Hierarhia șabloanelor WordPress
Temele WordPress vă permit să modificați designul site-ului dvs. web, oferind control asupra aspectului și senzației. Acestea sunt, în esență, colecții de fișiere șablon diferite care lucrează împreună și produc designul general al site-ului dvs. web.
Înainte de a vă scufunda mai adânc în temele WordPress, este important să aveți o înțelegere a modului în care funcționează WordPress și cum sunt create diferitele pagini ale site-ului dvs. web. WordPress interacționează cu o bază de date pentru a vă stoca conținutul. Asta înseamnă că ori de câte ori creați o nouă postare sau pagină, conținutul postării sau al paginii dvs. trăiește într-o bază de date și este afișat cu ajutorul șabloanelor doar atunci când vizitatorul solicită conținutul respectiv.
O temă WordPress este o colecție de șabloane (fișiere CSS și PHP) pe care WordPress le folosește pentru a afișa conținutul bazei de date. WordPress va căuta fișiere într-o temă pe care să le folosească pentru a reda pagina curentă într-o anumită ordine. Aceasta se numește „ierarhie de șabloane”, care este utilizată pentru a crea și extinde temele WordPress.
Temele WordPress decid cum ar trebui să fie afișat conținutul dvs. pe site-ul dvs. web. Un șablon în WordPress este un singur fișier care determină cum arată o anumită pagină sau un set de pagini pe partea frontală a site-ului dvs. web. Atunci când vă schimbați tema, schimbați modul în care este afișat conținutul fără a schimba conținutul în sine.
Temele WordPress utilizează diferite fișiere șablon pentru a genera o pagină web completă. De exemplu, atunci când accesați un site web WordPress, puteți vedea de fapt mai multe fișiere șablon diferite combinate împreună pentru a crea o pagină completă.
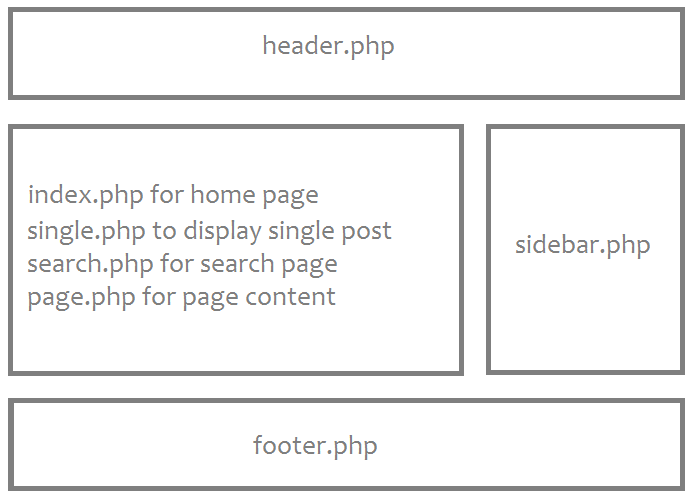
De exemplu, dacă vă veți uita la o pagină de index, cum ar fi prima pagină a unui blog, veți vedea de obicei un antet creat de șablonul header.php, conținut creat de index.php, bara laterală creată de și footer-ul creat de footer.php

Dar, dacă accesați o singură pagină, veți vedea în continuare același antet, aceeași bară laterală și același footer, dar conținutul va fi creat de single.php în schimb. Întrebarea este cum știți care dintre aceste fișiere șablon intră în acțiune și în ce moment? Aici intervine ierarhia șabloanelor WordPress.
Hierarhia șabloanelor WordPress determină în ce ordine sunt încărcate fișierele șablon în cadrul temei tale WordPress. WordPress caută aceste fișiere, pentru a determina cum să vă încarce site-ul.
Dacă deschideți dosarul temei ‘Twenty Fifteen’ (una dintre temele WordPress implicite), există mai mult de 15 fișiere șablon. Acestea includ fișiere șablon pentru 404, arhivă, autor-bio, comentarii și content-link, pentru a numi doar câteva. WordPress va folosi informațiile Query String conținute în fiecare link de pe site-ul dvs. web pentru a decide ce șablon sau set de șabloane va fi folosit pentru a afișa pagina.
WordPress decide ce tip de pagină (pagină de căutare, pagină de categorie sau pagină principală, de exemplu) este solicitată și apoi alege șablonul corespunzător sugerat de ierarhia șabloanelor WordPress pentru a genera conținutul.
Convenție de denumire
WordPress are o convenție de denumire specială și strictă asociată cu fișierele temei, astfel încât toate temele au în comun un set de fișiere cu denumiri destul de comune în partea din spate. De exemplu, pentru a vă gestiona cu ușurință conținutul, puteți crea fișiere header.php și footer.php. Aceste fișiere șablon trebuie să se numească header.php și footer.php.
WordPress caută fișiere șablon cu nume specifice în directorul temei curente pentru a determina ce șablon să folosească, cel mai frecvent se folosește primul fișier șablon care se potrivește. Dacă WordPress nu găsește un fișier șablon cu un nume corespunzător, trece la următorul nume de fișier din ierarhie. Dacă WordPress nu găsește niciun fișier șablon care să se potrivească, va folosi index.php (fișierul șablon al paginii de pornire a temei).
