Private NPM Registry in 30 Seconds met Bit
















@ysaringJonathan Saring
Ik schrijf code en woorden. Werkzaam op github.com/teambit/bit
Hoe je snel een private Node.js package repository opzet met Bit en NPM, en je componenten deelt.

Het opzetten van een Node.js-pakketregister is vaak de eerste stap naar het schalen van code-sharing en het leven een beetje gemakkelijker maken voor je team.
Het delen van meer modules betekent dat je minder code hoeft te dupliceren. Het helpt ook bij het bouwen van meer modulaire en onderhoudbare software. De overhead rond het opzetten en onderhouden van een eigen NPM-register kan echter enorm zijn.
Door Bit te gebruiken, kunt u de overhead rond een eigen register grotendeels wegnemen en tegelijkertijd de overhead rond het verpakkings- en publicatieproces verminderen.
In deze korte tutorial laat ik zien hoe je met Bit een privaat Node.js-register kunt opzetten en tientallen componenten en modules kunt publiceren in slechts een paar minuten, in 3 stappen.
- Opzetten van een Node.js package registry in 30 seconden
- Publish modules/componenten
- Installeer packages met de NPM/Yarn client
Let’s get started.
- U kunt ook deze korte video tutorial bekijken.

Setup a Node.js pakketregister voor uw componenten
Laten we een privé pakketregister instellen voor uw team.
We zullen Bit’s webplatform gebruiken om de modules die we delen te hosten en de native NPM/Yarn client om ze te installeren.
Voreerst een register instellen.
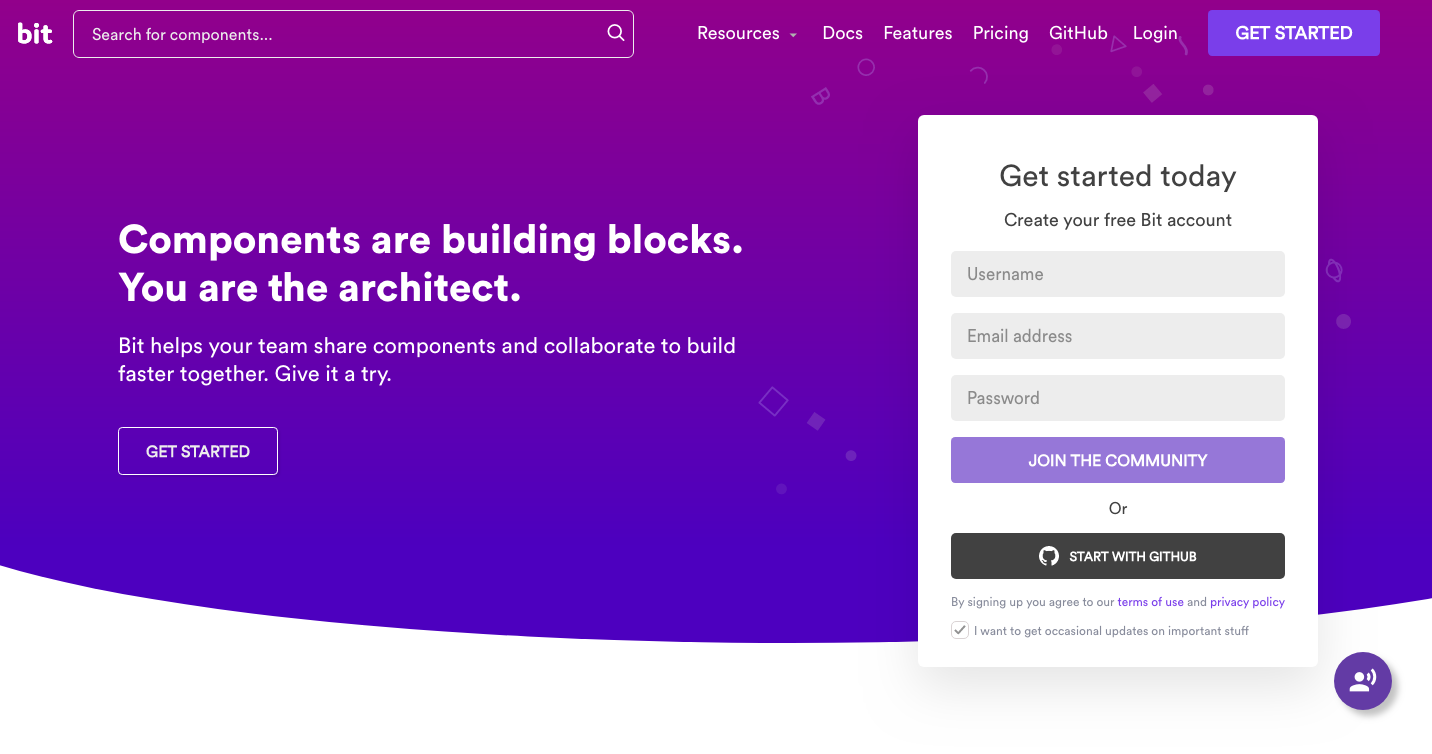
a. Ga naar bit.dev Klik op get started.

