Bloggar för företag – 6 exempel som kan inspirera ditt företag
Bloggar har varit en integrerad del av webbplatser i många år. Nästan alla företagssajter har en flik där du kan hitta en lista med nyheter eller artiklar. I det här inlägget kommer jag att presentera 6 bloggar från kända varumärken som sticker ut när det gäller design. Utifrån de utvalda exemplen kommer jag att presentera funktioner som gör bloggen visuellt attraktiv, modern och sticker ut från mängden.

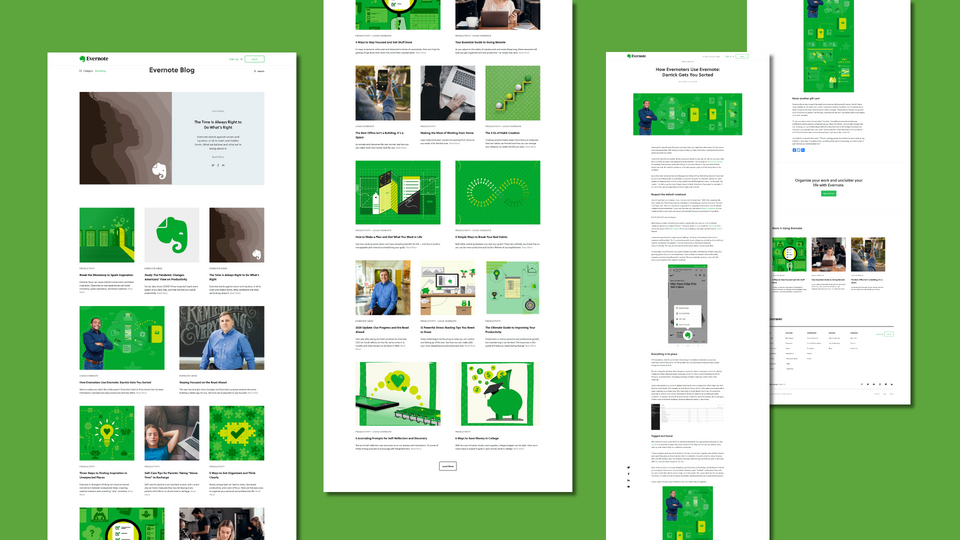
Evernote – eller formens minimalism
https://evernote.com/blog/
Bloggens huvudsida kännetecknas av en känsla av renhet, ordning och läsbarhet. Genom att använda mycket vita färger och inte överbelasta läsarens ögon med för mycket text, går användaren gärna igenom listan med artiklar och kan lätt välja ett iögonfallande inlägg som sticker ut tack vare ett foto eller en abstrakt illustration som åtföljer det och hänvisar till innehållet i artikeln. Allt detta hålls inom företagets valda färgschema, vilket skapar en känsla av sammanhang på ett icke-pushigt sätt. Webbplatsens layout bygger på två och tre kolumner, tack vare vilka administratörer kan marknadsföra utvalt innehåll genom att välja en större bild. Den ”presenterade” sektionen högst upp på webbsidan, som är helt dedikerad till ett enskilt inlägg, hjälper också till att marknadsföra inlägg. Läsaren vet omedelbart vad Evernote ”tycker är viktigast”.
Postens undersida får användarna att fokusera på innehållet. De distraheras inte av visuella element. Det viktigaste är innehållet. Man kan till och med få intrycket att artikelns webbsida helt enkelt är en välformaterad anteckning, med tonvikt på valet av rubriker, länkar och bilder. Du kommer inte att hitta något kommentarsfält här, vilket faktiskt mycket sällan förekommer på företagswebbplatser. Istället kan man se en CTA-sektion längst ner i inlägget, som uppmanar dig att prova produkten.