Atunci când editați fișiere șablon, ceea ce trebuie să vă gândiți este ce tip de conținut este acesta, apoi editați fișierul șablon corespunzător pentru acel tip de conținut. Același lucru se aplică și atunci când creați teme WordPress de la zero.
Cerințele minime ale temei
Unele fișiere care sunt necesare pentru ca o temă WordPress să funcționeze sunt index.php și style.css. index.php este principalul și singurul fișier care va procesa fiecare interogare WordPress, precum și structura site-ului.
Filele minime necesare pentru ca o temă WordPress să funcționeze și să fie vizibilă în tabloul de bord WordPress pentru activare sunt index.php și style.css.
Dacă index.php sau style.css lipsesc, veți vedea următoarea eroare.
Următoarele teme sunt instalate, dar sunt incomplete. Temele trebuie să aibă o foaie de stil și un șablon.
-
style.css(obligatoriu) -
index.php(obligatoriu) -
functions.php(opțional) -
screenshot.png(opțional)
Această separare crește mult eficiența. Combinând totul într-un singur fișier mare și unic index.php ar putea funcționa din punct de vedere tehnic, dar nu ar fi frumos și ar cauza probleme nesfârșite pe parcurs. De asemenea, editarea unei teme ar fi un coșmar!
Iată lista fișierelor de temă recunoscute de WordPress.
-
style.css -
rtl.css -
index.php -
comments.php -
front-page.php -
single.php -
page.php -
author.php -
archive.php
archive.php
Există, de asemenea, multe alte fișiere, puteți vizualiza lista de fișiere șablon pentru mai multe detalii.
Exemplu de ierarhie a șabloanelor Twenty Fifteen
Să presupunem că ați activat tema Twenty Fifteen și un utilizator vizitează pagina yoursite.com/author/tahir/. În primul rând, WordPress va căuta șablonul etichetat author-tahir.php, dar author-tahir.php nu este disponibil. WordPress va căuta apoi author.php, dacă nici acesta nu există, va căuta archive.php. Acest fișier este disponibil în tema Twenty Fifteen. Dacă ștergeți sau redenumiți archive.php, atunci WordPress va utiliza index.php pentru a reda pagina.
De fiecare dată când un utilizator vizitează site-ul dvs. web, WordPress se deplasează în sus în ierarhia șabloanelor până când găsește un fișier șablon care se potrivește. Acest lucru are legătură cu modul în care sunt denumite aceste fișiere.
Pluginul „What The File”
Pentru a afla ce fișier și ce șablon utilizează WordPress pentru a afișa conținutul paginii pe care o vizualizați în prezent, puteți utiliza foarte utilul Plugin What The File. Acesta este un plugin gratuit dezvoltat de Barry Kooij.
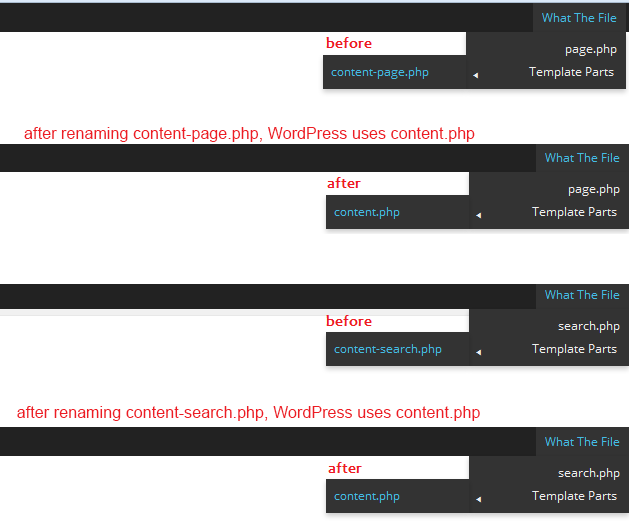
Acest plugin adaugă o opțiune în bara de instrumente care arată ce fișier și ce șabloane sunt folosite. Am instalat ‘What The File Plugin’ în scopuri de testare pe serverul meu local și am constatat că funcționează foarte bine.
Pentru a testa ce fișiere folosește WordPress dacă un anumit fișier nu este disponibil, am redenumit două fișiere (în tema Twenty Fifteen). În captura de ecran de mai jos puteți vedea ce fișiere folosește WordPress pentru a afișa conținutul.

Puteți vedea că tema Twenty Fifteen folosește fișierul content-search.php pentru a afișa rezultatele căutării. Dacă ștergeți sau redenumiți content-search.php, WordPress va utiliza în schimb content.php pentru a afișa rezultatele căutării.
Plinul „What The File” vă permite, de asemenea, să faceți clic direct pe numele fișierului pentru a-l edita prin intermediul editorului de teme. Acest plugin necesită WordPress 3.1 sau o versiune mai recentă, a funcționat bine și cu WordPress 4.1.
Resurse utile
.