Hoe de Mad Men T.V. show intro na te maken met CSS animaties
Klik hier om de CSS animatie te bekijken die is geinspireerd door de Mad Men show opening credits. Ik heb hem geupdate met wat simpele GPU optimalisaties en auto-play zodra hij geladen is. Vergelijk de CSS animatie met de originele opening credits op YouTube.
— UPDATED: January 31, 2020
You Call This Inspiration?
Stel je voor dat Don Draper het kantoor binnenloopt. Zijn koffer zwaait in zijn hand. Zijn gloednieuwe Adidasjes piepen tegen de gepolijste vloer… Eh!? Adidas?
Ik hou van Adidas. Dit idee kwam in me op toen ik de introsequentie van Mad Men bekeek. “Zou het niet cool zijn om de intro van Mad Men na te maken, maar de glimmende schoenen van de man te vervangen door een paar klassieke Adidas?”

Het was die belachelijke gedachte die me op het idee bracht voor een CSS3 Mad Men-intro. Stom toch?
Ik ging aan de slag.
Splitting the Scenes
De eerste taak was het vinden van een hoge-kwaliteit versie van de intro op youtube. Na het goed bestudeerd te hebben realiseerde ik me dat het makkelijk gedupliceerd kon worden met simpele CSS3 animaties.
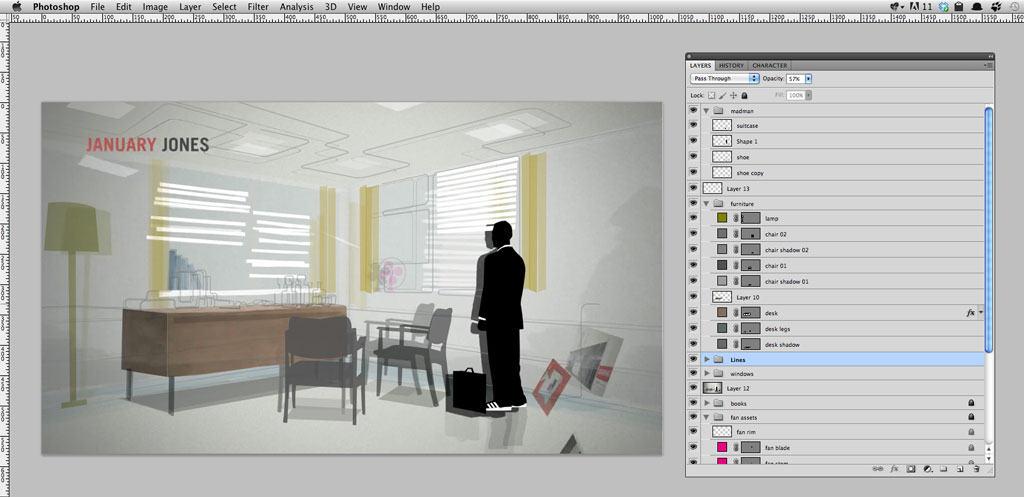
Elke keer dat de camera hoek veranderde, zou dat een nieuwe scene maken. Ik pauzeerde de afspeelkop aan het begin en eind van elke scène en nam een beeld van beide. Dit gaf me “voor en na” beelden voor elke scène. Ik plakte deze op afzonderlijke lagen in een Photoshop-bestand. Ik herhaalde dit proces tot ik 16 .psd bestanden had (16 scènes) met een “voor en na” laag in elke scène.
Dupliceren van de Graphics
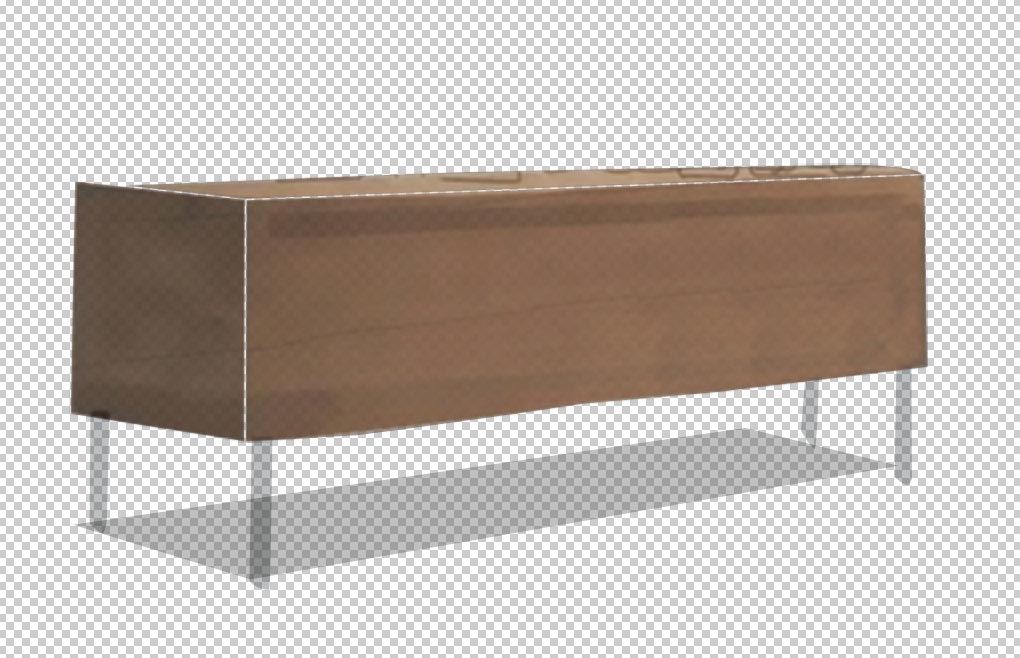
Ik begon te tekenen over de beelden die ik eerder had gepakt. Scenes 1 tot en met 6 waren vrij rechttoe rechtaan. Ik maakte vormen over de originele afbeeldingen en probeerde de vorm, kleur en textuur van de objecten zo goed mogelijk te dupliceren.
Tijdens het tekenen van elke afbeelding moest ik er rekening mee houden hoe ik ze ging animeren.

