Private NPM Registry in 30 Seconds with Bit
















@ysaringJonathan Saring
Píšu kód a slova. Pracuji na github.com/teambit/bit
Jak rychle nastavit soukromý repozitář balíčků Node.js pomocí Bit a NPM a sdílet své komponenty.

Nastavení registru balíčků Node.js je často prvním krokem ke škálování sdílení kódu a usnadnění života vašeho týmu.
Sdílet více modulů znamená duplikovat méně kódu. Pomáhá také při vytváření modulárnějšího a udržovatelnějšího softwaru. Nicméně režie spojená s nastavením a údržbou soukromého registru NPM může být obrovská.
Pomocí Bit můžete odstranit většinu režie spojené se soukromým registrem a zároveň snížit režii spojenou s procesem balení a publikování.
V tomto krátkém tutoriálu vám ukážu, jak můžete pomocí Bitu nastavit soukromý registr Node.js a publikovat desítky komponent a modulů během několika málo minut a ve třech krocích.
- Nastavení registru Node.js registr balíčků za 30 sekund
- Publikovat moduly/komponenty
- Instalace balíčků pomocí klienta NPM/Yarn
Začněme.
- Můžete se také podívat na tento krátký videonávod.

Nastavení registru Node.js pro vaše komponenty
Nastavíme soukromý registr balíčků pro váš tým.
Použijeme webovou platformu Bit pro hostování sdílených modulů a nativního klienta NPM/Yarn pro jejich instalaci.
Nejprve nastavíme registr.
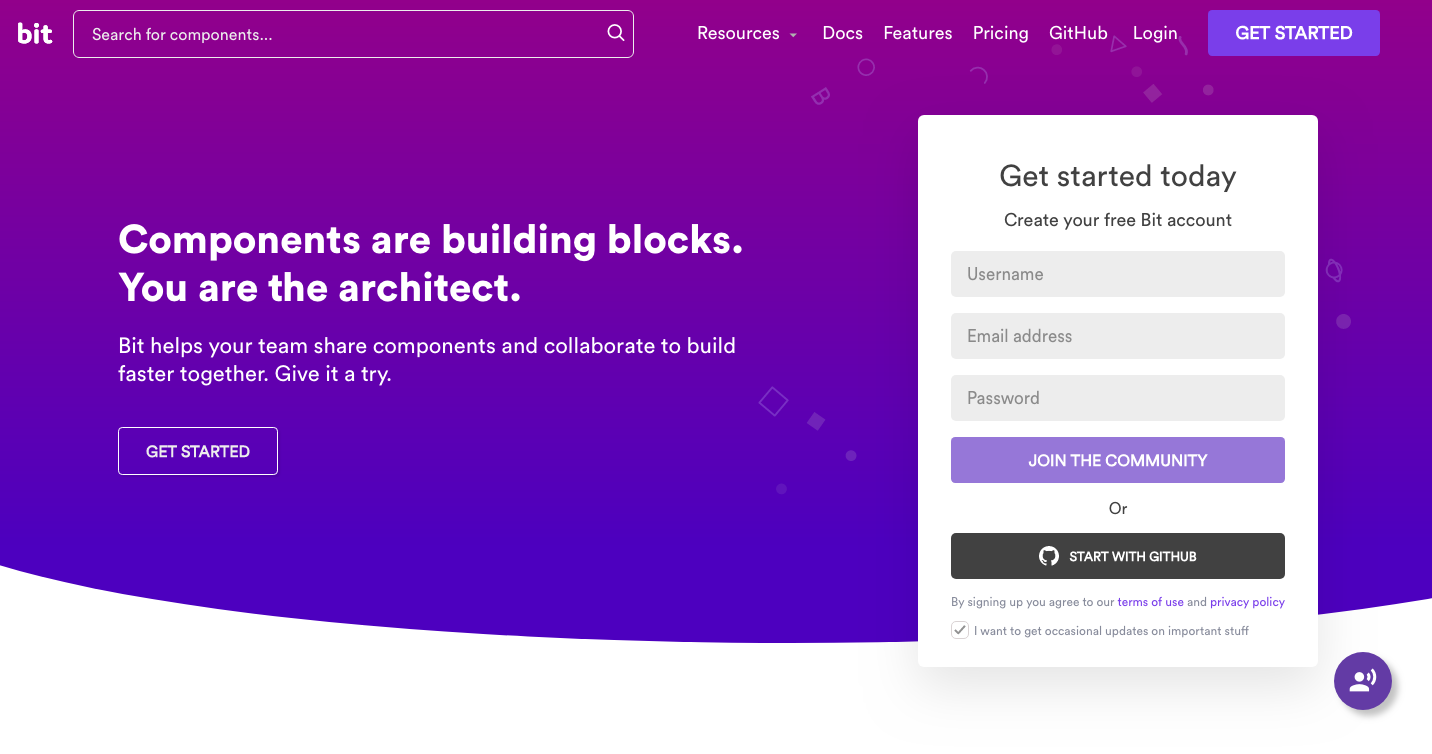
a. Přejděte na stránku bit.dev Klikněte na možnost Začít.

