Wie man das Intro der Fernsehserie Mad Men mit CSS-Animationen nachstellt
Klicken Sie hier, um die CSS-Animation zu sehen, die vom Vorspann der Serie Mad Men inspiriert wurde. Ich habe sie mit einigen einfachen GPU-Optimierungen und automatischer Wiedergabe nach dem Laden aktualisiert. Vergleichen Sie die CSS-Animation mit dem ursprünglichen Vorspann auf YouTube.
— AKTUALISIERT: 31. Januar 2020
Das nennst du Inspiration?
Stellt euch vor, Don Draper betritt das Büro. Sein Koffer schaukelt in seiner Hand. Seine brandneuen Adidas quietschen auf dem polierten Boden… Eh!? Adidas?
Ich liebe Adidas. Das ist die Idee, die mir in den Kopf kam, als ich die Introsequenz der Serie Mad Men sah. „Wäre es nicht cool, das Intro von Mad Men nachzustellen, aber die glänzenden Schuhe des Mannes durch ein Paar klassische Adidas zu ersetzen?“

Dieser lächerliche Gedanke brachte mich auf die Idee für ein CSS3-Intro von Mad Men. Dumm oder?
Ich machte mich an die Arbeit.
Splitting the Scenes
Die erste Aufgabe bestand darin, eine qualitativ hochwertige Version des Intros auf youtube zu finden. Nachdem ich es genau studiert hatte, erkannte ich, dass es sich mit einfachen CSS3-Animationen leicht duplizieren ließ.
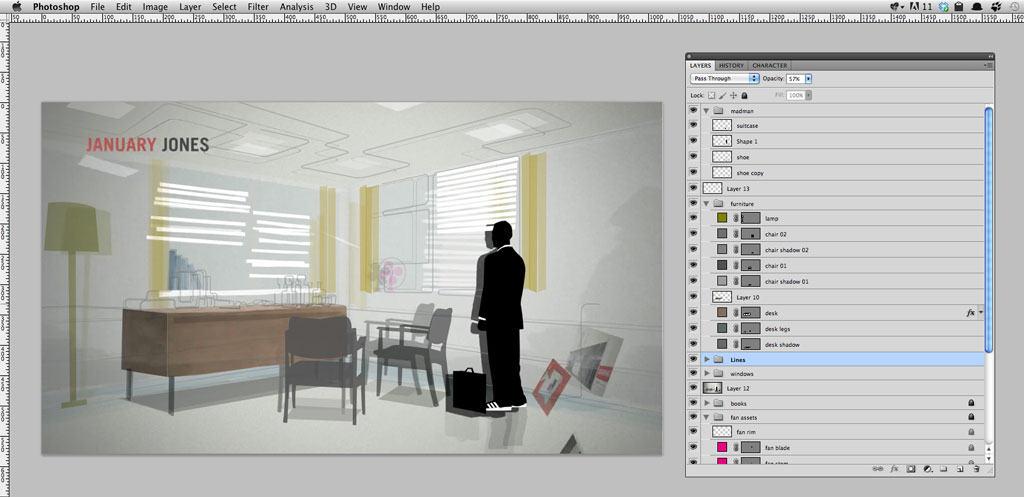
Jedes Mal, wenn sich der Kamerawinkel änderte, wurde eine neue Szene erstellt. Ich hielt den Abspielkopf am Anfang und am Ende jeder Szene an und nahm ein Bild von beiden auf. Auf diese Weise erhielt ich für jede Szene ein „Vorher-Nachher“-Bild. Diese fügte ich auf einzelnen Ebenen in eine Photoshop-Datei ein. Diesen Vorgang wiederholte ich so lange, bis ich 16 psd-Dateien (16 Szenen) mit jeweils einer „Vorher- und Nachher“-Ebene hatte.
Duplizieren der Grafiken
Ich begann, über die Bilder zu zeichnen, die ich zuvor aufgenommen hatte. Die Szenen 1 bis 6 waren ziemlich einfach. Ich erstellte Formen über den Originalbildern und versuchte, Form, Farbe und Textur der Objekte so genau wie möglich nachzubilden.
Während ich jede Grafik zeichnete, musste ich darauf achten, wie ich sie animieren wollte.

Szene 5, in der das Büro zusammenbricht, hat zum Beispiel viele bewegliche Teile. Ich habe Photoshop auf einem Bildschirm geöffnet und das Intro von Mad Men auf einem anderen. So konnte ich mich auf ein bestimmtes Objekt konzentrieren und bestimmen, wie viele bewegliche Teile jedes einzelne benötigt.