b. Meld u aan. Het is gratis.
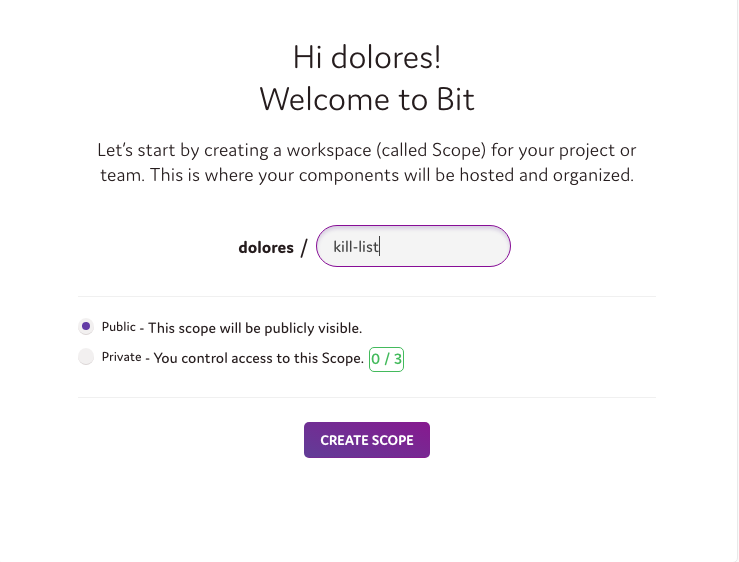
c. Maak een collectie aan:

Om een privécollectie aan te maken, selecteert u gewoon “privé”. Dat is het!
U heeft nu een collectie in Bit’s webplatform, die ook functioneert als een pakketregister. Laten we eens kijken hoe we pakketten naar dit register kunnen publiceren.
Publiceer componenten of modules
Nu gaan we modules en componenten publiceren naar ons nieuw aangemaakte register. Aangezien we het register op het platform van Bit hebben opgezet, kunnen we Bit ook voor deze workflow gebruiken, om kostbare tijd en moeite te besparen.
https://docs.bit.dev/
Installeer eerst Bit. Ga vervolgens naar het project waarin u de pakketten hebt die u wilt publiceren. Aangezien we Bit gebruiken, kunt u pakketten direct vanuit elk bestaand project publiceren zonder dat u deze hoeft te herformatteren.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initIn plaats van een nieuw repository te moeten maken, het pakket te configureren, enzovoort, kunnen we Bit gebruiken om componenten en modules uit bestaande projecten te isoleren en ze als pakketten te publiceren.
Laten we Bit naar de juiste pakketten in het project wijzen met het bit add commando.
Voorbeeld
Laten we de componenten button, login en logo in de directory-structuur van het volgende project volgen.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesOm deze bestanden te traceren als componenten kunnen we bit add gebruiken met een glob patroon, dat Bit wijst naar het pad waarin de modules die we willen publiceren te vinden zijn.
$ bit add src/components/*
tracking 3 new componentsMerk op dat Bit automatisch door de & pakketafhankelijkheden van de module zal lopen, en een geïsoleerde omgeving voor de code zal maken die alles bevat wat het nodig heeft om in andere projecten te kunnen draaien.
Nu kunnen we build- en testomgevingen toevoegen, zodat Bit uw pakketten kan bouwen en testen (op de cloud) en de resultaten voor elk pakket kan presenteren. U kunt hier een lijst met vooraf gemaakte omgevingen vinden.
Hier vindt u een aanbevolen voorbeeld voor React-componenten.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerU kunt ook uw eigen omgevingen implementeren met behulp van het uitbreidingssysteem van Bit. Ga voor hulp naar het Gitter-kanaal of Discourse board van Bit.
Nu gaan we een versie taggen voor de pakketten die we gaan publiceren (volgens het vorige voorbeeld).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Gebruik vervolgens bit login om uw machine te authenticeren op het platform van Bit.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Tot slot, exporteer (publiceer) de pakketten.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameDat is het!
Al uw pakketten zullen nu beschikbaar zijn in uw collectie, klaar om te installeren met NPM/Yarn in elk project. Fluitje van een cent, en we kunnen deze workflow gebruiken om snel grote aantallen packages te publiceren in zeer weinig tijd.
Pakketten installeren met de NPM/Yarn client
Nu onze packages klaar zijn, laten we leren hoe ze te installeren.
Voreerst, configureer bit.dev als een scoped register in uw NPM client.
npm config set '@bit:registry' https://node.bit.devDat is het 🙂
Elk pakket kan nu worden geïnstalleerd met behulp van uw native NPM/Yarn client.
Ga naar de component/module pagina (Voorbeeld).

