Hur man återskapar Mad Men-introt med CSS-animationer
Klicka här för att se CSS-animationen som inspirerats av Mad Men-programmets öppningsfilmer. Jag har uppdaterat den med några enkla GPU-optimeringar och automatisk uppspelning när den är laddad. Jämför CSS-animationen med originalet av öppningsfilmen på YouTube.
— UPPDATERAD:
Kallar du det här för inspiration?
Föreställ dig Don Draper när han kommer in på kontoret. Hans resväska svänger i handen. Hans splitternya Adidas gnisslar mot det polerade golvet… Eh!? Adidas?
Jag älskar Adidas. Det här är idén som dök upp i mitt huvud när jag tittade på introsekvensen till programmet Mad Men. ”Skulle det inte vara häftigt att återskapa Mad Men-introsekvensen, men ersätta mannens blanka skor med ett par klassiska Adidas?”

Det var den löjliga tanken som gav mig idén till ett CSS3 Mad Men-intro. Dumt, eller hur?
Jag började arbeta.
Splitting the Scenes
Den första uppgiften var att hitta en högkvalitativ version av introt på youtube. Efter att ha studerat den noga insåg jag att den enkelt kunde dupliceras med hjälp av enkla CSS3-animationer.
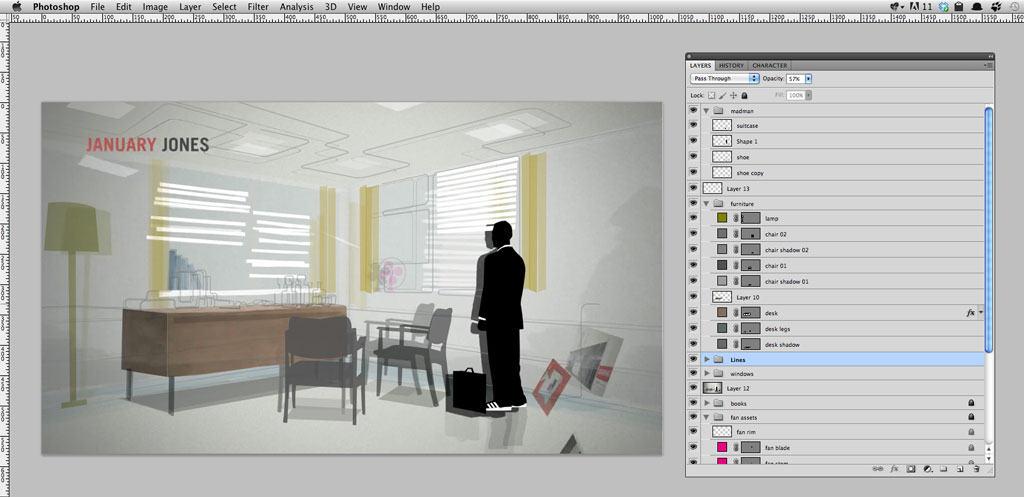
Varje gång kameravinkeln ändrades skulle det skapa en ny scen. Jag pausade uppspelningshuvudet i början och slutet av varje scen och tog en bild av båda. Detta gav mig ”före och efter”-bilder för varje scen. Jag klistrade in dessa på enskilda lager i en Photoshop-fil. Jag upprepade processen tills jag hade 16 .psd-filer (16 scener) med ett ”före och efter”-lager i varje fil.
Duplicering av grafiken
Jag började rita över bilderna jag tidigare tagit. Scenerna 1 till 6 var ganska enkla. Jag skapade former över originalbilderna och försökte duplicera objektens form, färg och textur så nära som möjligt.
När jag ritade varje grafik var jag tvungen att tänka på hur jag skulle animera dem.

Scen 5, där kontoret kollapsar, har till exempel många rörliga delar. Genom att hålla Photoshop öppet på en skärm och de galna männens intro öppet på en annan. Jag kunde fokusera på ett specifikt objekt och bestämma hur många rörliga bitar var och en behövde.