b. Zaregistrujte se. Je to zdarma.
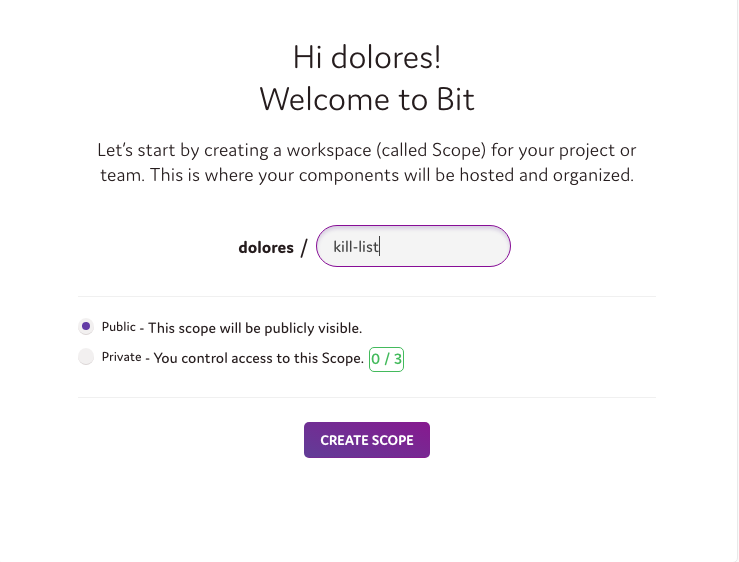
c. Vytvořte sbírku:

Chcete-li nastavit soukromou sbírku, stačí vybrat možnost „private“. To je vše!
Ve webové platformě Bit máte nyní kolekci, která zároveň funguje jako registr balíčků. Podívejme se, jak do tohoto registru publikovat balíčky.
Publikovat komponenty nebo moduly
Nyní publikujme moduly a komponenty do našeho nově vytvořeného registru. Protože jsme registr vytvořili na platformě Bit, můžeme Bit využít i pro tento pracovní postup a ušetřit tak drahocenný čas a úsilí.
https://docs.bit.dev/
Nejprve nainstalujte Bit. Poté přejděte do projektu, ve kterém máte balíčky, které chcete publikovat. Všimněte si, že jelikož používáme Bit, můžete publikovat balíčky přímo z libovolného existujícího projektu bez nutnosti refaktorizace.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initMísto toho, abychom museli vytvářet nový repozitář, konfigurovat balíček atd. použijeme Bit k izolaci komponent a modulů z existujících projektů a jejich publikování jako balíčků.
Nasměrujme Bit na správné balíčky v projektu pomocí příkazu bit add.
Příklad
Sledujme komponenty button, login a logo v následující adresářové struktuře projektu.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesPro sledování těchto souborů jako komponent můžeme použít bitový příkaz add se vzorem glob, ukazující Bit na cestu, ve které se nacházejí moduly, které chceme publikovat.
