Hierarchia szablonów WordPress
Tematy WordPress pozwalają na zmianę projektu witryny, zapewniając kontrolę nad wyglądem i działaniem. Są to w zasadzie kolekcje różnych plików szablonów, które współpracują ze sobą i tworzą ogólny projekt Twojej strony internetowej.
Zanim zanurkujesz głębiej w motywy WordPress, ważne jest, abyś zrozumiał, jak działa WordPress i jak tworzone są różne strony Twojej witryny. WordPress współdziała z bazą danych w celu przechowywania treści. Oznacza to, że za każdym razem, gdy tworzysz nowy post lub stronę, treść twojego postu lub strony żyje w bazie danych i jest wyświetlana tylko przy użyciu szablonów, gdy odwiedzający prosi o tę konkretną treść.
Motyw WordPress jest zbiorem szablonów (plików CSS i PHP), których WordPress używa do wyświetlania zawartości bazy danych. WordPress będzie szukał plików w motywie, aby użyć ich do renderowania bieżącej strony w określonej kolejności. Nazywa się to „hierarchią szablonów”, która jest używana do tworzenia i rozszerzania motywów WordPress.
Tematy WordPress decydują o tym, jak twoja zawartość powinna być wyświetlana na twojej stronie internetowej. Szablon w WordPressie to pojedynczy plik, który określa, jak wygląda konkretna strona lub zestaw stron na front-end Twojej witryny. Kiedy zmieniasz swój motyw, zmieniasz sposób wyświetlania treści bez zmiany samej treści.
Tematy WordPress używają różnych plików szablonów do generowania kompletnej strony internetowej. Na przykład, gdy uzyskujesz dostęp do witryny WordPress, możesz faktycznie zobaczyć wiele różnych plików szablonów połączonych razem, aby utworzyć jedną kompletną stronę.
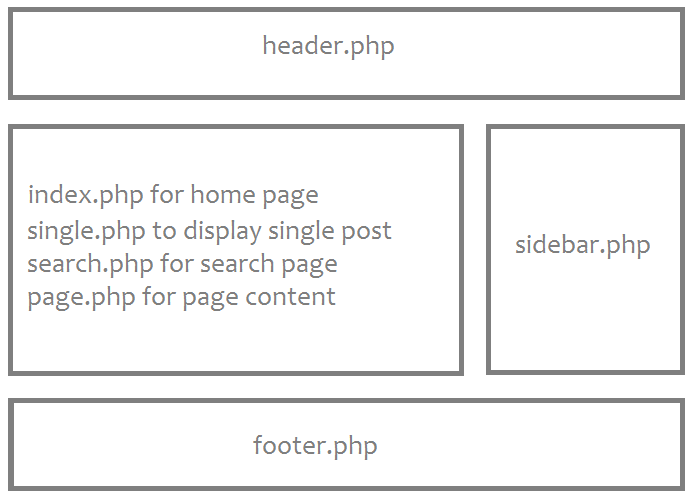
Na przykład, jeśli spojrzysz na stronę indeksu, jak pierwsza strona bloga, zazwyczaj zobaczysz nagłówek utworzony przez szablon header.php, treść utworzoną przez index.php, pasek boczny utworzony przez sidebar.php i stopkę utworzoną przez footer.php

Jednakże, jeśli uzyskasz dostęp do pojedynczej strony, nadal będziesz widział ten sam nagłówek, ten sam pasek boczny i tę samą stopkę, ale zawartość zostanie utworzona przez single.php zamiast. Pytanie brzmi, skąd wiesz, który z tych plików szablonów kopie w i w którym momencie? To jest, gdzie hierarchia szablonów WordPress przychodzi w.
Hierarchia szablonów WordPress określa, w jakiej kolejności pliki szablonów są ładowane w obrębie motywu WordPress. WordPress wyszukuje te pliki, aby określić, jak załadować twoją stronę.
Jeśli otworzysz folder motywu 'Twenty Fifteen’ (jeden z domyślnych motywów WordPress), jest tam ponad 15 plików szablonów. Obejmują one pliki szablonów dla 404, archiwum, autor-bio, komentarze i content-link, aby wymienić tylko kilka. WordPress użyje informacji Query String zawartych w każdym łączu na Twojej stronie internetowej, aby zdecydować, który szablon lub zestaw szablonów zostanie użyty do wyświetlenia strony.
WordPress decyduje, jaki typ strony (strona wyszukiwania, strona kategorii lub strona główna na przykład) jest żądany, a następnie wybiera odpowiedni szablon sugerowany przez hierarchię szablonów WordPress, aby wygenerować zawartość.
Konwencja nazewnictwa
WordPress ma specjalną i ścisłą konwencję nazewnictwa związaną z plikami motywów, więc wszystkie motywy współdzielą dość powszechnie nazwany zestaw plików w zapleczu. Na przykład, aby łatwo zarządzać swoją treścią, możesz utworzyć pliki header.php i footer.php. Te pliki szablonów muszą mieć nazwy header.php i footer.php.