Bijv. scène 5, waar het kantoor instort, heeft veel bewegende delen. Door Photoshop open te houden op één scherm en de Mad Men intro op een ander. Zo kon ik me concentreren op een specifiek object en bepalen hoeveel bewegende stukjes elk object nodig had.

Neem bijvoorbeeld het bureau. Als je de originele intro goed bekijkt, zie je dat het bureau in stukken uiteenvalt als het naar beneden glijdt. Door de stukken bureau te zien bewegen, kon ik bepalen welke stukken de andere stukken aan het oog onttrokken en kon ik de html- en stapelvolgorde van de afbeeldingen plannen. Het was een nauwgezet proces en toegegeven, je moet een beetje gek zijn om het te ondernemen. *Ahem*
Het tekenen van de gebouwen die voorbij vliegen als het silhouet valt was niet zo leuk. Ik liep tegen een kleine creatieve blokkade met hen aan. Ik wist niet zeker wie of wat ik achter het glas moest plaatsen. En ik kon geen goede manier vinden om het wazige uiterlijk van de gebouwen in het origineel te reproduceren.
In plaats van me vast te pinnen op de gebouwen. Ik dacht dat ik er basisvormen voor zou tekenen en het perspectief van de gebouwen zou aanpassen. Op die manier zouden ze er zo geloofwaardig mogelijk uitzien als ze achter het vallende silhouet zouden bewegen. Later kon ik terugkomen op de gebouwen als ik alle CSS3 animaties had uitgewerkt.
Ik heb een kleine preview van de graphics op dribbble gezet.
Een Multinationale Alliantie
Enter Andy Clarke en Geri Coady. Ik heb eerder met Andy en Geri gewerkt aan een CSS3 animatie voor zijn uitstekende boek ‘Hardboiled Web Design by Andy Clarke’. En ik was enthousiast om weer met hen te werken aan dit project.
De gebouwen die ik maakte waren waardeloos, maar dienden uiteindelijk als een goede basis voor het artwork van Geri Coady. Ze was in staat om een aantal ongelooflijke graphics van de ALA sprekers te maken. Er zit uitstekend ontwerp/fotoshop werk in die bouwplaten. Ze verdienen bijzondere aandacht. Hopelijk schrijft Geri een bericht op haar site waarin ze uitlegt hoe ze die geweldige effecten heeft gemaakt.

Handbeitel
De code voor de animatie is opgebouwd uit een geordende lijst met 16 lijst-items. Binnen elk lijst-item bevindt zich alle html en afbeeldingen die nodig zijn voor die specifieke scène. Standaard zijn al deze list-items ingesteld op display: none.
We hebben een beetje jQuery dat een “go”-klasse toepast op elk list-item gedurende een bepaalde tijd. Deze “go”-klasse zet het list-item op display:block en activeert de CSS3-animatie die aan dat list-item is toegewezen (scène).
Als de gespecificeerde hoeveelheid tijd is verstreken. De “go” klasse wordt verwijderd van het lijst-item. Het terugzetten op display: none, het uitschakelen van de CSS3-animatie en het onmiddellijk toepassen van de “go”-klasse op het volgende lijst-item in de volgorde. De hele keten van gebeurtenissen begint opnieuw.
De code voor de animatie elementen is lelijke on-semantische html. Maar hé, soms heb je gewoon een goed plan en zeg je “fuck it”.
Hardgekookte HTML
Andy had een plan voor de lelijke code. Browsers die geen CSS3-animaties ondersteunen, krijgen een geordende lijst te zien met een afbeelding en een beschrijving van elke scène in de animatie.
Als de browser CSS3-animaties ondersteunt, gebruiken we Modernizr om elke afbeelding en beschrijving te vervangen door de html-elementen die nodig zijn voor de animatie. Simpel!
Denk eraan hier te klikken om de CSS animatie te bekijken die is geïnspireerd op de opening credits van Mad Men. Het is bijgewerkt met eenvoudige GPU optimalisaties en auto-play. Vergelijk de CSS animatie met de originele opening credits op YouTube.
— UPDATED: 6 JUNI 2019