Privat NPM-register på 30 sekunder med Bit



















@ysaringJonathan Saring
Jag skriver kod och ord. Arbetar på github.com/teambit/bit
Hur du snabbt sätter upp ett privat Node.js-paketförråd med Bit och NPM och delar dina komponenter.

Att sätta upp ett Node.js-paketregister är ofta det första steget mot att skala koddelning och göra livet lite enklare för ditt team.
Att dela fler moduler innebär att du duplicera mindre kod. Det hjälper också till att bygga mer modulär och underhållbar programvara. Men omkostnaderna för att sätta upp och underhålla ett privat NPM-register kan vara enorma.
Med Bit kan du ta bort det mesta av omkostnaderna för ett privat register samtidigt som du minskar omkostnaderna för paketerings- och publiceringsprocessen.
I den här korta handledningen visar jag dig hur du med hjälp av Bit kan sätta upp ett privat Node.js-register och publicera dussintals komponenter och moduler på bara några minuter, i tre steg.
- Sätt upp en Node.js-paketregistret på 30 sekunder
- Publicera moduler/komponenter
- Installera paket med NPM/Yarn-klienten
Sätt igång.
- Du kan också kolla in den här korta videotutorialen.

Inställ ett Node.js-paketregister för dina komponenter
Låt oss ställa in ett privat paketregister för ditt team.
Vi kommer att använda Bits webbplattform för att vara värd för de moduler som vi delar med oss av och den inhemska NPM/Yarn-klienten för att installera dem.
Den första saken är att ställa in ett register.
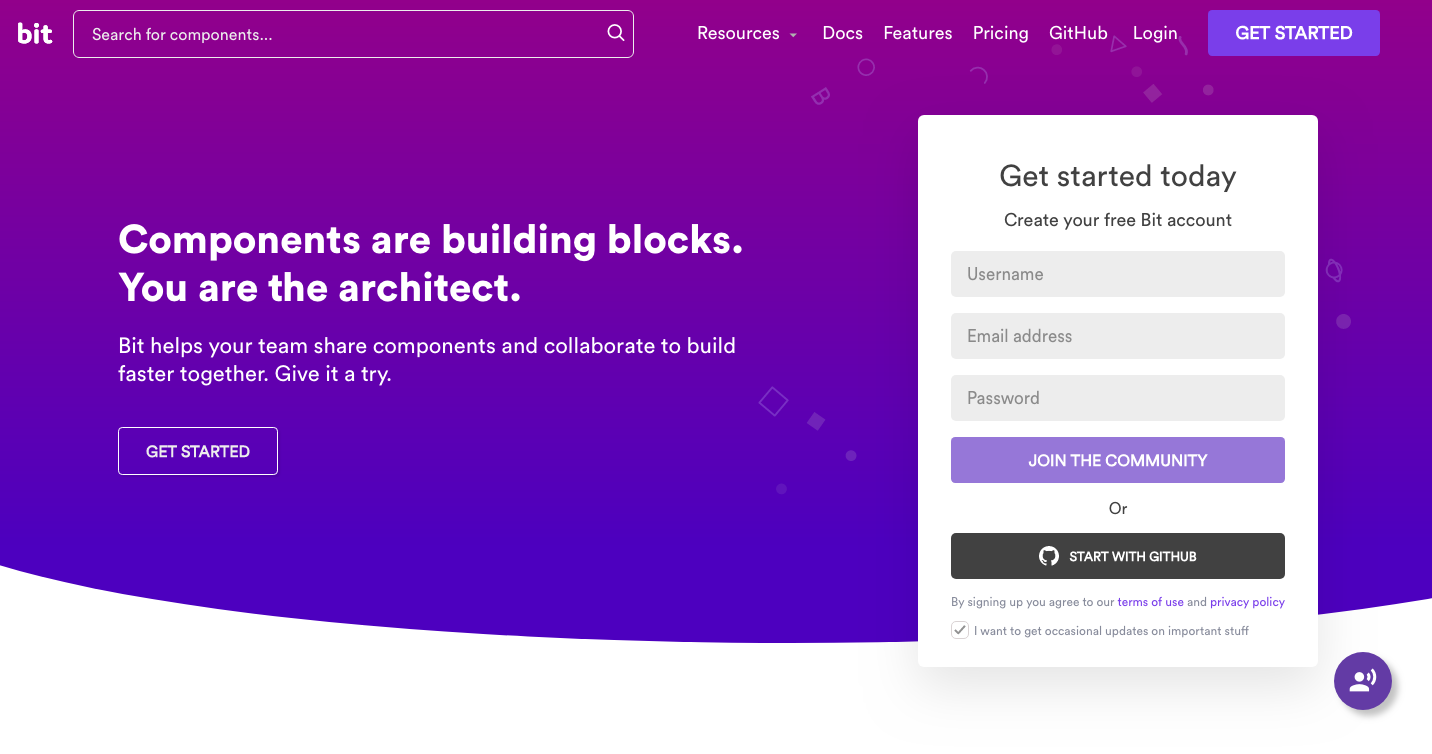
a. Gå till bit.dev Klicka på get started.