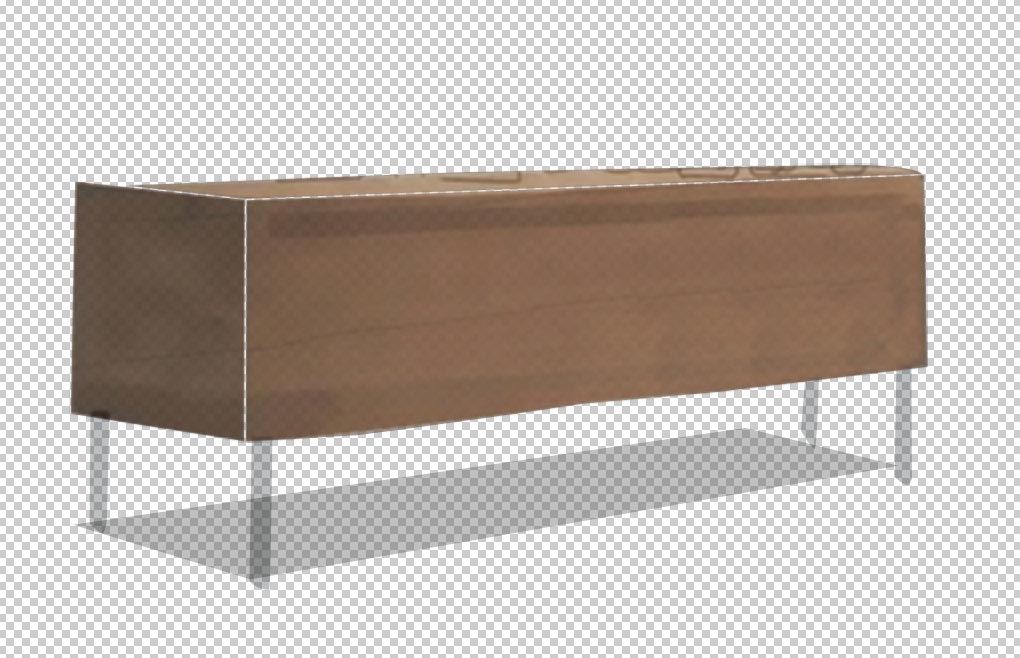
Tag till exempel skrivbordet. Om du tittar noga på originalintroet ser du att skrivbordet faller isär i bitar när det glider ner. Genom att titta på hur skrivbordsbitarna rör sig kunde jag avgöra vilka bitar som skymde de andra när de föll och jag kunde börja planera html- och staplingsordningen för grafiken. Det var en noggrann process och det måste erkännas att man måste vara lite knäpp för att genomföra den. *Ahem*
Att rita byggnaderna som flyger förbi när silhuetten faller var inte så roligt. Jag stötte på en liten kreativ blockering med dem. Jag var inte säker på vem eller vad jag skulle placera bakom glaset. Och jag kunde inte komma på ett bra sätt att replikera det där urtvättade, dimmiga utseendet som byggnaderna har i originalet.
Istället för att fastna i byggnaderna. Jag tänkte att jag skulle rita grundläggande former för dem och matcha byggnadernas perspektiv. På så sätt skulle de se så trovärdiga som möjligt ut när de rörde sig bakom den fallande silhuetten. Senare kunde jag återvända till byggnaderna när jag hade gjort alla CSS3-animationer.
Jag lade upp en liten förhandsvisning av grafiken på dribbble.
En multinationell allians
Det är Andy Clarke och Geri Coady som kommer in i bilden. Jag har tidigare arbetat med Andy och Geri på en CSS3-animation för hans utmärkta bok ”Hardboiled Web Design by Andy Clarke”. Jag var glad att få arbeta med dem igen i det här projektet.
Byggnaderna som jag skapade sög men fungerade i slutändan som en bra grund för Geri Coadys konstverk. Hon kunde skapa en otrolig grafik av ALA-talarna. Det finns utmärkt design/fotoshoparbete i dessa byggnadspaneler. De förtjänar stor uppmärksamhet. Förhoppningsvis kommer Geri att skriva ett inlägg på sin webbplats där hon beskriver hur hon skapade dessa fantastiska effekter.

Hand Chiseled
Koden för animationen är sammansatt av en ordnad lista med 16 list-items. Inom varje list-item finns all html och alla bilder som är nödvändiga för just den scenen. Som standard är alla dessa list-items inställda på display: none.
Vi har en bit jQuery som tillämpar en ”go”-klass på varje list-item under en viss tid. Denna ”go”-klass ställer in list-posten till display:block och aktiverar den CSS3-animation som tilldelats list-posten (scen).
När den angivna tiden har förflutit. Klassen ”go” tas bort från listobjektet. Genom att ställa tillbaka den till display: none stängs CSS3-animationen av och ”go”-klassen tillämpas omedelbart på nästa listobjekt i ordningen. Startar hela kedjan av händelser igen.
Koden för animationselementen är ful o-semantisk html. Men hej, ibland har man bara en bra plan och säger ”fuck it”.
Hårdkokta HTML
Andy hade en plan för den fula koden. Webbläsare som inte hade stöd för CSS3-animationer kommer att se en ordnad lista med en bild och beskrivningar av varje scen i animationen.
Om webbläsaren har stöd för CSS3-animationer använder vi modernizr för att ersätta varje bild och beskrivning med de html-element som behövs för animationen. Enkelt!
Komm ihåg att klicka här för att titta på CSS-animationen inspirerad av Mad Men-seriens förtexter. Den har uppdaterats med enkla GPU-optimeringar och automatisk uppspelning. Jämför CSS-animationen med originalet av öppningsfilmen på YouTube.
— UPPDATERAD: JUNI 6, 2019