WordPress szuka plików szablonów o określonych nazwach w katalogu bieżącego motywu, aby określić, którego szablonu użyć, najczęściej używany jest pierwszy pasujący plik szablonu. Jeśli WordPress nie może znaleźć pliku szablonu o pasującej nazwie, przeskakuje w dół do następnej nazwy pliku w hierarchii. Jeśli WordPress nie znajdzie żadnego pasującego pliku szablonu, użyje index.php (plik szablonu strony głównej motywu).
Więc kiedy edytujesz pliki szablonów, musisz pomyśleć o tym, jaki typ zawartości to jest, a następnie edytować odpowiedni plik szablonu dla tego typu zawartości. To samo odnosi się do tworzenia motywów WordPress od zera.
Minimalne wymagania motywu
Jedynymi plikami, które są wymagane dla motywu WordPress do pracy są index.php i style.css. The index.php is the main and only file that will process every WordPress query, as well as the structure of the site.
The minimum files required for a WordPress theme to work and to be visible in the WordPress dashboard for activation are index.php and style.css.
If index.php or style.css are missing, you will see following error.
The following themes are installed but are incomplete. Motywy muszą mieć arkusz stylów i szablon.
-
style.css(wymagany) -
index.php(wymagany) -
functions.php(opcjonalny) -
screenshot.png(opcjonalny)
To rozdzielenie znacznie zwiększa wydajność. Łączenie wszystkiego w jeden duży plik index.php może technicznie działać, ale nie byłoby to ładne i powodowałoby niekończące się problemy w dół linii. Również edycja motywu byłaby koszmarem!
Oto lista plików motywów rozpoznawanych przez WordPress.
-
style.css -
rtl.css -
index.php -
comments.php -
front-page.php -
single.php -
page.php -
author.php -
archive.php
Istnieje również wiele innych plików, możesz zobaczyć listę plików szablonu, aby uzyskać więcej szczegółów.
Przykład hierarchii szablonów Twenty Fifteen
Załóżmy, że aktywowałeś motyw Twenty Fifteen i użytkownik odwiedza stronę yoursite.com/author/tahir/. Najpierw WordPress wyszuka szablon oznaczony author-tahir.php, ale author-tahir.php nie jest dostępny. Następnie WordPress będzie szukał author.php, jeśli on również nie istnieje, będzie szukał archive.php. Ten plik jest dostępny w motywie Twenty Fifteen. Jeśli usuniesz lub zmienisz nazwę archive.php, wówczas WordPress użyje index.php do renderowania strony.
Za każdym razem, gdy użytkownik odwiedza Twoją stronę, WordPress przesuwa się w górę hierarchii szablonów, aż znajdzie plik szablonu, który pasuje. Ma to wszystko związek z tym, jak te pliki są nazwane.
Wtyczka 'What The File’
Aby dowiedzieć się, jakiego pliku i szablonu WordPress używa do wyświetlania zawartości strony, którą aktualnie przeglądasz, możesz użyć bardzo przydatnej wtyczki What The File Plugin. Jest to darmowa wtyczka opracowana przez Barry Kooij.
Wtyczka ta dodaje do Twojego paska narzędzi opcję pokazującą, jaki plik i szablony są używane. Zainstalowałem „What The File Plugin” do celów testowych na moim lokalnym serwerze i stwierdziłem, że działa świetnie.
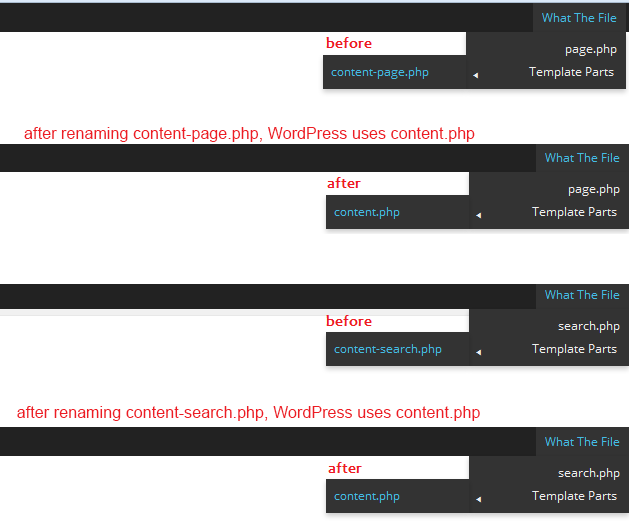
Aby przetestować, które pliki WordPress używa, jeśli określony plik nie jest dostępny, zmieniłem nazwę dwóch plików (w Twenty Fifteen Theme). Na poniższym zrzucie ekranu możesz zobaczyć, które pliki WordPress używa do wyświetlania treści.

Możesz zobaczyć, że motyw Twenty Fifteen używa pliku content-search.php do wyświetlania wyników wyszukiwania. Jeśli usuniesz lub zmienisz nazwę content-search.php, WordPress użyje content.php do wyświetlania wyników wyszukiwania zamiast tego.
Wtyczka „What The File” pozwala również kliknąć nazwę pliku bezpośrednio, aby edytować go za pośrednictwem edytora motywu. Ta wtyczka wymaga WordPress 3.1 lub wyższej wersji, działała dobrze z WordPress 4.1, jak również.
Użyteczne zasoby
.