Private NPM Registry in 30 Seconds with Bit













 .
. @ysaringJonathan Saring
Piszę kod i słowa. Praca na github.com/teambit/bit
Jak szybko skonfigurować prywatne repozytorium pakietów Node.js za pomocą Bit i NPM oraz udostępniać swoje komponenty.

Utworzenie rejestru pakietów Node.js jest często pierwszym krokiem w kierunku skalowania współdzielenia kodu i uczynienia życia nieco łatwiejszym dla twojego zespołu.
Współdzielenie większej liczby modułów oznacza powielanie mniejszej ilości kodu. Pomaga to również w budowaniu bardziej modułowego i łatwego w utrzymaniu oprogramowania. Jednak koszty ogólne wokół zakładania i utrzymywania prywatnego rejestru NPM mogą być ogromne.
Używając Bita, możesz usunąć większość kosztów ogólnych wokół prywatnego rejestru, jednocześnie zmniejszając koszty ogólne wokół procesu pakowania i publikowania.
W tym krótkim tutorialu pokażę ci, jak używając Bit, możesz skonfigurować prywatny rejestr Node.js i opublikować dziesiątki komponentów i modułów w ciągu zaledwie kilku minut, w 3 krokach.
- Utwórz rejestr pakietów Node.js w 30 sekund
- Publikuj moduły/komponenty
- Instaluj pakiety za pomocą klienta NPM/Yarn
Zacznijmy.
- Możesz również sprawdzić ten krótki samouczek wideo.

Setup a Node.js dla twoich komponentów
Ustawmy prywatny rejestr pakietów dla twojego zespołu.
Użyjemy platformy internetowej Bit do hostowania modułów, które udostępniamy i natywnego klienta NPM/Yarn do ich zainstalowania.
Pierwsza rzecz, skonfiguruj rejestr.
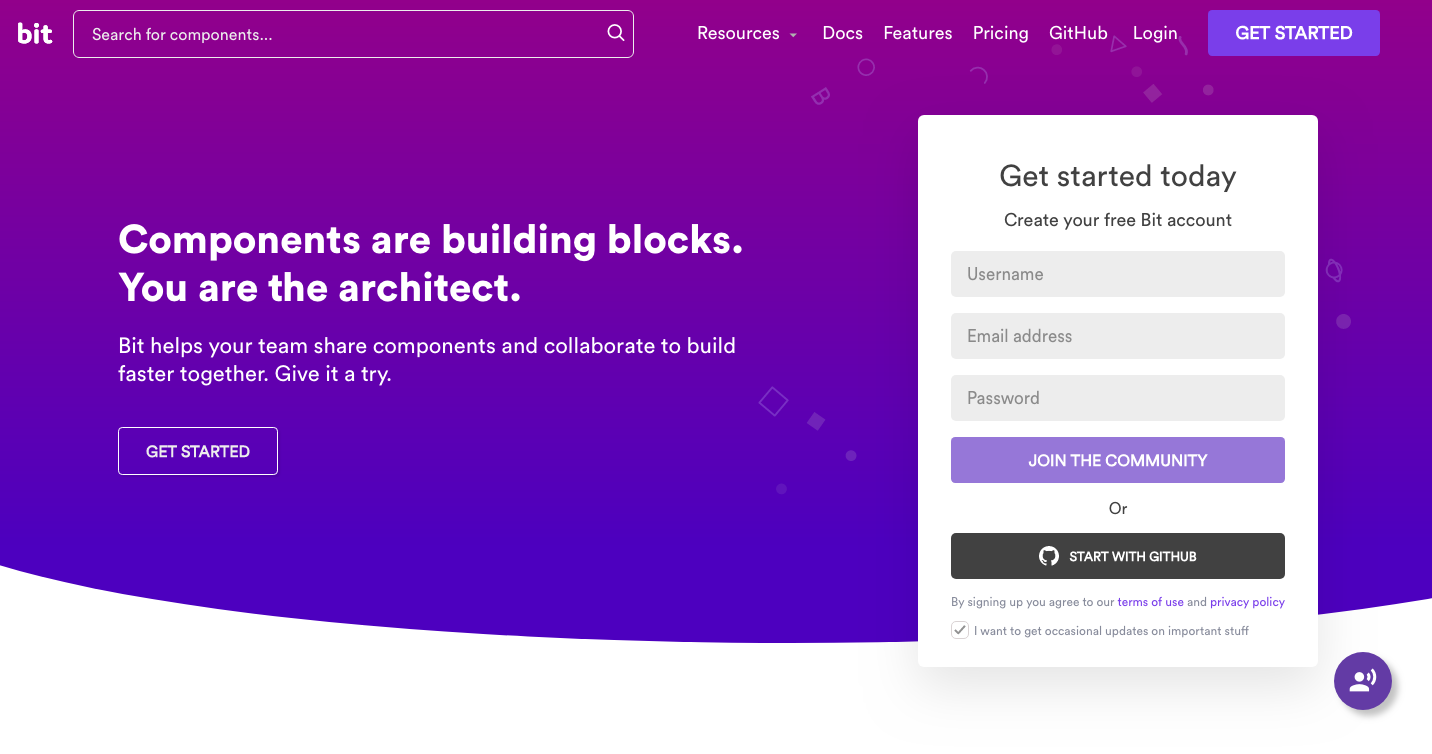
a. Przejdź na stronę bit.dev Kliknij na get started.