b. Registrera dig. Det är gratis.
c. Skapa en samling:
För att ställa in en privat samling väljer du bara ”privat”. Det var allt!
Du har nu en samling i Bits webbplattform, som också fungerar som ett paketregister. Låt oss se hur man publicerar paket till detta register.
Publicera komponenter eller moduler
Nu ska vi publicera moduler och komponenter till vårt nyskapade register. Eftersom vi konfigurerade registret på Bits plattform kan vi utnyttja Bit även för det här arbetsflödet för att spara dyrbar tid och ansträngning.
https://docs.bit.dev/
Först installerar vi Bit. Gå sedan till det projekt där du har paketen som du vill publicera. Observera att eftersom vi använder Bit kan du publicera paket direkt från vilket befintligt projekt som helst utan refaktorisering.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initIstället för att behöva skapa ett nytt förvaringsutrymme, konfigurera paketet etc., ska vi använda Bit för att isolera komponenter och moduler från befintliga projekt och publicera dem som paket.
Låt oss peka Bit till rätt paket i projektet med hjälp av kommandot bit add.
Exempel
Låt oss spåra komponenterna button, login och logo i följande projekts katalogstruktur.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesFör att spåra dessa filer som komponenter kan vi använda bit add med ett globmönster som pekar Bit till den sökväg där de moduler vi vill publicera finns.
$ bit add src/components/*
tracking 3 new componentsNotera att Bit automatiskt kommer att köra igenom modulens fil & paketberoenden och skapa en isolerad miljö för koden som innehåller allt den behöver för att kunna köras i andra projekt.
