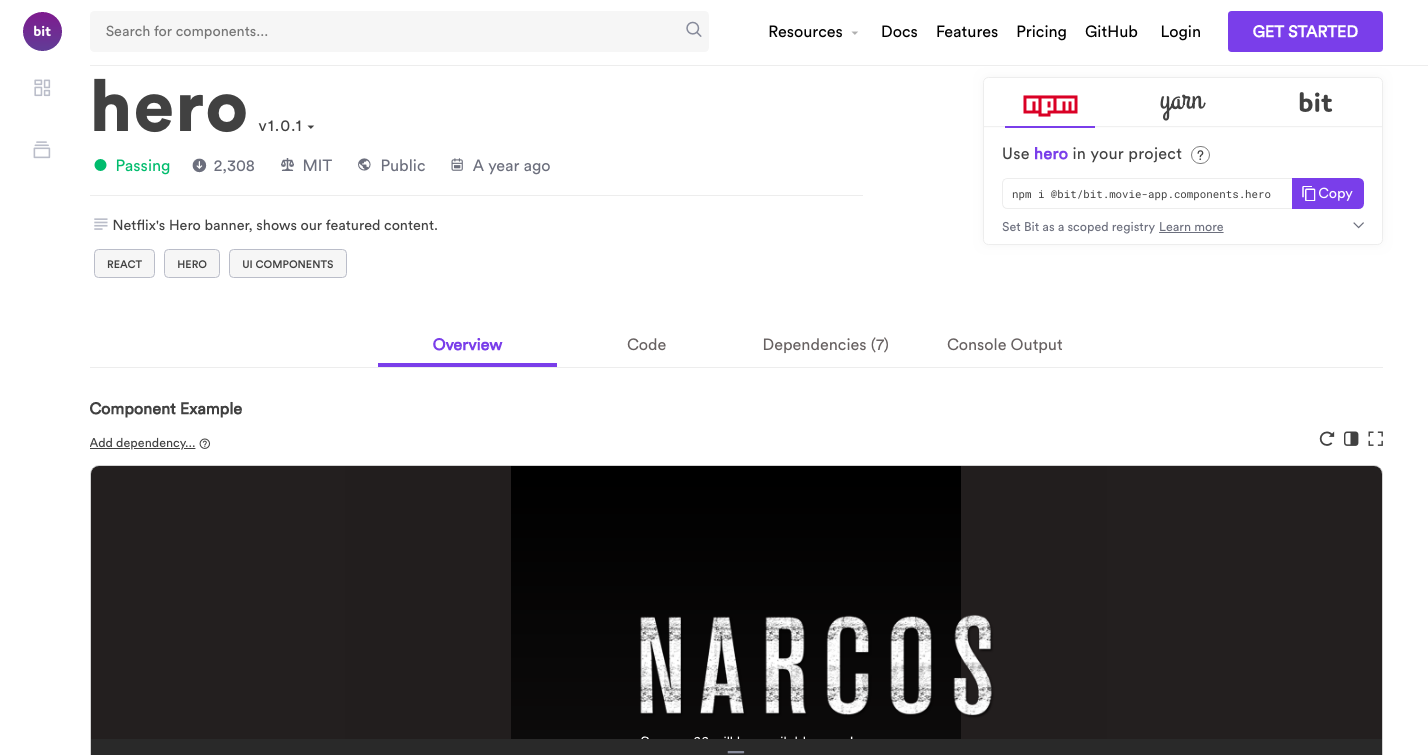
Lépj át a komponens/modul oldalra (Példa).

