Jak odtworzyć intro serialu Mad Men za pomocą animacji CSS
Kliknij tutaj, aby obejrzeć animację CSS zainspirowaną napisami początkowymi serialu Mad Men. Zaktualizowałem ją o kilka prostych optymalizacji dla GPU i auto-play po załadowaniu. Porównaj animację CSS z oryginalnymi napisami początkowymi na YouTube.
— AKTUALIZACJA: January 31, 2020
You Call This Inspiration?
Wyobraź sobie Dona Drapera wchodzącego do biura. Walizka kołysze mu się w dłoni. Jego nowiutkie Adidasy skrzypią na wypolerowanej podłodze… Eh!? Adidasy?
Uwielbiam Adidasy. To jest pomysł, który wpadł mi do głowy podczas oglądania sekwencji wstępnej do serialu Mad Men. „Czy nie byłoby fajnie odtworzyć intro Mad Men, ale zastąpić błyszczące buty mężczyzny parą klasycznych Adidasów?”

To była ta niedorzeczna myśl, która podsunęła mi pomysł na intro CSS3 Mad Men. Głupie, prawda?
Zabrałem się do pracy.
Podzielenie scen
Pierwszym zadaniem było znalezienie wysokiej jakości wersji intra na youtube. Po dokładnym przestudiowaniu go zdałem sobie sprawę, że można je łatwo powielić używając prostych animacji CSS3.
Za każdym razem, gdy zmieniał się kąt kamery, tworzyła się nowa scena. Wstrzymałem odtwarzanie na początku i końcu każdej sceny i złapałem obraz obu. To dało mi obrazy „przed i po” dla każdej sceny. Wklejałem je na pojedynczych warstwach do pliku Photoshopa. Powtarzałem ten proces, aż miałem 16 plików .psd (16 scen) z warstwą „przed i po” w każdym z nich.
Dublowanie grafiki
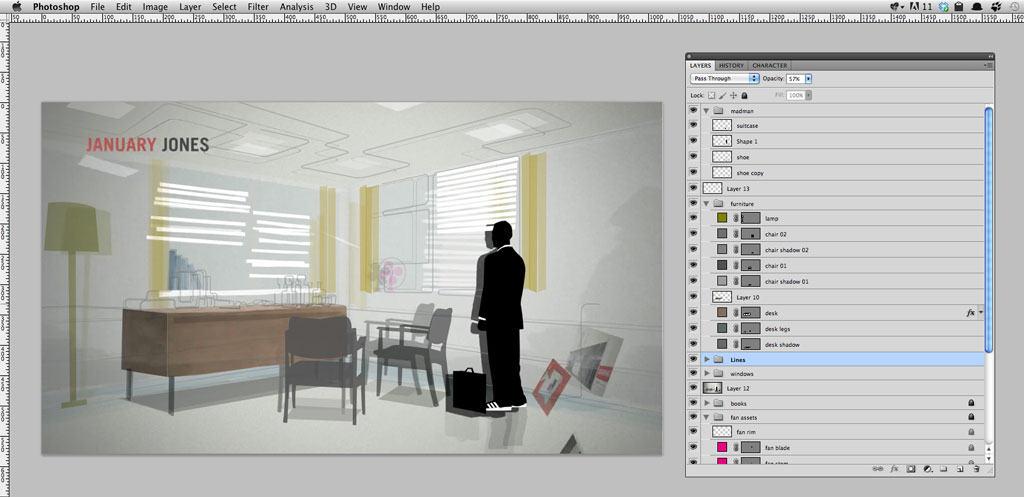
Zacząłem rysować na obrazach, które wcześniej pobrałem. Sceny od 1 do 6 były dość proste. Tworzyłem kształty na oryginalnych obrazach, próbując zduplikować formę, kolor i teksturę obiektów tak dokładnie, jak to tylko możliwe.
Rysując każdą grafikę, musiałem pamiętać o tym, jak zamierzam je animować.

Na przykład scena 5, w której biuro się zawala, ma wiele ruchomych elementów. Trzymając Photoshopa otwartego na jednym ekranie i intro Mad Men otwarte na innym. Byłem w stanie skupić się na konkretnym obiekcie i określić ile ruchomych kawałków każdy z nich potrzebuje.