$ bit add src/components/*
tracking 3 new componentsVšimněte si, že Bit automaticky projde závislosti souborů modulu & na balíčcích a vytvoří a izoluje prostředí pro kód, který obsahuje vše, co potřebuje, aby mohl běžet v jiných projektech.
Nyní přidáme prostředí pro sestavení a testování, aby Bit mohl sestavovat a testovat vaše balíčky (na cloudu) a prezentovat výsledky pro každý balíček. Seznam předpřipravených prostředí najdete zde.
Tady je doporučený příklad pro komponenty React.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerMůžete také implementovat vlastní prostředí pomocí systému rozšíření Bit. Pro pomoc navštivte kanál Gitter nebo nástěnku Discourse společnosti Bit.
Nyní označme verzi pro balíčky, které se chystáme publikovat (podle předchozího příkladu).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Dále použijte bit login pro ověření vašeho počítače na platformě Bit.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Nakonec balíčky exportujte (publikujte).
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameTo je vše!
Všechny vaše balíčky budou nyní k dispozici ve vaší kolekci, připravené k instalaci pomocí NPM/Yarn v libovolném projektu. Je to hračka a tento pracovní postup můžeme použít k rychlému publikování velkého množství balíčků ve velmi krátkém čase.
Instalace balíčků pomocí klienta NPM/Yarn
Teď, když jsou naše balíčky připraveny, naučíme se je instalovat.