Nu lägger vi till bygg- och testmiljöer så att Bit kan bygga och testa dina paket (i molnet) och presentera resultaten för varje paket. Du hittar en lista över färdiga miljöer här.
Här är ett rekommenderat exempel för React-komponenter.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerDu kan också implementera egna miljöer med hjälp av Bits tilläggssystem. Om du vill ha hjälp kan du besöka Bit’s Gitter-kanal eller Discourse-forum.
Nu ska vi tagga en version för de paket vi ska publicera (enligt föregående exempel).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Nästan använder du bit login för att autentisera din maskin till Bit’s plattform.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Slutligt exporterar (publicerar) du paketen.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameDet var allt!
Alla dina paket kommer nu att finnas tillgängliga i din samling, redo att installeras med hjälp av NPM/Yarn i alla projekt. Lätt som en plätt, och vi kan använda det här arbetsflödet för att snabbt publicera ett stort antal paket på mycket kort tid.
Installera paket med hjälp av NPM/Yarn-klienten
Nu när våra paket är färdiga ska vi lära oss hur de ska installeras.
Först ska vi konfigurera bit.dev som ett scoped register till din NPM-klient.
npm config set '@bit:registry' https://node.bit.devDet var allt 🙂
Varje paket kan nu installeras med hjälp av din ursprungliga NPM/Yarn-klient.
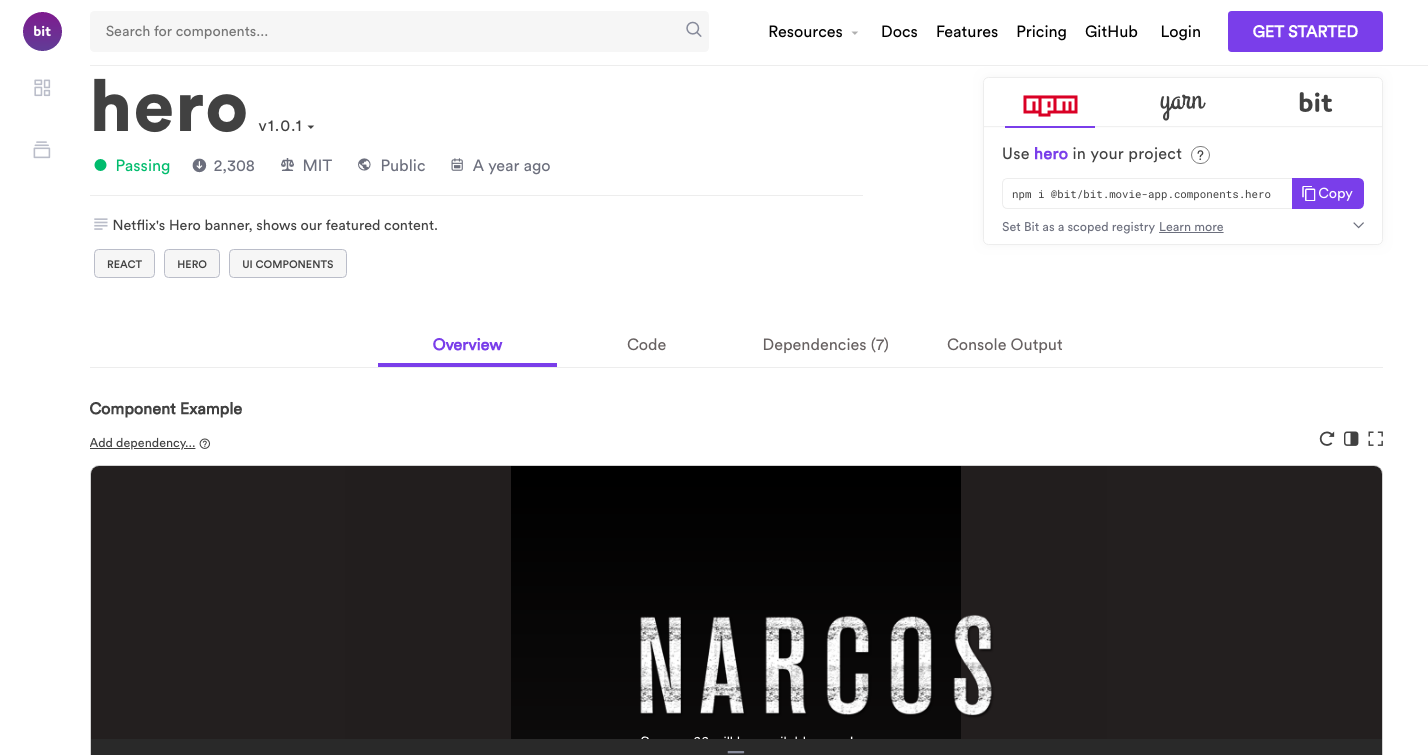
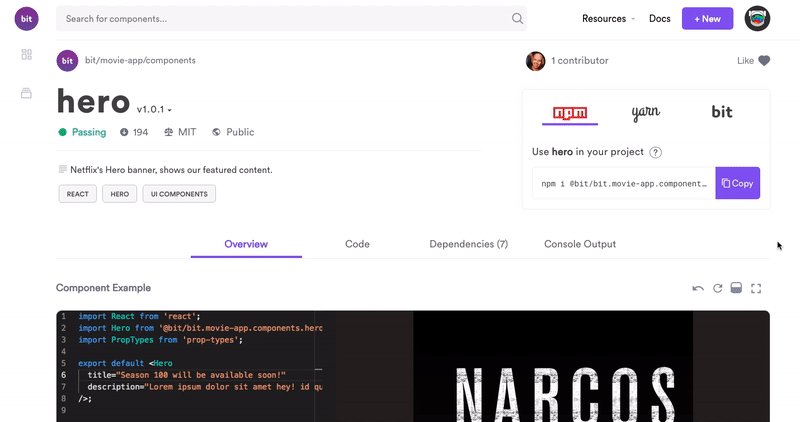
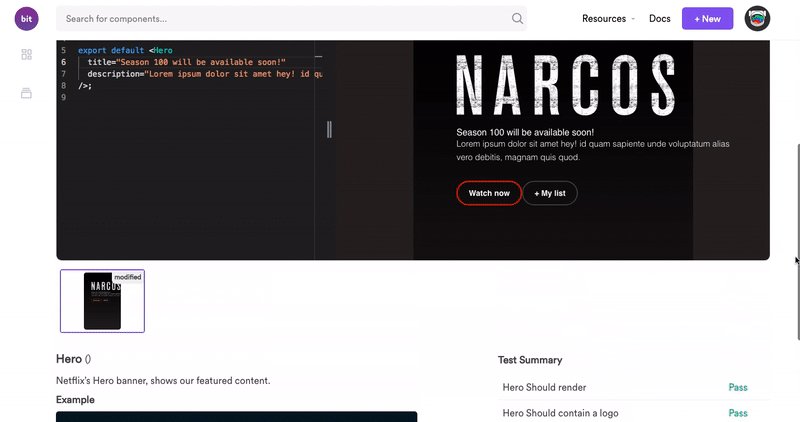
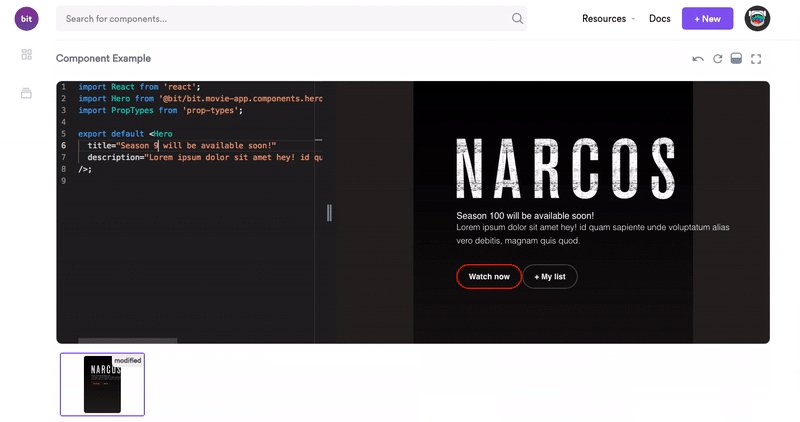
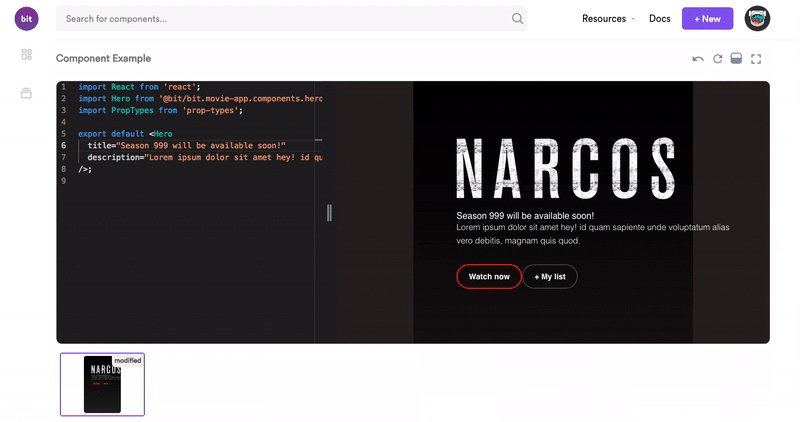
Hoppa över till komponenten/modulsidan (Exempel).