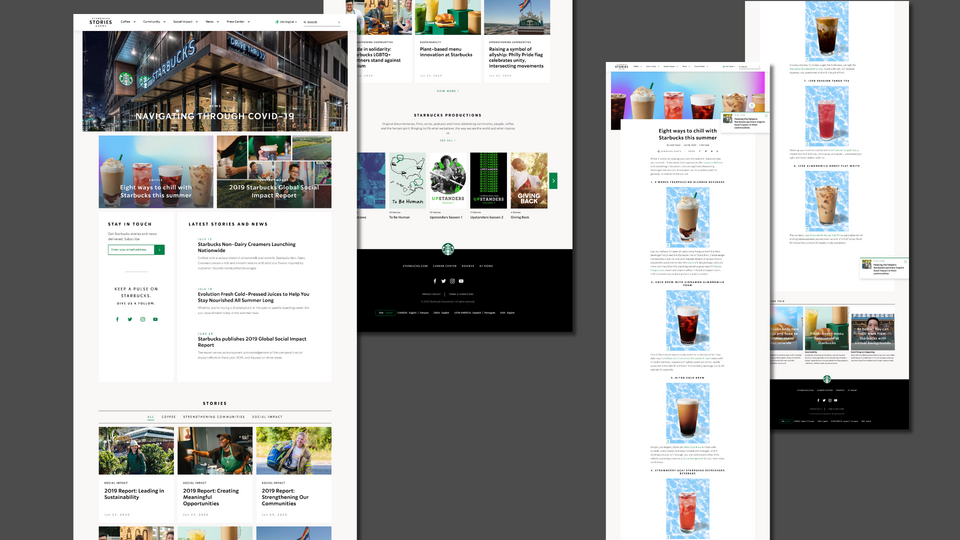
Starbucks – nyfikenhetsskapande mångfald
https://stories.starbucks.com/
När du besöker bloggen för världens största kafékedja på hemsidan, kan du genast uppleva variationen i det presenterade innehållet. Det finns många typer av visuella block dedikerade till artiklarna. Administratörer har många olika moduler, ordnade utifrån en tydlig hierarki, till sitt förfogande. Ju lägre artikeln är desto mindre är dess yta. Främjade poster åtföljs av en illustration; de som är mindre viktiga har ingen titelrelaterad bild. Starbucks webbplats kan bläddras igenom som en livsstilsmagasin. När man bläddrar nedåt visas nya typer av block med innehåll. Det finns en tydlig indelning i ämnen (stories) och en presentation av företagets VOD-bibliotek. Starbucks blogg har en slider som presenterar omslag. Det ser ut som ett Netflix-bibliotek, men i lägre skala.
Inläggets undersida består av iögonfallande typografi samt framhävda fotografier och illustrationer. Läshöjningsfältet – som är ganska användbart för att navigera i många långa artiklar på den här bloggen – är också anmärkningsvärt.

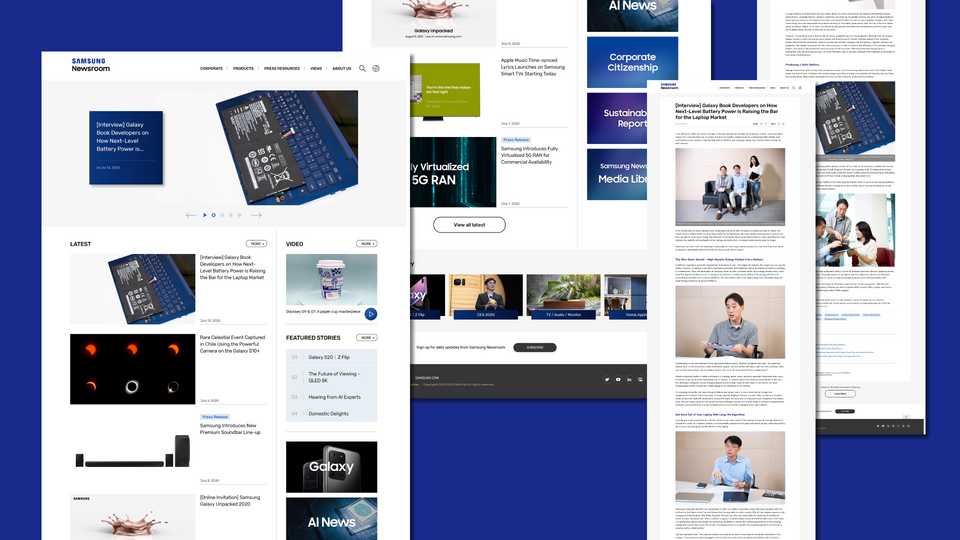
Samsung – ett verktyg för att kommunicera med hela världen
https://news.samsung.com/global/
Detta gigantiska elektronikföretags blogg är ett verktyg för att presentera företags- och produktnyheter. Det finns inte många livsstils- och featureartiklar att hitta här. Samsungs webbplats är företagets informationstavla som presenterar den koreanska koncernens många verksamheter. Precis som på Starbucks blogg hittar du här många typer av block som innehåller listor med artiklar. Bland många andra element finns en slider med framhävda poster, en lista över de senaste inläggen, en videosektion, en lista över framhävda länkar och en kolumn med tydligt definierade etiketter för huvudkategorierna. Trots det breda utbudet av innehåll är webbplatsen lättläst. Främst på grund av det begränsade antalet artiklar. Det är inte mycket scrollande här, läsarens uppmärksamhet lockas av iögonfallande produktbilder eller framhävda rubriker. Du kan snabbt hitta intressant innehåll och gå till undersidan för ett visst inlägg. På bloggens webbplats finns också möjligheten att prenumerera på nyhetsbrevet.
