How to recreate the Mad Men T.V. show intro with CSS animations
Kattints ide, és nézd meg a CSS animációt, amelyet a Mad Men sorozat nyitócíme ihletett. Frissítettem néhány egyszerű GPU-optimalizálással és automatikus lejátszással, miután betöltődött. Hasonlítsa össze a CSS animációt a YouTube-on található eredeti főcímdalokkal.
— UPDATED:
Ezt nevezed te inspirációnak?
Képzeld el, ahogy Don Draper besétál az irodába. Kezében leng a bőröndje. Vadonatúj Adidas cipője csikorog a polírozott padlón… Eh!? Adidas?
Imádom az Adidast. Ez az ötlet akkor pattant ki a fejemből, amikor a Mad Men sorozat bevezetőjét néztem. “Nem lenne klassz, ha újraalkotnánk a Mad Men intróját, de a férfi fényes cipőjét egy pár klasszikus Adidasra cserélnénk?”

Ez a nevetséges gondolat adta az ötletet a CSS3-as Mad Men intróhoz. Hülyeség, ugye? ?
Munkához láttam.
A jelenetek felosztása
Az első feladat az volt, hogy megkeressem az intro egy jó minőségű változatát a youtube-on. Miután alaposan tanulmányoztam, rájöttem, hogy egyszerű CSS3 animációkkal könnyen meg lehet másolni.
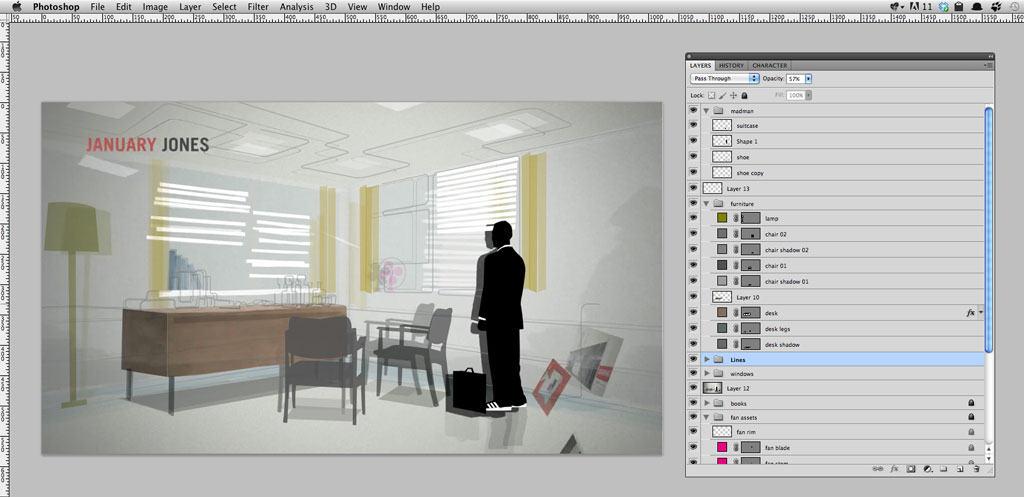
Minden alkalommal, amikor a kamera szöge megváltozik, az egy új jelenetet hoz létre. Minden jelenet elején és végén megállítottam a lejátszófejet, és mindkettőről elkaptam egy képet. Így kaptam “előtte és utána” képeket minden egyes jelenethez. Ezeket különálló rétegeken illesztettem be egy Photoshop-fájlba. A folyamatot addig ismételtem, amíg 16 .psd fájlom nem lett (16 jelenet), mindegyikben egy “előtte és utána” réteggel.
Grafikák duplikálása
Elkezdtem átrajzolni a korábban lekapott képeket. Az 1-6. jelenet elég egyszerű volt. Alakzatokat készítettem az eredeti képek fölé, és megpróbáltam a lehető legjobban lemásolni a tárgyak formáját, színét és textúráját.
Amint rajzoltam az egyes grafikákat, figyelnem kellett arra, hogyan fogom őket animálni.

Az 5. jelenetben például, ahol az iroda összeomlik, sok mozgó darab van. Azzal, hogy az egyik képernyőn nyitva tartottam a Photoshopot, a másikon pedig az őrültek intróját. Képes voltam egy adott objektumra összpontosítani, és meghatározni, hogy melyikhez hány mozgó darabra van szükség.