Nézd meg a jobb felső sarokban lévő ablakot. Válassza az “NPM” lapot, és másolja be a parancsot:
npm i @bit/user-name.collection-name.namespace.packagename
Lássunk egy példát.
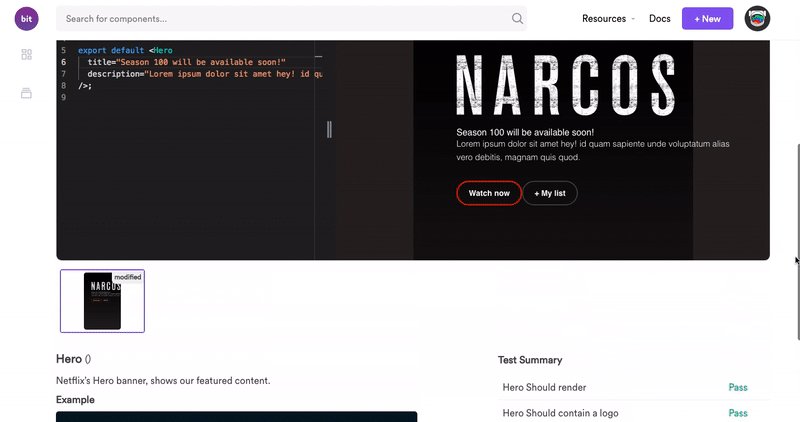
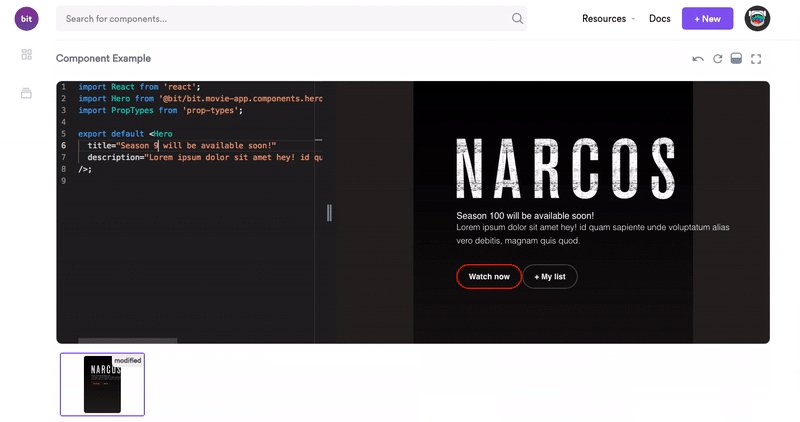
Itt egy React Hero komponens, amelyet csomagként osztottunk meg. Telepítsük a következő paranccsal (user = bit, collection = movie-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

Ez az. Mostantól szabadon megoszthatod és telepítheted ezeket a csomagokat, mintha bármely más NPM-regiszterben publikáltad volna őket. A legjobb
- JFrog Artifactory: A JFrog Artifactory-t is használhatod Bit-regisztrációként. Tudjon meg többet a JFrog blogján, hogy megnézze, hogyan működik ez.
Disztributed Development Workflow
A csomagok Bit regiszteren keresztül történő telepítésének további előnye, hogy a Bit segítségével importálhatja és módosíthatja a csomagok tényleges forráskódjának egy verzióját közvetlenül bármelyik projektből, amelyen éppen dolgozik.
A többi nyilvántartással ellentétben, amelyeknél a csomagok klónozásához és módosításainak közzétételéhez nehézkes folyamatra van szükség, a Bit lehetővé teszi, hogy a csapat különböző tagjai különböző projektekből importálják és módosítsák a csomagokat.
Az intelligens frissítések és egy cross-repo merge segédprogram (Git kiterjesztés) segítségével segít a köztük lévő változtatások szinkronizálásában is.
Nézzük meg például ezt a repóstruktúrát.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsA Bit segítségével importáljuk a bal oldali pad komponenst a helyi projektbe.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padEzután elvégezhetjük a szükséges módosításokat, tag és exportvisszaírhatjuk őket a gyűjteménybe (új verzió létrehozása) vagy egy új gyűjteménybe, amit megoszthatunk.
Következtetés
Ebben a rövid bemutatóban megtanultuk, hogyan kell:
- NPM-nyilvántartás beállítása 30 másodperc alatt
- Pakettek közzététele refactoring vagy boilerplating nélkül
- Telepítés az NPM/Yarn klienssel
- Módosítások bárhol és együttműködés
Még több kód megosztása irányított módon, miközben csökkenti az ezzel a folyamattal járó többletköltségeket és időt, azt jelenti, hogy csapata felgyorsíthatja a fejlesztést és egyszerűsítheti a kódbázis karbantartását.
Kezdje el bátran, hozza létre saját nyilvántartását, és osszon meg néhány kódot. Megnézheti a projektet a GitHubon, vagy cseveghet a csapattal a Gitteren. Köszönöm!

















Tags
Létrehozza ingyenes fiókját, hogy feloldja az egyéni olvasási élményt.