Det finns tillräckligt med utrymme för en omfattande artikel på en undersida av en enskild post. Ändå hittar du vanligtvis korta poster där som är pressmeddelanden om företagsrelaterade nyheter. Samsung har tagit hand om bekväm navigering mellan kategorier och taggar. Den här elektronikjätten vill göra det lättare för användarna att navigera mellan relaterade artiklar genom att servera en tydlig lista över relaterat innehåll. I slutet uppmanas användaren att ta en titt på producentens portfölj.

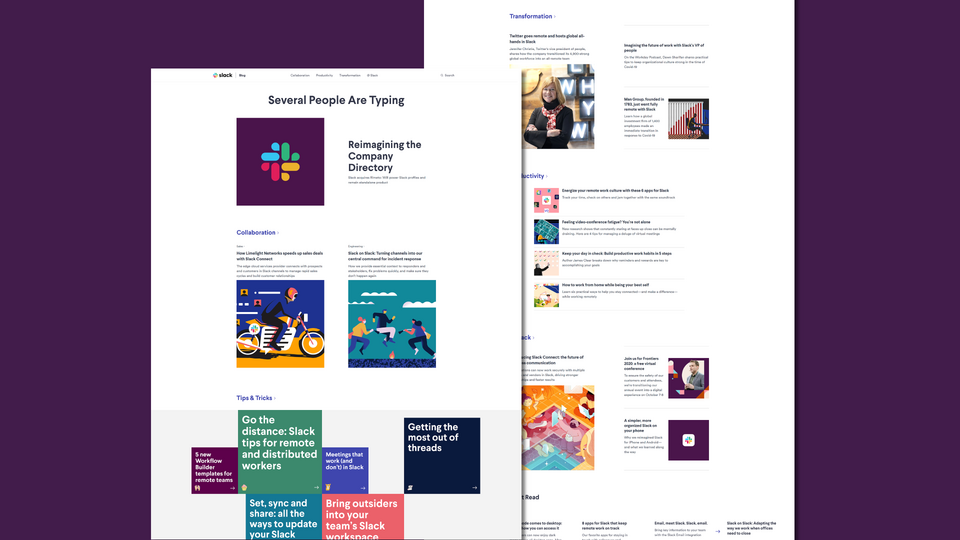
Slack – kraften i en enkel illustration
https://slackhq.com/
Besök på Slacks officiella blogg är en upplevelse som skapar bilden av ett professionellt företag i användarens huvud. En sammanhängande visuell identifiering kan ses i miniatyrbilderna för inläggen, som är geometriska illustrationer. Slack har vant oss vid sitt grafiska språk, som lätt förknippas med detta varumärke. Slacks blogg är minimalistisk, men många typer av innehåll kan hittas där. Från marknadsförda inlägg, via presenterade kategorier, till de mest lästa artiklarna. Många olika typer av artiklar har sina egna dedikerade sektioner. Utmärkande är till exempel den del som samlar inläggen med ”Tips & Tricks”. Korta slogans på färgglada plattor leder till instruktionsinnehåll och guider. Denna visuella uppdelning av bloggens huvudsida gör det möjligt att snabbt hitta rätt i det varierande innehållet.

Airbnb – icke självklar minimalism
https://blog.atairbnb.com/
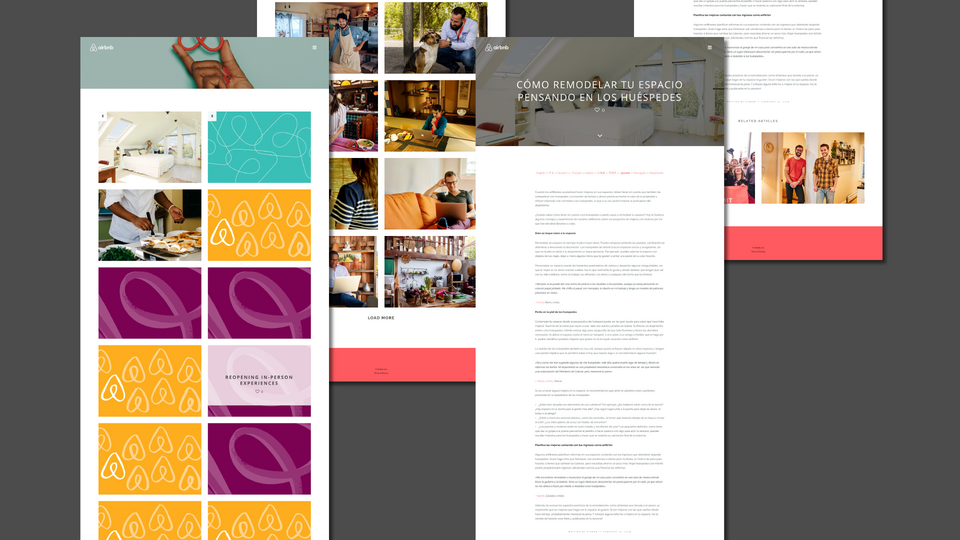
Airbnb-bloggen är mycket minimalistisk. Det slående är att artikelrubrikerna är osynliga. Först när man för muspekaren över en av rektanglarna med bilder visas den dolda texten, som är artikelns rubrik Inte alla inlägg har dedikerad grafik, och för sådana har en platshållare tillhandahållits – en rektangel med ett mönster baserat på företagets logotyp (tydligen måste inte alla artiklar ha ett foto). På grund av en sådan lösning måste du söka efter intressanta artiklar genom att hoppa mellan segmenten. Man kan säga att denna blogglandning bara är en förteckning över poster. Bortsett från den dolda menyn och knappen ”load more” finns inget annat här. Det här är minimalismens sinnebild!