Kontrollera rutan uppe till höger. Välj fliken ”NPM” och kopiera kommandot:
npm i @bit/user-name.collection-name.namespace.packagename
Vi ska se ett exempel.
Här är en React Hero-komponent som delas som ett paket. Vi använder följande kommando för att installera den (user = bit, collection = movie-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

Så är det. Du kan nu fritt dela och installera dessa paket precis som om du publicerat dem i något annat NPM-register. Det bästa
- JFrog Artifactory: Du kan också använda JFrogs Artifactory som ditt Bit-register. Läs mer på JFrogs blogg för att se hur det går till.
Distributed Development Workflow
En annan fördel med att installera paket via Bits register är att du kan använda Bit för att importera och göra ändringar i en version av paketens egentliga källkod direkt från vilket projekt du än arbetar med.
Till skillnad från andra register, som kräver en besvärlig process för att klona och publicera ändringar i ett paket, låter Bit olika teammedlemmar importera och ändra paket från olika projekt.
Det hjälper också till att synkronisera ändringar mellan dem med hjälp av smarta uppdateringar och ett verktyg för sammanslagning mellan repoer (Git-tillägg).
Till exempel tittar vi på den här repo-strukturen.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsVi kommer att använda Bit för att importera komponenten för den vänstra klaviaturen till ditt lokala projekt.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padVi kan nu göra de nödvändiga ändringarna, tag och export dem tillbaka till samlingen (skapa en ny version) eller till en ny samling att dela.
Slutsats
I denna korta handledning har vi lärt oss hur man:
- Sätt upp ett NPM-register på 30 sekunder
- Publicera paket utan refaktorisering eller boilerplating
- Installera dem med NPM/Yarn-klienten
- Gör ändringar var som helst och samarbeta
Dela mer kod på ett hanterat sätt, samtidigt som du minskar de omkostnader och den tid som krävs för denna process, innebär att ditt team kan påskynda utvecklingen och förenkla underhållet av din kodbas.
Känn dig fri att komma igång, inrätta ditt eget register och dela lite kod. Du kan kolla in projektet på GitHub eller chatta med teamet på Gitter. Tack!
















Taggar
Skapa ett kostnadsfritt konto för att låsa upp din anpassade läsupplevelse.