b. Zarejestruj się. To nic nie kosztuje.
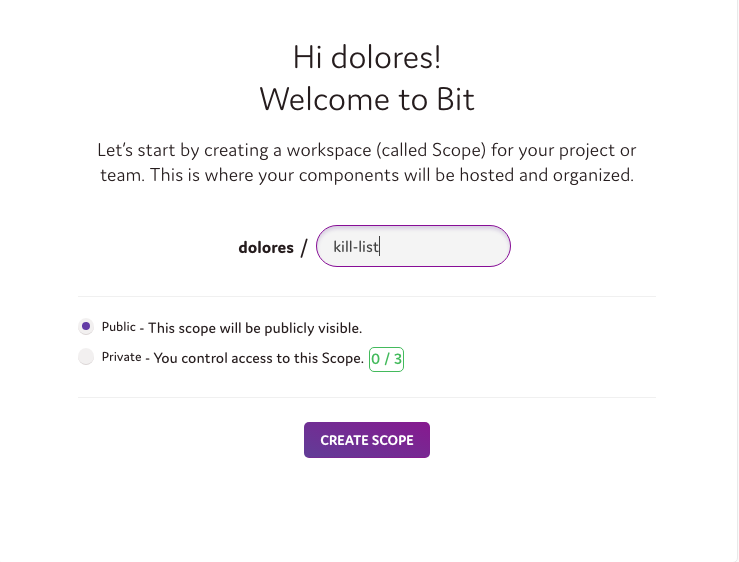
c. Utwórz kolekcję:

Aby ustawić kolekcję prywatną, wystarczy wybrać opcję „prywatna”. To wszystko!
Teraz masz kolekcję w platformie internetowej Bit, która działa również jako rejestr pakietów. Zobaczmy, jak publikować pakiety do tego rejestru.
Publikuj komponenty lub moduły
Teraz opublikujmy moduły i komponenty do naszego nowo utworzonego rejestru. Ponieważ skonfigurowaliśmy rejestr na platformie Bit, możemy wykorzystać Bit również do tego przepływu pracy, aby zaoszczędzić cenny czas i wysiłek.
https://docs.bit.dev/
Najpierw zainstaluj Bit. Następnie, przejdź do projektu, w którym masz pakiety, które chcesz opublikować. Zauważ, że ponieważ używamy Bitu, możesz publikować pakiety bezpośrednio z dowolnego istniejącego projektu bez refaktoryzacji.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initZamiast tworzyć nowe repozytorium, konfigurować pakiet itp, użyjmy Bitu do wyizolowania komponentów i modułów z istniejących projektów i opublikujmy je jako pakiety.
Wskażmy Bitowi odpowiednie pakiety w projekcie za pomocą polecenia bit add.
Przykład
Śledźmy komponenty button, login i logo w następującej strukturze katalogów projektu.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesAby śledzić te pliki jako komponenty, możemy użyć bit add z wzorcem glob, wskazując Bitowi ścieżkę, w której znajdują się moduły, które chcemy opublikować.