Nejprve trochu nakonfigurujeme.dev jako oborový registr do svého klienta NPM.
npm config set '@bit:registry' https://node.bit.devTo je vše 🙂
Každý balíček lze nyní nainstalovat pomocí nativního klienta NPM/Yarn.
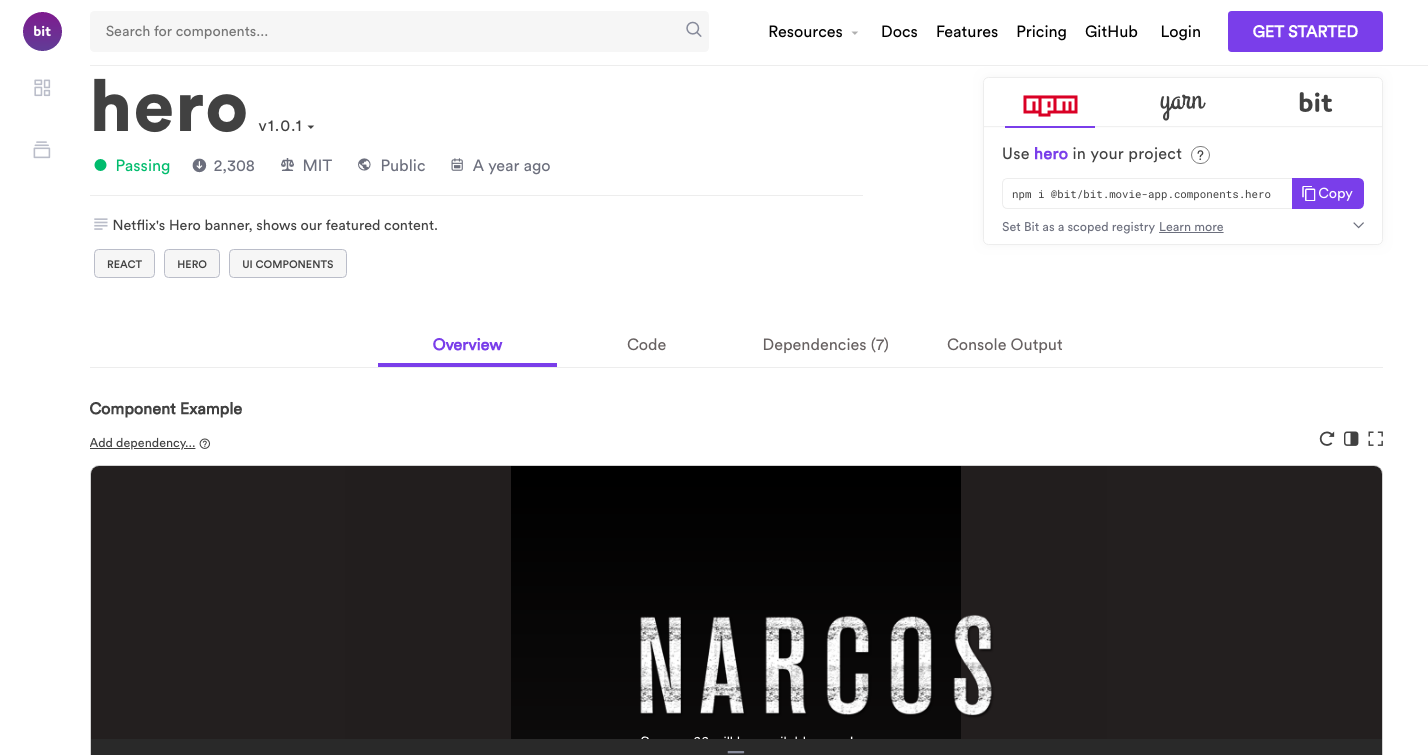
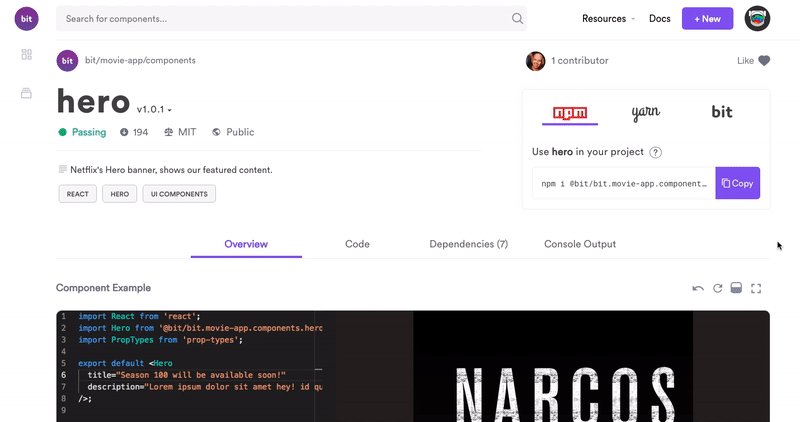
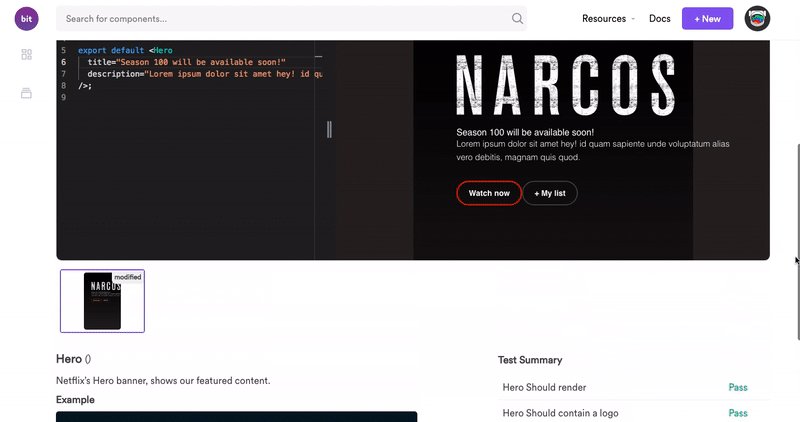
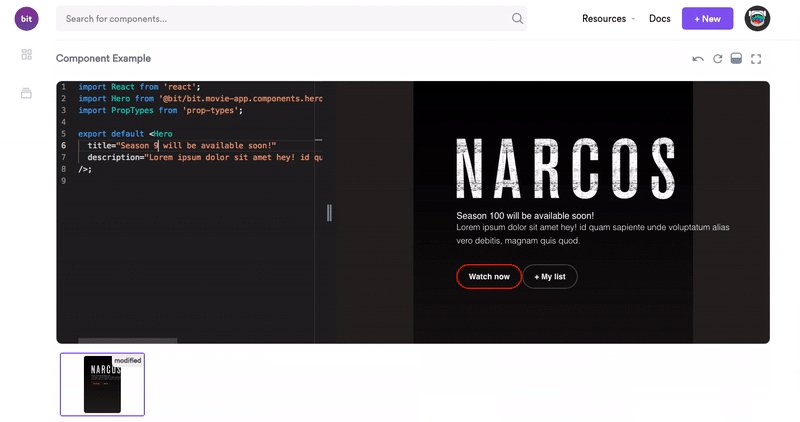
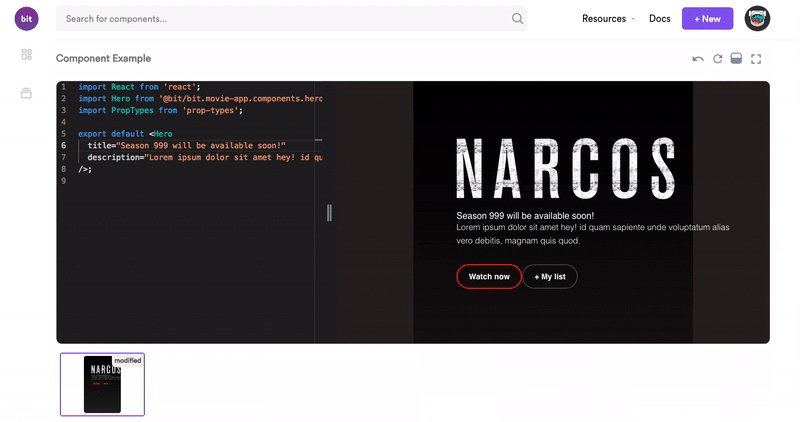
Přejděte na stránku komponenty/modulu (Příklad).

Podívejte se na panel vpravo nahoře. Vyberte kartu „NPM“ a zkopírujte příkaz:
npm i @bit/user-name.collection-name.namespace.packagename
Podívejme se na příklad.
Tady je komponenta React Hero sdílená jako balíček. K její instalaci použijeme následující příkaz (uživatel = bit, kolekce = movie-app, jmenný prostor = components, název balíčku = hero):
npm i @bit/bit.movie-app.components.hero

To je vše. Nyní můžete tyto balíčky volně sdílet a instalovat stejně, jako kdybyste je publikovali v jakémkoli jiném registru NPM. Nejlépe
- JFrog Artifactory: Jako svůj bitový registr můžete použít také Artifactory společnosti JFrog. Více se dozvíte na blogu společnosti JFrog, kde se dozvíte, jak se to dělá.
Distribuovaný vývojový pracovní postup
Další výhodou instalace balíčků prostřednictvím registru Bit je to, že pomocí Bitu můžete importovat a provádět změny ve verzi skutečného zdrojového kódu balíčků přímo z libovolného projektu, na kterém pracujete.