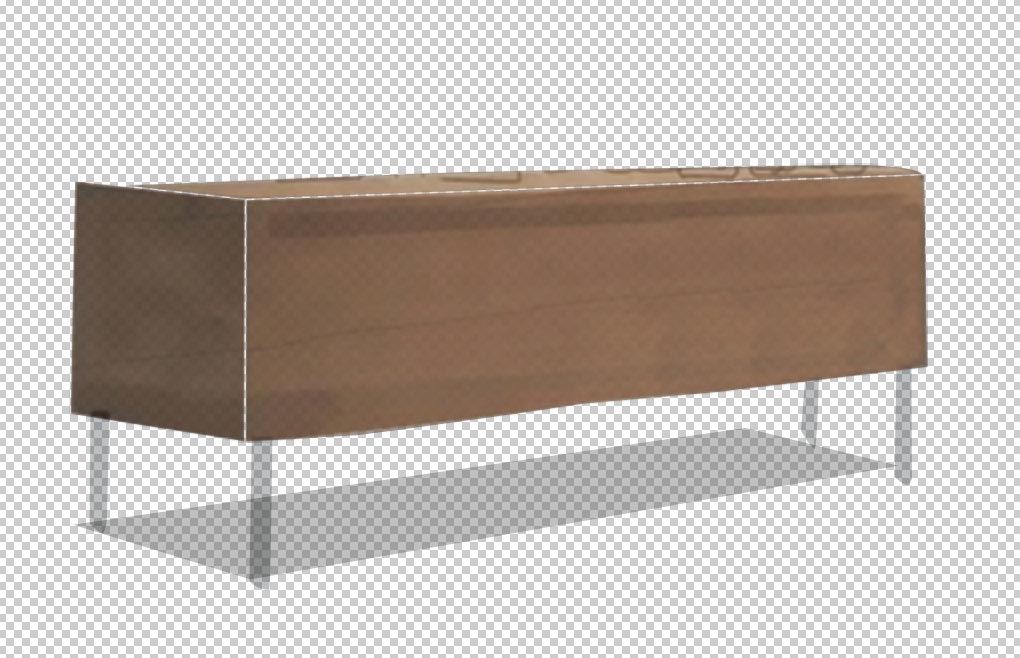
Nehmen wir zum Beispiel den Schreibtisch. Wenn du dir das ursprüngliche Intro genau ansiehst, wirst du sehen, dass der Schreibtisch in Stücke zerfällt, wenn er herunterrutscht. Indem ich beobachtete, wie sich die Tischteile bewegten, konnte ich feststellen, welche Teile die anderen verdeckten, während sie herunterfielen, und ich konnte mit der Planung der Html- und Stapelreihenfolge der Grafiken beginnen. Es war ein akribischer Prozess, und zugegebenermaßen muss man schon ein bisschen verrückt sein, um das zu machen. *Ähem*
Das Zeichnen der Gebäude, die vorbeifliegen, wenn die Silhouette fällt, hat nicht so viel Spaß gemacht. Ich hatte da eine kleine kreative Blockade. Ich war mir nicht sicher, wen oder was ich hinter dem Glas platzieren wollte. Und ich wusste nicht, wie ich das verwaschene, verschwommene Aussehen der Gebäude im Original nachbilden sollte.
Anstatt mich an den Gebäuden aufzuhängen. Ich dachte mir, ich zeichne die Grundformen für sie und passe die Perspektive der Gebäude an. Auf diese Weise würden sie so glaubwürdig wie möglich aussehen, wenn sie sich hinter der fallenden Silhouette bewegten. Später könnte ich zu den Gebäuden zurückkehren, wenn ich die CSS3-Animation fertiggestellt habe.
Ich habe eine kleine Vorschau der Grafiken auf Dribbble gepostet.
Eine multinationale Allianz
Eintreten Andy Clarke und Geri Coady. Ich habe mit Andy und Geri bereits an einer CSS3-Animation für sein hervorragendes Buch „Hardboiled Web Design by Andy Clarke“ gearbeitet. Und ich war begeistert, dass ich bei diesem Projekt wieder mit ihnen zusammenarbeiten konnte.
Die Gebäude, die ich erstellt habe, waren zwar schlecht, dienten aber letztendlich als gute Grundlage für Geri Coadys Kunstwerke. Es ist ihr gelungen, einige unglaubliche Grafiken der ALA-Redner zu erstellen. Die Gebäudepaneele enthalten hervorragende Design-/Fotoshop-Arbeiten. Sie sind es wert, genau betrachtet zu werden. Hoffentlich wird Geri einen Beitrag auf ihrer Website schreiben, in dem sie detailliert beschreibt, wie sie diese erstaunlichen Effekte geschaffen hat.

Handgemeißelt
Der Code für die Animation besteht aus einer geordneten Liste mit 16 Listeneinträgen. Jeder Listeneintrag enthält alle für die jeweilige Szene erforderlichen HTML- und Bildinformationen. Standardmäßig sind alle diese Listenelemente auf display: none eingestellt.
Wir haben ein bisschen jQuery, das eine „go“-Klasse auf jedes Listenelement für eine bestimmte Zeitspanne anwendet. Diese „go“-Klasse setzt das Listenelement auf display:block und aktiviert die CSS3-Animation, die diesem Listenelement (Szene) zugewiesen ist.
Nach Ablauf der angegebenen Zeitspanne wird die „go“-Klasse aus dem Listenelement entfernt. Die Klasse „go“ wird aus dem Listenelement entfernt. Es wird wieder auf display: none gesetzt, die CSS3-Animation ausgeschaltet und die „go“-Klasse sofort auf den nächsten Listeneintrag in der Reihenfolge angewendet. Die ganze Kette von Ereignissen beginnt erneut.
Der Code für die Animationselemente ist hässliches, unsemantisches HTML. Aber hey, manchmal hat man einfach einen guten Plan und sagt „scheiß drauf“.
Hardboiled HTML
Andy hatte einen Plan für den hässlichen Code. Browser, die CSS3-Animationen nicht unterstützen, werden eine geordnete Liste mit einem Bild und Beschreibungen jeder Szene in der Animation sehen.
Wenn der Browser CSS3-Animationen unterstützt, werden wir modernizr verwenden, um jedes Bild und jede Beschreibung durch die für die Animation notwendigen HTML-Elemente zu ersetzen. Einfach!
Vergessen Sie nicht, hier zu klicken, um die CSS-Animation zu sehen, die vom Vorspann der Serie Mad Men inspiriert ist. Sie wurde mit einfachen GPU-Optimierungen und automatischer Wiedergabe aktualisiert. Vergleichen Sie die CSS-Animation mit dem ursprünglichen Vorspann auf YouTube.
— AKTUALISIERT: JUNE 6, 2019