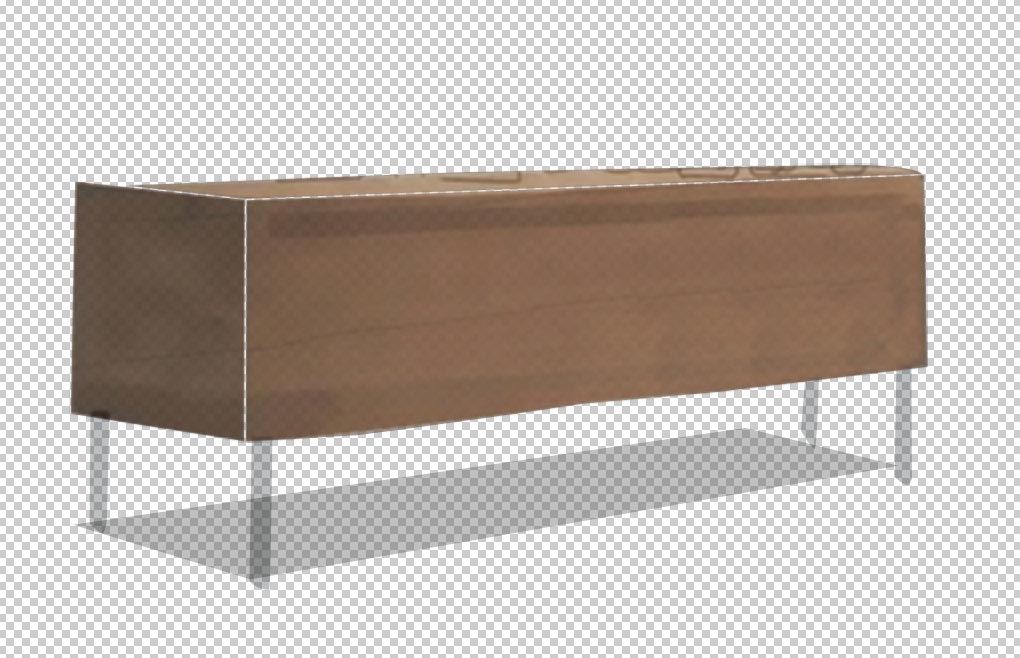
Przykładem może być biurko. Jeśli spojrzysz na oryginalne intro z bliska, zobaczysz, że biurko rozpada się na kawałki, gdy zsuwa się w dół. Obserwując ruch kawałków biurka mogłem ustalić, które kawałki zasłaniały inne, gdy spadały i mogłem zacząć planować kolejność układania grafik. To był drobiazgowy proces i trzeba być trochę szalonym, żeby się go podjąć. *Ahem*
Rysowanie budynków, które przelatują obok, gdy sylwetka spada, nie było już tak zabawne. Wpadłem na mały twórczy blok z nimi. Nie byłem pewien, kogo lub co mam umieścić za szybą. I nie mogłem wymyślić dobrego sposobu na odtworzenie tego wypłukanego, zamglonego wyglądu budynków w oryginale.
Nie musiałem skupiać się na budynkach. Pomyślałem, że narysuję dla nich podstawowe kształty i dopasuję perspektywę budynków. W ten sposób będą wyglądały tak wiarygodnie, jak to tylko możliwe, gdy będą się poruszać za opadającą sylwetką. Później mogłem powrócić do budynków, gdy już narysowałem wszystkie animacje CSS3.
Przesłałem mały podgląd grafiki na dribbble.
Wielonarodowy sojusz
Wchodzą Andy Clarke i Geri Coady. Pracowałem już wcześniej z Andym i Geri nad animacją CSS3 do jego znakomitej książki „Hardboiled Web Design by Andy Clarke”. I byłem podekscytowany ponowną współpracą przy tym projekcie.
Budynki, które stworzyłem były do bani, ale ostatecznie posłużyły jako dobra podstawa dla grafiki Geri Coady. Była ona w stanie stworzyć kilka niesamowitych grafik przedstawiających prelegentów ALA. W tych panelach budynków jest doskonała praca projektowa/fotoshopowa. Zasługują na szczególną uwagę. Mam nadzieję, że Geri napisze post na swojej stronie opisujący szczegółowo jak stworzyła te niesamowite efekty.

Hand Chiseled
Kod animacji składa się z uporządkowanej listy zawierającej 16 elementów listy. Wewnątrz każdej listy-pozycji znajduje się cały html i obrazy niezbędne dla tej konkretnej sceny. Domyślnie wszystkie te elementy listy są ustawione na display: none.
Mamy trochę jQuery, która stosuje klasę „go” do każdego elementu listy przez określony czas. Ta klasa „go” ustawia element listy na display:block i aktywuje animację CSS3 przypisaną do tego elementu listy (scena).
Po upływie określonego czasu. Klasa „go” jest usuwana z elementu listy. Ustawienie go z powrotem na display: none, wyłączenie animacji CSS3 i natychmiastowe zastosowanie klasy „go” do następnego elementu listy w kolejności. Ponowne rozpoczęcie całego łańcucha zdarzeń.
Kod dla elementów animacji to brzydki, niesemantyczny html. Ale hej, czasami po prostu masz dobry plan i mówisz „pieprzyć to”.
Hardboiled HTML
Andy miał plan dla brzydkiego kodu. Przeglądarki, które nie obsługują animacji CSS3, zobaczą uporządkowaną listę z obrazkiem i opisem każdej sceny animacji.
Jeśli przeglądarka obsługuje animacje CSS3, użyjemy modernizr, aby zastąpić każdy obrazek i opis elementami html niezbędnymi do animacji. Proste!
Pamiętaj, aby kliknąć tutaj i obejrzeć animację CSS zainspirowaną napisami początkowymi serialu Mad Men. Została ona zaktualizowana o proste optymalizacje GPU i autoodtwarzanie. Porównaj animację CSS z oryginalnymi napisami początkowymi na YouTube.
— AKTUALIZACJA: 6 CZERWCA, 2019
.