Den form av webbsidor som innehåller separata inlägg är också begränsad. Bland mer intressanta funktioner kan du här hitta en läsfältindikator och en lista över de språk som ett visst inlägg finns tillgängligt på. Genom att välja ett av dessa ändras språkversionen.

Nike – Nyheter presenterade med hjälp av fantastiska produktfoton
https://news.nike.com/
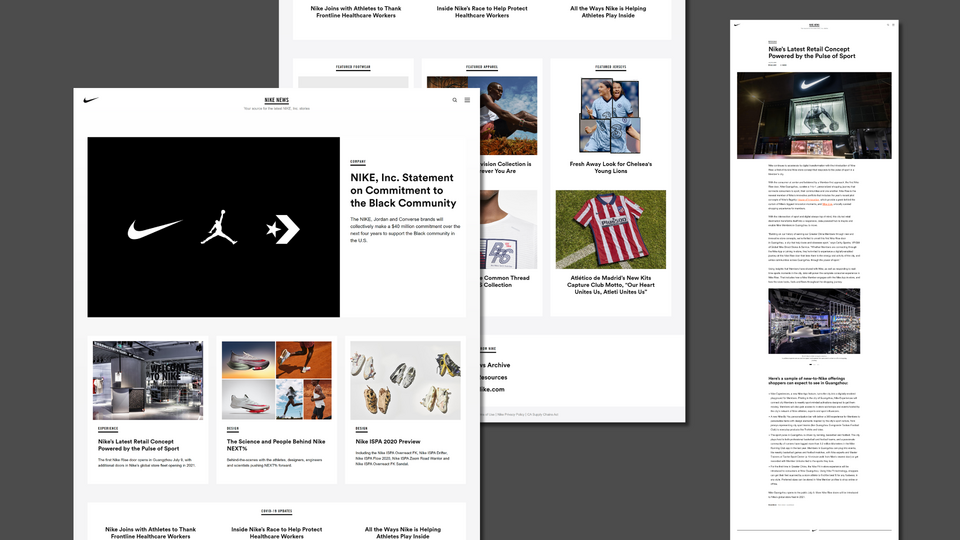
Nike-produkterna har alltid kännetecknats av en stark betoning på sin design. På fliken med nyheter om en av de största sporttillverkarna hittar du en layout som är starkt inriktad på att presentera företagets produkt. Nike kan inte klaga på mängden fantastiska reklambilder, och företagsbloggen är den perfekta bakgrunden för att presentera nya kampanjer eller produkter. Det svartvita färgschemat gör den ännu bättre för detta ändamål. Bilderna är innehållet här, liksom ett incitament går djupare in i nyhetssamlingen. Den enkla layouten med tre kolumner störs endast av det marknadsförda inlägget (högst upp på webbsidan) och avsnittet med de markerade länkarna mellan de på varandra följande raderna med bloggplattor.
Undersidan för ett enskilt inlägg består av stark svartvit typografi med många färgglada foton. I denna minimalistiska form finns det dock plats för en intressant funktion. När du läser färdigt ett inlägg visas automatiskt ett annat inlägg. Tack vare en sådan lösning behöver du inte sluta läsa, utan kan stanna kvar på samma undersida. Du kan scrolla ner i all oändlighet och hitta fler och fler artiklar.
Droopler – företagswebbplats med blogg
Om du funderar på att bygga din företagswebbplats uppmanar jag dig att basera den på vår Drupal-distribution. Droopler är en fördesignad och färdig webbplats som ser bra ut redan efter installationen. I Droopler har vi tillhandahållit en minimalistisk blogg som fungerar utmärkt som nyhetsavdelning på en företagswebbplats. Vi tog hand om ett läsbart och attraktivt utseende på skärmarna på både datorer och mobila enheter. Om du vill veta mer om detaljerna kan du klicka på lär dig detaljerna om 5 skäl att bygga din företagswebbplats med Droopler.
.