Cum să recreezi intro-ul serialului Mad Men T.V. cu animații CSS
Click aici pentru a vedea animația CSS inspirată de genericul de deschidere al serialului Mad Men. Am actualizat-o cu câteva optimizări simple pentru GPU și auto-play odată încărcată. Comparați animația CSS cu genericul de deschidere original de pe YouTube.
— UPDATED: 31 ianuarie 2020
Tu numești asta inspirație?
Imaginați-vă pe Don Draper intrând în birou. Valiza lui se leagănă în mână. Adidas-urile lui nou-nouțe scârțâie pe podeaua lustruită… Eh!? Adidas?
Iubesc Adidas. Aceasta este ideea care mi-a venit în cap în timp ce mă uitam la secvența de introducere a serialului Mad Men. „Nu ar fi mișto să recreezi intro-ul Mad Men, dar să înlocuiești pantofii strălucitori ai omului cu o pereche de Adidas clasici?”

Acesta a fost gândul ridicol care mi-a dat ideea unui intro Mad Men în CSS3. O prostie, nu-i așa? ?
Am trecut la treabă.
Splitting the Scenes
Prima sarcină a fost să localizez o versiune de înaltă calitate a intro-ului pe youtube. După ce am studiat-o îndeaproape, mi-am dat seama că ar putea fi duplicată cu ușurință folosind animații CSS3 simple.
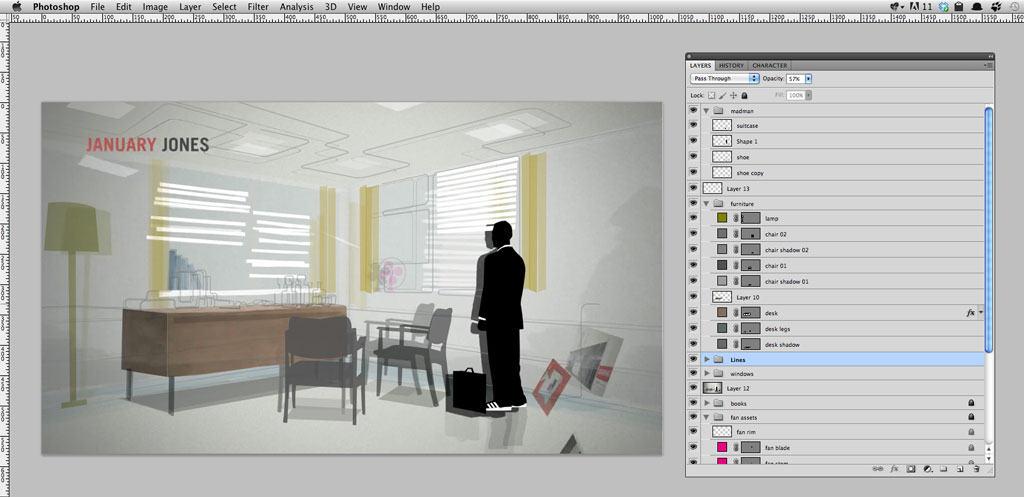
De fiecare dată când unghiul camerei se schimba, asta ar face o nouă scenă. Am pus pe pauză capul de redare la începutul și la sfârșitul fiecărei scene și am luat o imagine din ambele. Acest lucru mi-a oferit imagini „înainte și după” pentru fiecare scenă. Le-am lipit pe straturi individuale într-un fișier Photoshop. Am repetat procesul până când am avut 16 fișiere .psd (16 scene) cu un strat „înainte și după” în fiecare dintre ele.
Duplicarea graficii
Am început să desenez peste imaginile pe care le luasem anterior. Scenele de la 1 la 6 au fost destul de simple. Am creat forme peste imaginile originale încercând să dublez forma, culoarea și textura obiectelor cât mai aproape posibil.
În timp ce desenam fiecare grafică a trebuit să fiu atent la modul în care aveam de gând să le anim.

De exemplu, Scena 5, în care biroul se prăbușește, are multe piese în mișcare. Ținând Photoshop deschis pe un ecran și intro-ul Mad Men deschis pe altul. am putut să mă concentrez pe un anumit obiect și să determin de câte piese mobile avea nevoie fiecare.