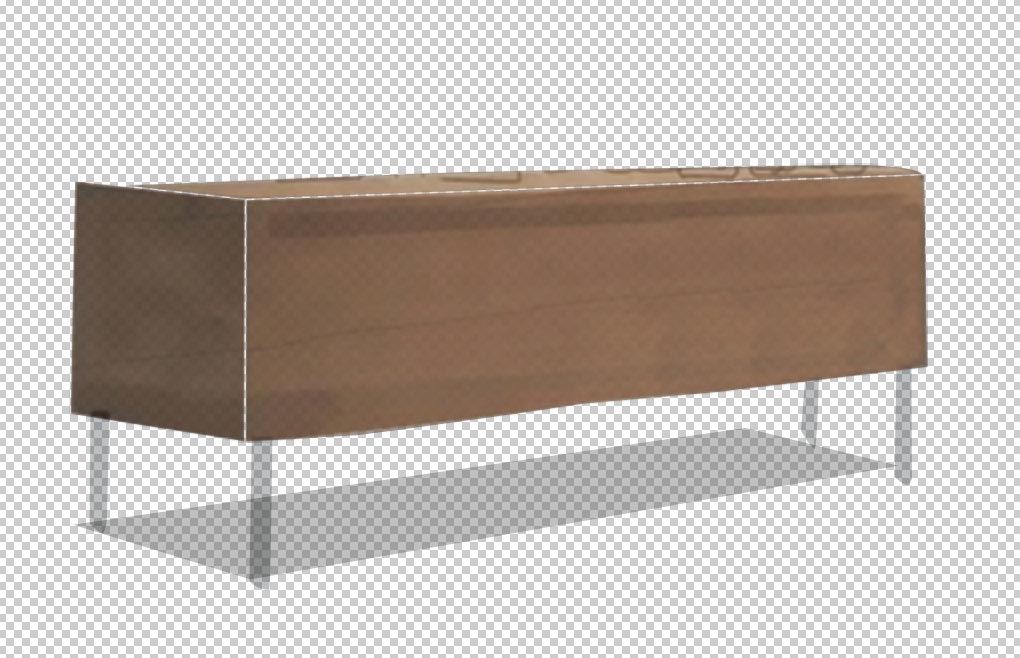
Vegyük például az íróasztalt. Ha jobban megnézed az eredeti intrót, láthatod, hogy az asztal darabokra esik szét, ahogy lecsúszik. Az asztal darabjainak mozgását figyelve meg tudtam állapítani, hogy mely darabok takarják el a többit, amikor leesnek, és el tudtam kezdeni megtervezni a grafikák html-jét és egymásra rakási sorrendjét. Ez egy aprólékos folyamat volt, és elismerem, hogy egy kicsit őrültnek kell lenned ahhoz, hogy belevágj. *Ahem*
A sziluett leesésekor elrepülő épületek megrajzolása nem volt olyan szórakoztató. Egy kis kreatív blokkba ütköztem velük kapcsolatban. Nem voltam biztos benne, hogy kit vagy mit fogok az üveg mögé helyezni. És nem tudtam kitalálni, hogyan tudnám megismételni az épületek elmosódott, homályos kinézetét az eredetiben.
Ahelyett, hogy az épületeken akadtam volna fenn. Arra gondoltam, hogy alapformákat rajzolok nekik, és az épületek perspektívájához igazítom őket. Így a lehető leghitelesebben néznének ki, amikor a zuhanó sziluett mögött mozognak. Később visszatérhetnék az épületekhez, ha már az összes CSS3 animációt kidolgoztam.
Elküldtem egy kis előzetest a grafikáról a dribbble-re.
A multinacionális szövetség
Elérkezett Andy Clarke és Geri Coady. Andyvel és Gerivel korábban már dolgoztam együtt egy CSS3 animáción a ‘Hardboiled Web Design by Andy Clarke’ című kiváló könyvéhez. És nagyon örültem, hogy ismét együtt dolgozhattam velük ezen a projekten.
Az általam készített épületek szarok voltak, de végül jó alapként szolgáltak Geri Coady művészi munkájához. Képes volt néhány hihetetlen grafikát készíteni az ALA előadóiról. Kiváló dizájn/fotoshop munka van azokban az épületpanelekben. Nagy figyelmet érdemelnek. Remélhetőleg Geri ír egy bejegyzést az oldalára, amelyben részletezi, hogyan hozta létre ezeket a csodálatos effekteket.

Kézzel vésett
Az animáció kódja egy 16 listaelemet tartalmazó rendezett listából áll össze. Az egyes listaelemeken belül található az adott jelenethez szükséges összes html és kép. Alapértelmezés szerint ezek a listaelemek mindegyike display: none-ra van állítva.
Egy kis jQuery-t használunk, amely minden listaelemre egy “go” osztályt alkalmaz egy bizonyos ideig. Ez a “go” osztály a listaelemet display:block-ra állítja, és aktiválja az adott listaelemhez (jelenethez) rendelt CSS3 animációt.
A megadott idő elteltével. A “go” osztály eltávolításra kerül a listaelemről. Visszaállítása display: none értékre, a CSS3 animáció kikapcsolása és a “go” osztály azonnali alkalmazása a sorrendben következő listaelemre. Az egész eseménylánc újrakezdése.
Az animációs elemek kódja csúnya, nem szemantikus html. De hé, néha van egy jó terved, és azt mondod, hogy “bassza meg”.
Keményen megfőzött HTML
Andynak volt egy terve a csúnya kódra. Azok a böngészők, amelyek nem támogatták a CSS3 animációkat, egy rendezett listát fognak látni az animáció minden egyes jelenetének képével és leírásával.
Ha a böngésző támogatja a CSS3 animációkat, akkor a modernizr segítségével minden képet és leírást az animációhoz szükséges html elemekkel fogunk helyettesíteni. Egyszerű!
Ne feledje, hogy ide kattintva megnézheti a Mad Men sorozat nyitócímei által inspirált CSS animációt. Egyszerű GPU-optimalizálással és automatikus lejátszással lett frissítve. Hasonlítsa össze a CSS animációt a YouTube-on található eredeti nyitócímdal.
— UPDATED: JÚNIUS 6, 2019