Kijk naar het deelvenster rechtsbovenin. Kies het tabblad “NPM” en kopieer het commando:
npm i @bit/user-name.collection-name.namespace.packagename
Laten we eens een voorbeeld bekijken.
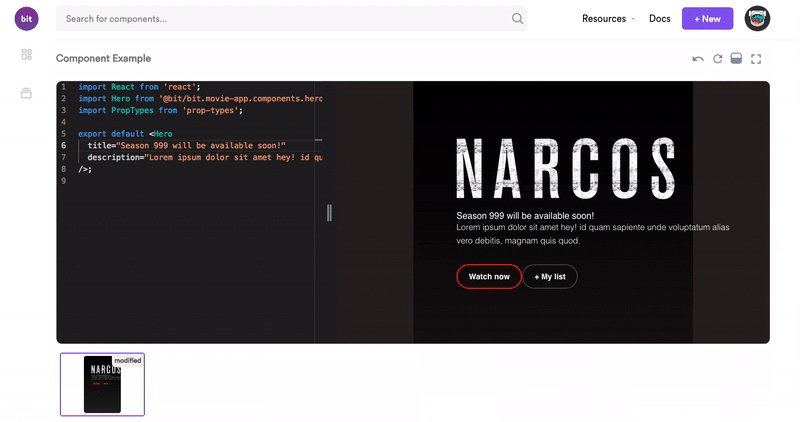
Hier is een React Hero-component die als pakket wordt gedeeld. Laten we het volgende commando gebruiken om het te installeren (user = bit, collection = movie-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

Dat is het. U kunt deze pakketten nu vrij delen en installeren, net alsof u ze in een ander NPM-register hebt gepubliceerd. Het beste
- JFrog Artifactory: Je kunt ook JFrog’s Artifactory gebruiken als je Bit-register. Lees meer op de blog van JFrog om te zien hoe dat werkt.
Distributed Development Workflow
Een ander voordeel van het installeren van pakketten via het Bit-register is dat u Bit kunt gebruiken om een versie van de daadwerkelijke broncode van de pakketten te importeren en wijzigingen aan te brengen, ongeacht het project waaraan u werkt.
In tegenstelling tot andere registers, die een omslachtig proces vereisen voor het klonen en publiceren van wijzigingen in een pakket, laat Bit verschillende teamleden pakketten uit verschillende projecten importeren en wijzigen.
Het helpt ook om wijzigingen tussen hen te synchroniseren met behulp van slimme updates en een cross-repo samenvoeghulpprogramma (Git-extensie).
Laten we bijvoorbeeld eens kijken naar deze repostructuur.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsWe zullen Bit gebruiken om het linker-pad component te importeren in je lokale project.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padWe kunnen nu de benodigde wijzigingen aanbrengen, tag en export terugzetten naar de collectie (een nieuwe versie maken) of naar een nieuwe collectie om te delen.
Conclusie
In deze korte tutorial hebben we geleerd hoe je:
- Een NPM-register opzetten in 30 seconden
- Pakketten publiceren zonder refactoring of boilerplating
- Installeer ze met de NPM/Yarn client
- Overal wijzigingen aanbrengen en samenwerken
Meer code delen op een beheerde manier, terwijl de overhead en de tijd die met dit proces gemoeid zijn worden verminderd, betekent dat uw team de ontwikkeling kan versnellen en het onderhoud van uw codebase kan vereenvoudigen.
Voel je vrij om aan de slag te gaan, je eigen register op te zetten en wat code te delen. U kunt het project bekijken op GitHub of chatten met het team op Gitter. Bedankt!
















Tags
Maak uw gratis account aan om uw leeservaring op maat te ontgrendelen.