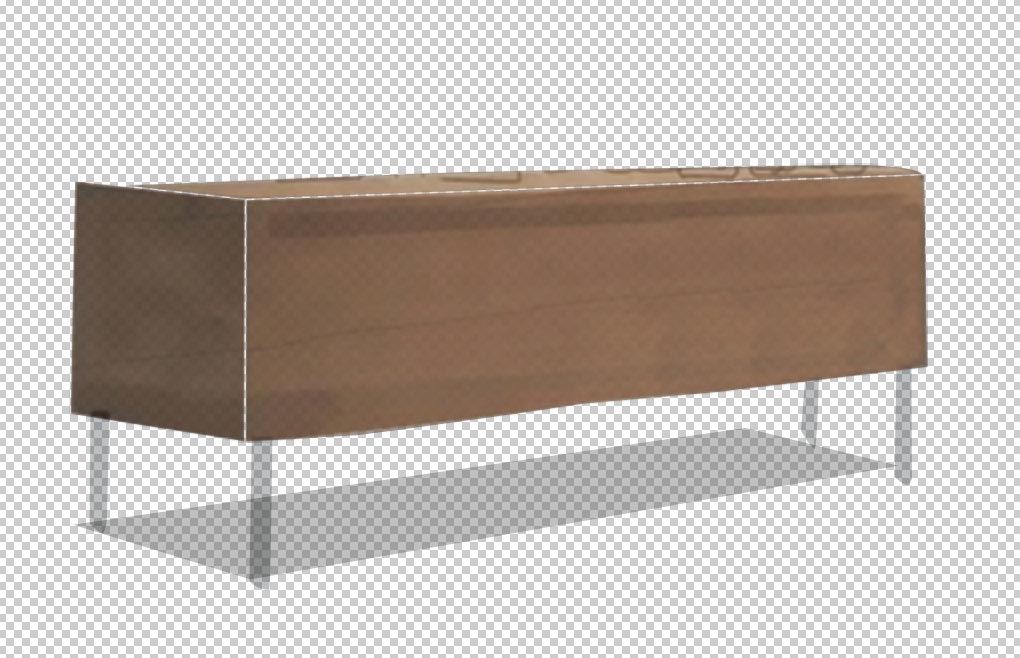
Să luăm ca exemplu biroul. Dacă vă uitați atent la intro-ul original veți vedea că biroul se destramă în bucăți pe măsură ce alunecă în jos. Urmărind cum se mișcă piesele biroului, am putut determina care piese le întunecă pe celelalte în timp ce cad și am putut începe să planific ordinea html și de stivuire a graficii. A fost un proces meticulos și trebuie să recunosc că trebuie să fii un pic nebun ca să-l întreprinzi. *Ahem*
Desenarea clădirilor care zboară pe lângă ele în timp ce silueta cade nu a fost atât de amuzantă. M-am lovit de un mic blocaj creativ cu ele. Nu eram sigur pe cine sau ce voi plasa în spatele geamurilor. Și nu mi-am putut da seama de o modalitate bună de a reproduce acel aspect spălăcit și încețoșat pe care clădirile îl au în original.
În loc să mă blochez asupra clădirilor. M-am gândit să desenez forme de bază pentru ele și să potrivesc perspectiva clădirilor. În acest fel, ele vor arăta cât mai credibil când se vor mișca în spatele siluetei în cădere. Mai târziu aș putea să mă întorc la clădiri, odată ce am pus la punct toată animația CSS3.
Am postat o mică previzualizare a graficii pe dribbble.
O alianță multinațională
Intra Andy Clarke și Geri Coady. Am lucrat anterior cu Andy și Geri la o animație CSS3 pentru excelenta sa carte „Hardboiled Web Design by Andy Clarke”. Și am fost încântat să lucrez din nou cu ei la acest proiect.
Clădirile pe care le-am creat au fost nașpa, dar în cele din urmă au servit ca o bază bună pentru lucrările lui Geri Coady. Ea a reușit să creeze niște grafice incredibile ale vorbitorilor ALA. Există o muncă excelentă de design/photoshop în acele panouri de clădiri. Acestea merită o atenție deosebită. Să sperăm că Geri va scrie o postare pe site-ul ei în care va detalia modul în care a creat aceste efecte uimitoare.

Hand Chiseled
Codul pentru animație este compus dintr-o listă ordonată cu 16 list-items. În cadrul fiecărui list-item se află tot html-ul și imaginile necesare pentru scena respectivă. În mod implicit, toate aceste list-itemi sunt setate la display: none.
Avem un pic de jQuery care aplică o clasă „go” fiecărui list-item pentru o anumită perioadă de timp. Această clasă „go” setează elementul de listă la display:block și activează animația CSS3 atribuită acelui element de listă (scenă).
După ce a trecut cantitatea de timp specificată. Clasa „go” este eliminată din elementul de listă. Setarea acestuia din nou la display: none, dezactivarea animației CSS3 și aplicarea imediată a clasei „go” la următorul element de listă din ordine. Pornind din nou întregul lanț de evenimente.
Codul pentru elementele de animație este un html urât și nesemantic. Dar hei, câteodată ai un plan bun și spui „fuck it”.
Hardboiled HTML
Andy avea un plan pentru codul urât. Browserele care nu suportau animațiile CSS3 vor vedea o listă ordonată cu o imagine și descrieri ale fiecărei scene din animație.
Dacă browserul suportă animațiile CSS3 vom folosi modernizr pentru a înlocui fiecare imagine și descriere cu elementele html necesare animației. Simplu!
Nu uitați să dați click aici pentru a viziona animația CSS inspirată de genericul de deschidere al serialului Mad Men. Aceasta a fost actualizată cu optimizări simple pentru GPU și auto-play. Comparați animația CSS cu genericul de deschidere original de pe YouTube.
— UPDATED: 6 IUNIE 2019
.