A WordPress sablonok hierarchiája
A WordPress-témák lehetővé teszik, hogy megváltoztassa a webhelye dizájnját, így biztosítva a megjelenés irányítását. Ezek lényegében különböző sablonfájlok gyűjteményei, amelyek együtt működnek, és létrehozzák a webhely általános dizájnját.
Mielőtt mélyebben belemerülne a WordPress témákba, fontos, hogy tisztában legyen a WordPress működésével és a webhely különböző oldalainak létrehozásával. A WordPress egy adatbázissal lép kölcsönhatásba a tartalom tárolása érdekében. Ez azt jelenti, hogy amikor új bejegyzést vagy oldalt hoz létre, a bejegyzés vagy oldal tartalma egy adatbázisban él, és csak akkor jelenik meg sablonok segítségével, amikor a látogató az adott tartalmat kéri.
A WordPress téma sablonok (CSS és PHP fájlok) gyűjteménye, amelyeket a WordPress az adatbázis tartalmának megjelenítéséhez használ. A WordPress megkeresi a témában lévő fájlokat, amelyeket az aktuális oldal meghatározott sorrendben történő megjelenítéséhez használ. Ezt nevezik “sablonhierarchiának”, amelyet a WordPress-témák létrehozására és bővítésére használnak.
A WordPress-témák döntik el, hogyan jelenjen meg a tartalom a webhelyen. A sablon a WordPressben egyetlen fájl, amely meghatározza, hogy egy adott oldal vagy oldalcsoport hogyan nézzen ki a webhelye elülső részén. Amikor megváltoztatja a témáját, megváltoztatja a tartalom megjelenítésének módját anélkül, hogy magát a tartalmat megváltoztatná.
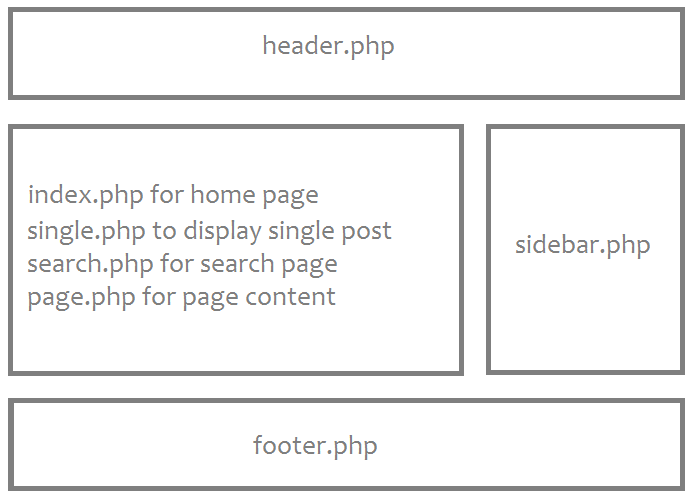
A WordPress témák különböző sablonfájlokat használnak egy teljes weboldal létrehozásához. Amikor például belép egy WordPress weboldalra, valójában több különböző sablonfájlt láthat, amelyek kombinálva egy teljes oldalt hoznak létre.
Ha például megnézel egy indexoldalt, például egy blog kezdőlapját, akkor általában a header.php sablon által létrehozott fejlécet, a index.php által létrehozott tartalmat látod, a sidebar.php által létrehozott oldalsávot és a footer.php
által létrehozott láblécet

Ha azonban egyetlen oldalra lépsz be, akkor is ugyanazt a fejlécet, oldalsávot és láblécet fogod látni, de a tartalom helyett a single.php által létrehozott tartalom lenne. A kérdés az, hogy honnan tudod, hogy melyik sablonfájlok közül melyik lép be és mikor? Itt jön a képbe a WordPress sablonhierarchia.
A WordPress sablonhierarchia határozza meg, hogy a sablonfájlok milyen sorrendben töltődnek be a WordPress témán belül. A WordPress megkeresi ezeket a fájlokat, hogy meghatározza, hogyan töltse be az oldalát.
Ha megnyitja a ‘Twenty Fifteen’ (az egyik alapértelmezett WordPress téma) téma mappáját, több mint 15 sablonfájl található benne. Ezek közé tartoznak a 404, archive, author-bio, comments és content-link sablonfájlok, hogy csak néhányat említsünk. A WordPress a weboldalad minden egyes linkjében található Query String információ alapján dönti el, hogy melyik sablont vagy sablonkészletet használja az oldal megjelenítéséhez.
A WordPress eldönti, hogy milyen típusú oldalt (például keresőoldalt, kategóriaoldalt vagy kezdőlapot) kérnek, majd a WordPress sablonhierarchia által javasolt megfelelő sablont választja ki a tartalom létrehozásához.
Nevezési konvenció
A WordPress egy speciális és szigorú elnevezési konvenciót társít a témafájlokhoz, így minden téma egy meglehetősen közösen elnevezett fájlkészletet használ a háttértárban. Például a tartalom egyszerű kezelése érdekében header.php és footer.php fájlokat hozhat létre. Ezeknek a sablonfájloknak header.php és footer.php nevűeknek kell lenniük.
