Jak obnovit úvod seriálu Mad Men pomocí animací CSS
Klikněte sem a podívejte se na animaci CSS inspirovanou úvodními titulky seriálu Mad Men. Aktualizoval jsem ji o několik jednoduchých optimalizací pro GPU a automatické přehrávání po načtení. Porovnejte animaci CSS s originálními úvodními titulky na YouTube.
— AKTUALIZOVÁNO: 31. ledna 2020
Tomu říkáte inspirace?
Představte si Dona Drapera, jak vchází do kanceláře. V ruce se mu houpe kufr. Jeho zbrusu nové Adidasky skřípou o naleštěnou podlahu… Eh!? Adidas?
Mám rád Adidas. Tohle mě napadlo při sledování úvodní sekvence seriálu Mad Men. „Nebylo by skvělé obnovit úvodní sekvenci Mad Men, ale nahradit pánské naleštěné boty párem klasických Adidasů?“

Tato absurdní myšlenka mě přivedla na nápad vytvořit úvodní sekvenci Mad Men v CSS3. Hloupé, že? ?“
Pustil jsem se do práce.
Rozdělení scén
Prvním úkolem bylo najít na youtube kvalitní verzi intra. Po jeho důkladném prostudování jsem zjistil, že ho lze snadno zkopírovat pomocí jednoduchých animací CSS3.
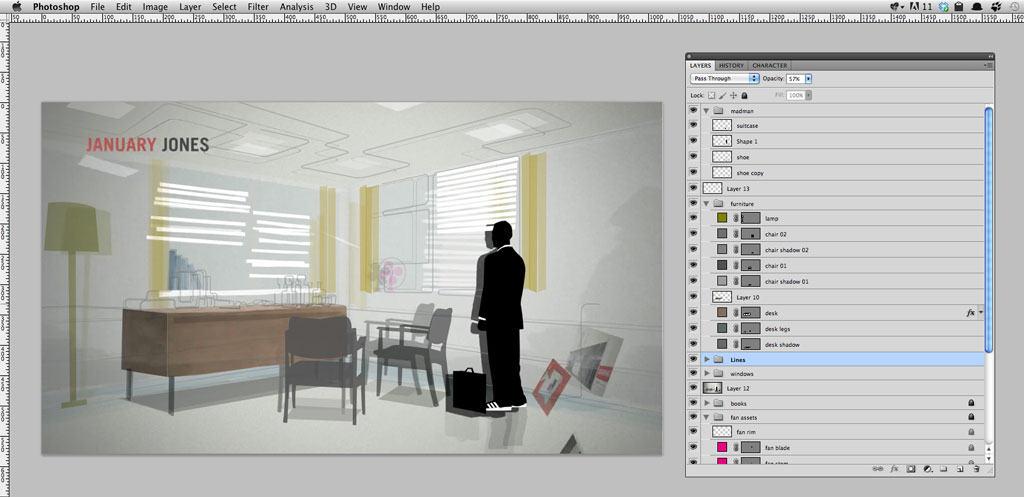
Každá změna úhlu kamery by vytvořila novou scénu. Na začátku a na konci každé scény jsem pozastavil přehrávací hlavu a zachytil obrázek obou scén. Tím jsem získal obrázky „před a po“ pro každou scénu. Ty jsem vložil na jednotlivé vrstvy do souboru Photoshopu. Tento postup jsem opakoval, dokud jsem neměl 16 souborů .psd (16 scén) s vrstvou „před a po“ v každém z nich.
Duplikování grafiky
Začal jsem kreslit přes obrázky, které jsem předtím uchopil. Scény 1 až 6 byly celkem jednoduché. Vytvářel jsem tvary nad původními obrázky a snažil se co nejvěrněji kopírovat tvar, barvu a texturu objektů.
Při kreslení každé grafiky jsem musel mít na paměti, jak je budu animovat.

Například scéna 5, kde se hroutí kancelář, má mnoho pohyblivých částí. Tím, že jsem měl na jedné obrazovce otevřený Photoshop a na druhé intro šílenců. Mohl jsem se zaměřit na konkrétní objekt a určit, kolik pohyblivých dílků který potřebuje.