Na rozdíl od jiných registrů, které vyžadují těžkopádný proces klonování a publikování změn balíčku, umožňuje Bit různým členům týmu importovat a upravovat balíčky z různých projektů.
Pomáhá také synchronizovat změny mezi nimi pomocí inteligentních aktualizací a nástroje pro slučování napříč repozitáři (rozšíření Git).
Podívejme se například na tuto strukturu repozitáře.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsPoužijeme Bit k importu komponenty left-pad do místního projektu.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padNyní můžeme provést požadované změny, tag a exportvrátit je zpět do kolekce (vytvořit novou verzi) nebo do nové kolekce ke sdílení.
Závěr
V tomto krátkém návodu jsme se naučili, jak:
- Nastavit registr NPM za 30 sekund
- Publikovat balíčky bez refaktorizace nebo boilerplatingu
- Instalovat je pomocí klienta NPM/Yarn
- Provádět změny kdekoli a spolupracovat
Sdílet více kódu řízeným způsobem, při současném snížení režijních a časových nákladů spojených s tímto procesem znamená, že váš tým může urychlit vývoj a zjednodušit údržbu vaší kódové základny.
Neváhejte a začněte, založte si vlastní registr a sdílejte kód. Můžete se podívat na projekt na GitHubu nebo chatovat s týmem na Gitteru. Díky!
















Tags
Vytvořte si bezplatný účet a odemkněte si vlastní čtení.