$ bit add src/components/*
tracking 3 new componentsZauważ, że Bit automatycznie przejdzie przez plik modułu &zależności pakietów, i stworzy izolowane środowisko dla kodu, które zawiera wszystko, czego potrzebuje, aby działać w innych projektach.
Teraz dodajmy środowiska budowania i testowania, aby Bit mógł budować i testować twoje pakiety (w chmurze) i prezentować wyniki dla każdego pakietu. Możesz znaleźć listę gotowych środowisk tutaj.
Tutaj jest zalecany przykład dla komponentów React.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerMożesz również zaimplementować własne środowiska używając systemu rozszerzeń Bit. Aby uzyskać pomoc, odwiedź kanał Bit’s Gitter lub tablicę Discourse.
Teraz oznaczmy wersję dla pakietów, które mamy zamiar opublikować (podążając za poprzednim przykładem).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Następnie, użyj bit login, aby uwierzytelnić swoją maszynę do platformy Bit.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Na koniec, wyeksportuj (opublikuj) pakiety.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameTo wszystko!
Wszystkie twoje pakiety będą teraz dostępne w twojej kolekcji, gotowe do zainstalowania przy użyciu NPM/Yarn w dowolnym projekcie. Bułka z masłem, i możemy użyć tego przepływu pracy do szybkiego publikowania dużej ilości pakietów w bardzo krótkim czasie.
Instaluj pakiety używając klienta NPM/Yarn
Teraz, gdy nasze pakiety są gotowe, dowiedzmy się jak je zainstalować.
Po pierwsze, skonfiguruj bit.dev jako dziedziczony rejestr do twojego klienta NPM.
npm config set '@bit:registry' https://node.bit.devTo wszystko 🙂
Każdy pakiet może być teraz zainstalowany przy użyciu natywnego klienta NPM/Yarn.
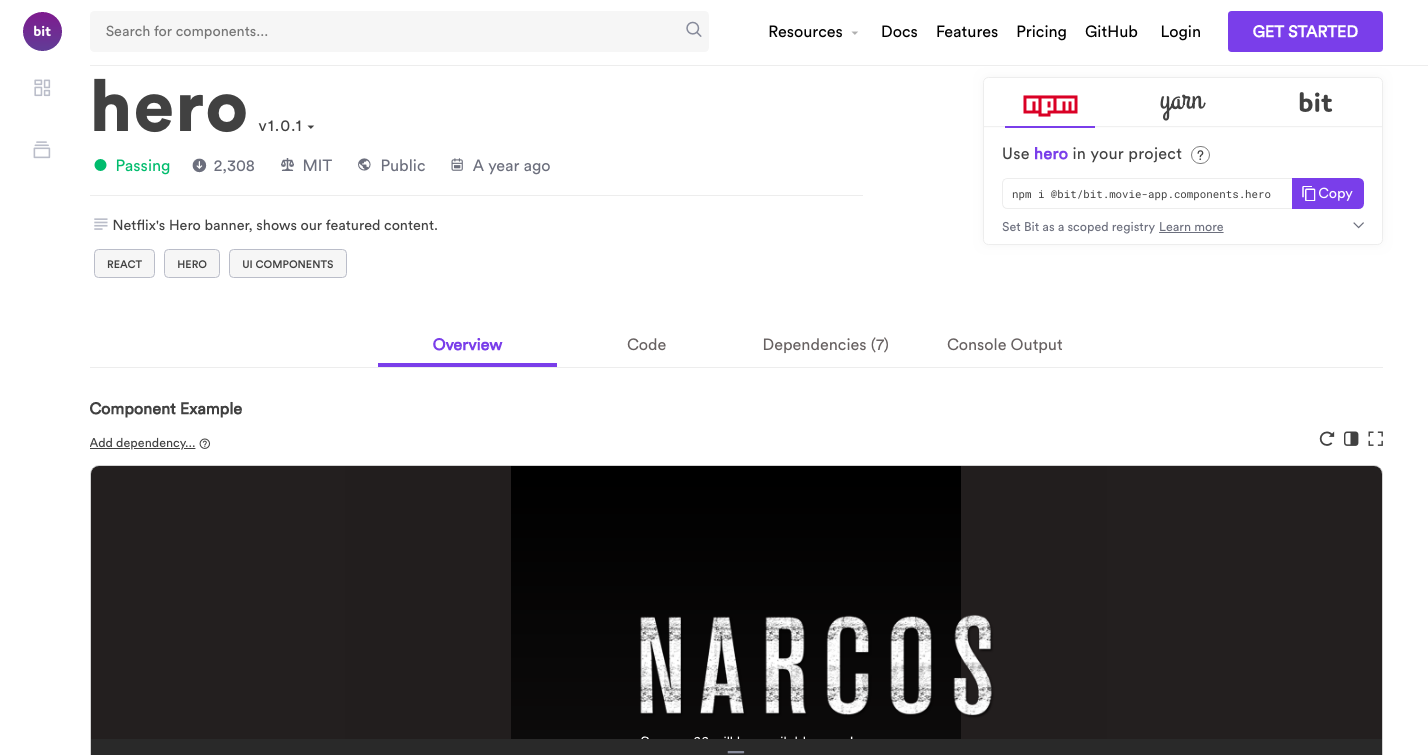
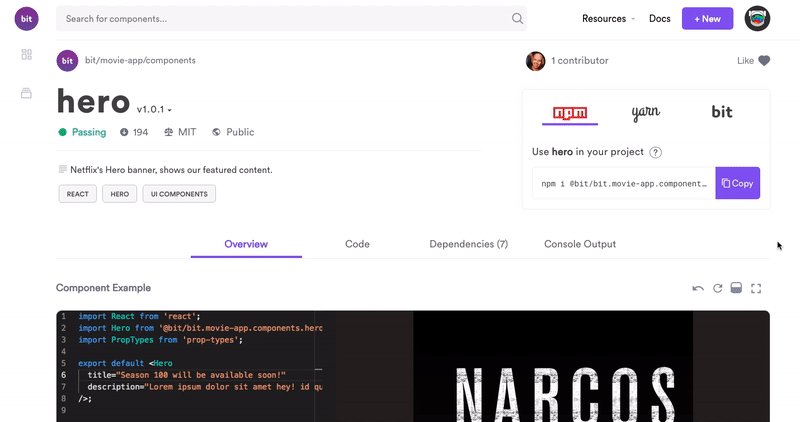
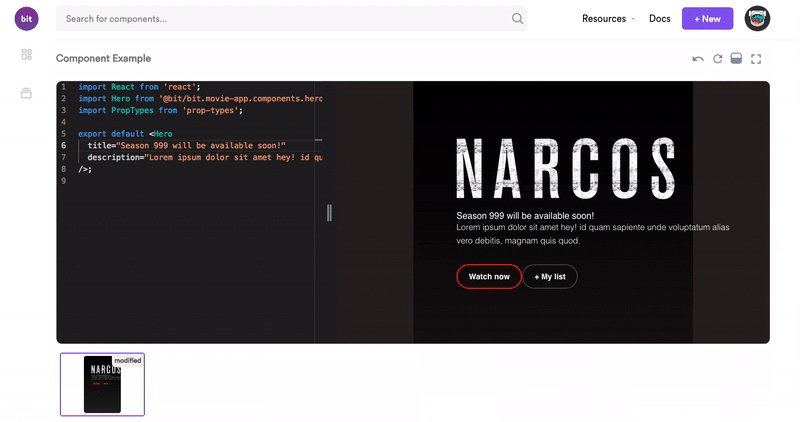
Przejdź do strony komponentu/modułu (Przykład).

Sprawdź panel w prawym górnym rogu. Wybierz zakładkę „NPM” i skopiuj polecenie:
npm i @bit/user-name.collection-name.namespace.packagename
Zobaczmy przykład.