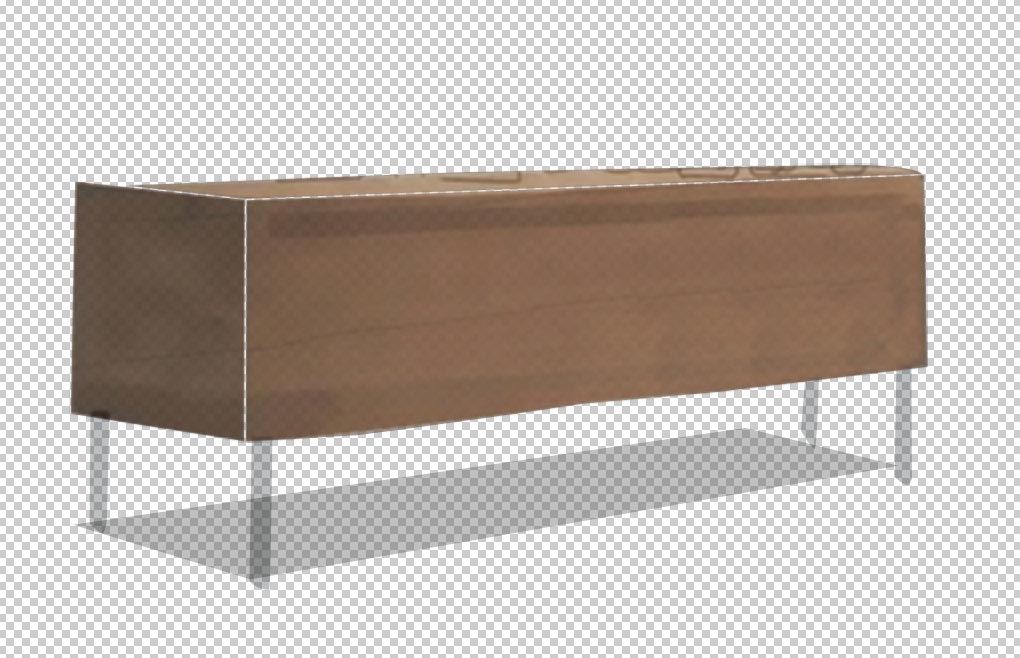
Příklad stůl. Když se pozorně podíváte na původní intro, uvidíte, že se stůl při sklouzávání dolů rozpadá na kousky. Sledováním pohybu kusů stolu jsem mohl určit, které kusy při pádu zakrývají ostatní, a mohl jsem začít plánovat html a pořadí skládání grafiky. Byl to pečlivý proces a přiznávám, že člověk musí být trochu blázen, aby se do něj pustil. *Ahem*
Kreslení budov, které při pádu siluety proletí kolem, už tak zábavné nebylo. Narazil jsem u nich na malý tvůrčí blok. Nebyl jsem si jistý, koho nebo co mám umístit za sklo. A nemohl jsem přijít na dobrý způsob, jak zopakovat ten vymytý, zamlžený vzhled, který mají budovy v originále.
Než abych se na budovy pověsil. Napadlo mě, že jim nakreslím základní tvary a přizpůsobím je perspektivě budov. Tak by vypadaly co nejvěrohodněji, když se pohybují za padající siluetou. Později jsem se k budovám mohl vrátit, jakmile jsem vymyslel všechny animace CSS3.
Na dribbble jsem umístil malý náhled grafiky.
Multinárodní aliance
Přišli Andy Clarke a Geri Coady. S Andym a Geri jsem dříve spolupracoval na animaci CSS3 pro jeho vynikající knihu „Hardboiled Web Design by Andy Clarke“. A byl jsem nadšený, že s nimi mohu znovu pracovat na tomto projektu.
Stavby, které jsem vytvořil, nestály za nic, ale nakonec posloužily jako dobrý základ pro výtvarné dílo Geri Coady. Podařilo se jí vytvořit neuvěřitelnou grafiku řečníků ALA. Na těch panelech budov je vynikající návrhářská/fotografická práce. Zaslouží si zvýšenou pozornost. Doufejme, že Geri napíše na své stránky příspěvek, ve kterém podrobně popíše, jak tyto úžasné efekty vytvořila.

Rukou tesané
Kód pro animaci je složen z uspořádaného seznamu s 16 položkami seznamu. Uvnitř každé položky seznamu jsou všechna html a obrázky potřebné pro danou scénu. Ve výchozím nastavení jsou všechny tyto položky seznamu nastaveny na display: none.
Máme kousek jQuery, který na každou položku seznamu po určitou dobu aplikuje třídu „go“. Tato třída „go“ nastaví položku seznamu na display:block a aktivuje animaci CSS3 přiřazenou této položce seznamu (scéně).
Po uplynutí určeného času. Třída „go“ se z položky seznamu odstraní. Nastavení zpět na display: none, vypnutí animace CSS3 a okamžité použití třídy „go“ na další položku seznamu v pořadí. Spuštění celého řetězce událostí znovu.
Kód pro animační prvky je ošklivé nesémantické html. Ale hele, někdy stačí mít dobrý plán a říct si „kašlu na to“.
Tvrdé HTML
Andy měl plán na ošklivý kód. Prohlížeče, které nepodporovaly animace CSS3, uvidí uspořádaný seznam s obrázkem a popisem každé scény v animaci.
Pokud prohlížeč podporuje animace CSS3, použijeme modernizr, abychom každý obrázek a popis nahradili html prvky potřebnými pro animaci. Jednoduché!
Nezapomeňte kliknout sem a podívat se na animaci CSS inspirovanou úvodními titulky seriálu Mad Men. Byla aktualizována o jednoduché optimalizace pro GPU a automatické přehrávání. Porovnejte animaci CSS s originálními úvodními titulky na YouTube.
— AKTUALIZOVÁNO: 6. ČERVNA 2019