A WordPress az aktuális téma könyvtárában meghatározott nevű sablonfájlokat keres, hogy meghatározza, melyik sablont használja, leggyakrabban az első megfelelő sablonfájlt használja. Ha a WordPress nem talál megfelelő nevű sablonfájlt, akkor a hierarchiában a következő fájlnévre ugrik lefelé. Ha a WordPress nem talál megfelelő sablonfájlt, akkor az index.php-t (a téma kezdőlap sablonfájlját) fogja használni.
A sablonfájlok szerkesztésekor tehát arra kell gondolni, hogy milyen típusú tartalomról van szó, majd az adott tartalomtípusnak megfelelő sablonfájlt kell szerkeszteni. Ugyanez vonatkozik arra is, amikor WordPress témákat hozol létre a semmiből.
Minimális téma követelmények
A WordPress téma működéséhez csak a index.php és a style.css fájlokra van szükség. A index.php a fő és egyetlen fájl, amely minden WordPress lekérdezést, valamint az oldal szerkezetét feldolgozza.
A WordPress téma működéséhez és aktiválásához a WordPress műszerfalon való megjelenéshez szükséges minimálisan szükséges fájlok a index.php és a style.css.
Ha a index.php vagy a style.css hiányzik, a következő hiba jelenik meg.
A következő témák telepítve vannak, de hiányosak. A témáknak stíluslapot és sablont kell tartalmazniuk.
-
style.css(kötelező) -
index.php(kötelező) -
functions.php(opcionális) -
screenshot.png(opcionális)
Ez az elkülönítés nagyban növeli a hatékonyságot. Ha mindent egyetlen nagy index.php fájlba egyesítenénk, az technikailag működhetne, de nem lenne szép, és végtelen problémákat okozna a későbbiekben. Emellett a téma szerkesztése egy rémálom lenne!
Itt van a WordPress által felismert témafájlok listája.
-
style.css -
rtl.css -
index.php -
comments.php -
front-page.php -
single.php -
page.php -
author.php -
archive.php
Még sok más fájl is van, további részletekért megtekintheti a sablonfájlok listáját.
Twenty Fifteen sablonhierarchia példa
Tegyük fel, hogy aktiválta a Twenty Fifteen témát, és egy felhasználó meglátogatja a yoursite.com/author/tahir/ oldalt. Először a WordPress megkeresi a author-tahir.php feliratú sablont, de a author-tahir.php nem elérhető. Ezután a WordPress a author.php sablont keresi, ha ez sem létezik, akkor a archive.php sablont keresi. Ez a fájl a Twenty Fifteen témában elérhető. Ha törli vagy átnevezi a archive.php-t, akkor a WordPress a index.php-t fogja használni az oldal megjelenítéséhez.
Minden alkalommal, amikor egy felhasználó meglátogatja a webhelyét, a WordPress felfelé halad a sablonhierarchiában, amíg nem talál egy megfelelő sablonfájlt. Ennek ahhoz van köze, hogy ezek a fájlok hogyan vannak elnevezve.
A ‘What The File’ Plugin
Hogy megtudja, hogy a WordPress milyen fájlt és sablont használ az éppen megtekintett oldal tartalmának megjelenítéséhez, használhatja a nagyon praktikus What The File Plugint. Ezt az ingyenes plugint Barry Kooij fejlesztette ki.
Ez a plugin egy olyan opciót ad az eszköztáradhoz, amely megmutatja, hogy milyen fájlt és sablont használsz. A ‘What The File Plugin’-t tesztelési céllal telepítettem a helyi szerveremre, és úgy találtam, hogy nagyszerűen működik.
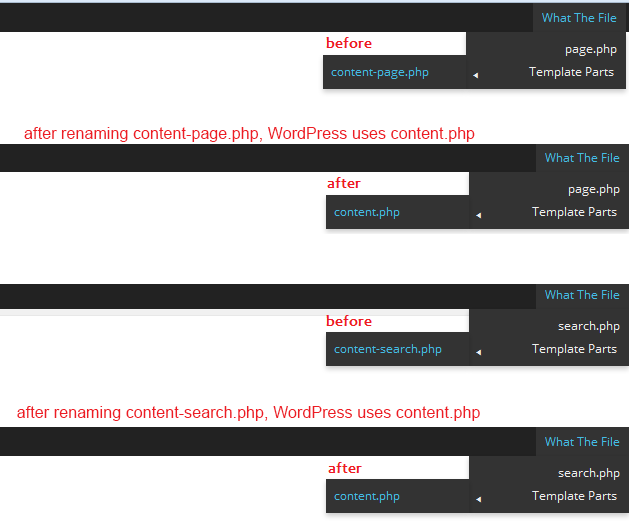
Hogy teszteljem, hogy a WordPress milyen fájlokat használ, ha egy adott fájl nem elérhető, átneveztem két fájlt (a Twenty Fifteen Theme-ben). Az alábbi képernyőképen látható, hogy a WordPress mely fájlokat használja a tartalom megjelenítéséhez.

A Twenty Fifteen téma a content-search.php fájlt használja a keresési eredmények megjelenítéséhez. Ha törli vagy átnevezi a content-search.php fájlt, a WordPress a content.php fájlt használja helyette a keresési eredmények megjelenítéséhez.
A ‘What The File’ plugin lehetővé teszi azt is, hogy közvetlenül a fájl nevére kattintva szerkessze azt a téma szerkesztőjén keresztül. Ehhez a pluginhez WordPress 3.1 vagy újabb verzióra van szükség, a WordPress 4.1-gyel is jól működött.