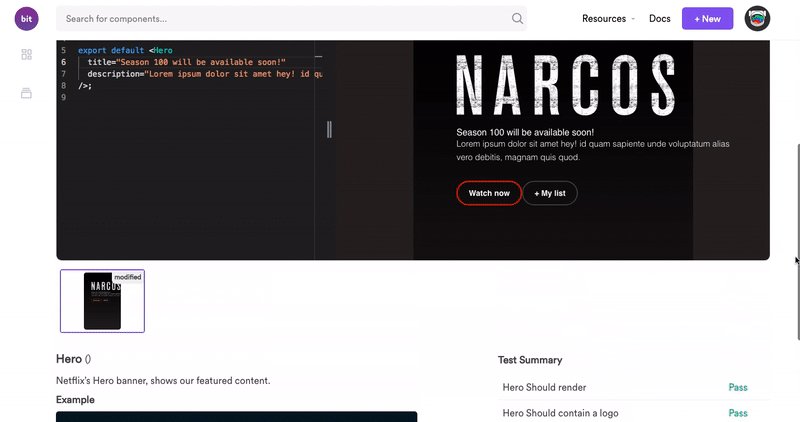
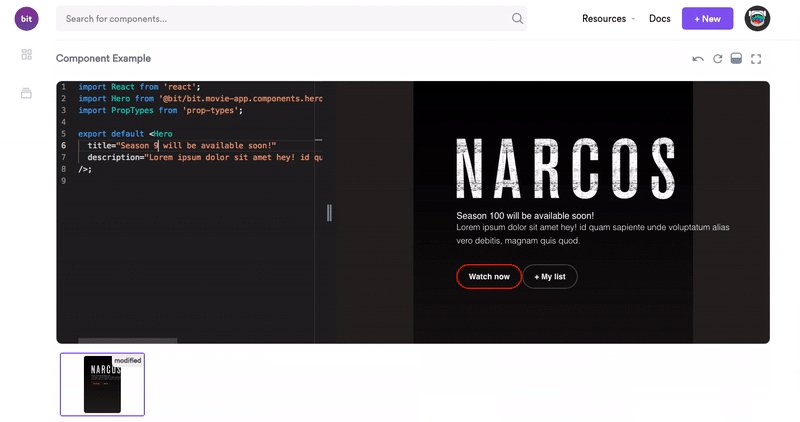
Tutaj znajduje się komponent React Hero udostępniony jako pakiet. Użyjmy następującego polecenia, aby go zainstalować (użytkownik = bit, kolekcja = movie-app, przestrzeń nazw = components, nazwa pakietu = hero):
npm i @bit/bit.movie-app.components.hero

To wszystko. Możesz teraz swobodnie udostępniać i instalować te pakiety, tak jak gdybyś opublikował je w każdym innym rejestrze NPM. Najlepszy
- JFrog Artifactory: Możesz również użyć JFrog’s Artifactory jako swojego rejestru Bitów. Dowiedz się więcej na blogu JFrog, aby zobaczyć, jak to się robi.
Distributed Development Workflow
Kolejną zaletą instalowania pakietów przez rejestr Bit jest to, że możesz użyć Bit do importowania i wprowadzania zmian w wersji rzeczywistego kodu źródłowego pakietów bezpośrednio z dowolnego projektu, nad którym pracujesz.
W przeciwieństwie do innych rejestrów, które wymagają uciążliwego procesu klonowania i publikowania zmian w pakiecie, Bit pozwala różnym członkom zespołu importować i modyfikować pakiety z różnych projektów.
Pomaga także synchronizować zmiany między nimi, używając inteligentnych aktualizacji i narzędzia scalania między repo (rozszerzenie Git).
Na przykład, spójrzmy na tę strukturę repo.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsUżyjemy Bit do zaimportowania komponentu lewego panelu do lokalnego projektu.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padMożemy teraz wprowadzić wymagane zmiany, tag i export je z powrotem do kolekcji (tworząc nową wersję) lub do nowej kolekcji do udostępnienia.
Zakończenie
W tym krótkim tutorialu nauczyliśmy się jak:
- Skonfigurować rejestr NPM w 30 sekund
- Publikować pakiety bez refaktoryzacji lub boilerplatingu
- Instalować je za pomocą klienta NPM/Yarn
- Wprowadzać zmiany w dowolnym miejscu i współpracować
Współdzielić więcej kodu w zarządzany sposób, przy jednoczesnym zmniejszeniu kosztów ogólnych i czasu związanego z tym procesem, oznacza, że Twój zespół może przyspieszyć rozwój i uprościć utrzymanie bazy kodów.
Nie krępuj się zacząć, załóż swój własny rejestr i podziel się kodem. Możesz sprawdzić projekt na GitHubie lub porozmawiać z zespołem na Gitterze. Dzięki!
















Tagi
Załóż darmowe konto, aby odblokować niestandardowe doświadczenie czytelnicze.