De WordPress sjabloon hiërarchie
Met WordPress thema’s kunt u het ontwerp van uw website veranderen, waardoor u controle heeft over het uiterlijk en de uitstraling. Het zijn in wezen verzamelingen van verschillende sjabloonbestanden die samenwerken en het algemene ontwerp van uw website produceren.
Voordat u dieper in WordPress thema’s duikt, is het belangrijk dat u begrijpt hoe WordPress werkt en hoe de verschillende pagina’s van uw website worden gemaakt. WordPress werkt met een database om uw inhoud op te slaan. Dat betekent dat wanneer u een nieuwe post of pagina maakt, de inhoud van uw post of pagina in een database leeft en het wordt alleen weergegeven met behulp van sjablonen wanneer de bezoeker om die specifieke inhoud vraagt.
Een WordPress thema is een verzameling van sjablonen (CSS en PHP-bestanden) die WordPress gebruikt om de database-inhoud weer te geven. WordPress zal zoeken naar bestanden in een thema om te gebruiken om de huidige pagina in een specifieke volgorde weer te geven. Dit wordt een ‘sjabloon hiërarchie’ genoemd, die wordt gebruikt om WordPress thema’s te maken en uit te breiden.
WordPress thema’s bepalen hoe uw inhoud op uw website moet worden weergegeven. Een template in WordPress is een enkel bestand dat bepaalt hoe een specifieke pagina of set pagina’s eruit ziet op de front-end van uw website. Wanneer u uw thema wijzigt, verandert u de manier waarop de inhoud wordt weergegeven zonder de inhoud zelf te wijzigen.
WordPress-thema’s gebruiken verschillende sjabloonbestanden om een complete webpagina te genereren. Wanneer u bijvoorbeeld een WordPress-website opent, ziet u in feite meerdere verschillende sjabloonbestanden die zijn gecombineerd om één complete pagina te maken.
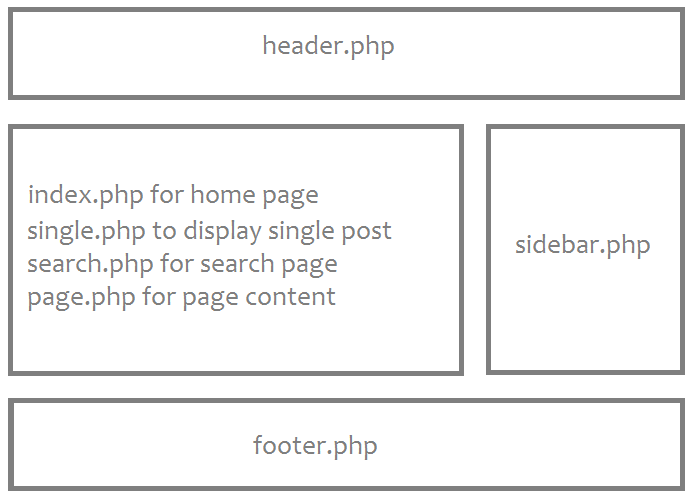
Als u bijvoorbeeld naar een indexpagina kijkt, zoals de voorpagina van een blog, ziet u meestal een header die is gemaakt door het header.php sjabloon, inhoud die is gemaakt door index.php, de zijbalk is gemaakt door sidebar.php en de voettekst is gemaakt door footer.php

Als u echter een enkele pagina bekijkt, ziet u nog steeds dezelfde koptekst, dezelfde zijbalk en dezelfde voettekst, maar de inhoud is dan gemaakt door single.php. De vraag is, hoe weet je welke van deze template bestanden op welk punt in werking treden? Dat is waar de WordPress template hiërarchie om de hoek komt kijken.
De WordPress template hiërarchie bepaalt in welke volgorde uw template bestanden worden geladen binnen uw WordPress thema. WordPress zoekt naar deze bestanden, om te bepalen hoe uw site moet worden geladen.
Als u de ‘Twenty Fifteen’ (een van de standaard WordPress-thema’s) themamap opent, zijn er meer dan 15 sjabloonbestanden. Deze omvatten sjabloon bestanden voor 404, archief, auteur-bio, opmerkingen en inhoud-link om er maar een paar te noemen. WordPress gebruikt de Query String informatie in elke link op uw website om te beslissen welke template of set van templates zal worden gebruikt om de pagina weer te geven.
WordPress bepaalt welk type pagina (zoekpagina, categorie pagina of home pagina bijvoorbeeld) wordt opgevraagd en kiest vervolgens de juiste template voorgesteld door de WordPress Template hiërarchie om de inhoud te genereren.
Naamgevingsconventie
WordPress heeft een speciale en strikte naamgevingsconventie voor themabestanden, zodat alle thema’s een vrij gemeenschappelijke set van bestanden in de back-end hebben. Om uw inhoud gemakkelijk te beheren, kunt u bijvoorbeeld header.php en footer.php bestanden maken. Deze template bestanden moeten de namen header.php en footer.php.
WordPress zoekt naar template bestanden met specifieke namen in de huidige thema’s directory om te bepalen welke template gebruikt moet worden, meestal wordt het eerste overeenkomende template bestand gebruikt. Als WordPress geen template bestand kan vinden met een overeenkomende naam, gaat het naar beneden naar de volgende bestandsnaam in de hiërarchie. Als WordPress geen overeenkomend template bestand kan vinden, zal het index.php gebruiken (het home page template bestand van het thema).
Dus als je template bestanden aan het bewerken bent, moet je je afvragen wat voor soort inhoud dit is, en vervolgens het juiste template bestand voor dat type inhoud bewerken. Hetzelfde geldt voor wanneer u WordPress thema’s vanaf nul maakt.
Minimale Thema Vereisten
De enige bestanden die nodig zijn om een WordPress thema te laten werken zijn index.php en style.css. De index.php is het belangrijkste en enige bestand dat elke WordPress query zal verwerken, evenals de structuur van de site.
De minimale bestanden die nodig zijn voor een WordPress thema om te werken en zichtbaar te zijn in het WordPress dashboard voor activering zijn index.php en style.css.
Als index.php of style.css ontbreken, ziet u de volgende foutmelding.
De volgende thema’s zijn geïnstalleerd, maar zijn onvolledig. Thema’s moeten een style-sheet en een template hebben.
-
style.css(vereist) -
index.php(vereist) -
functions.php(optioneel) -
screenshot.png(optioneel)
Deze scheiding verhoogt de efficiëntie aanzienlijk. Alles samenvoegen in één groot bestand index.php zou technisch gezien kunnen werken, maar het zou niet mooi zijn, en het zou eindeloze problemen veroorzaken. Ook het bewerken van een thema zou een nachtmerrie zijn!
Hier is de lijst van de thema bestanden die door WordPress worden herkend.
-
style.css -
rtl.css -
index.php -
comments.php -
front-page.php -
single.php -
page.php -
author.php -
archive.php
Er zijn ook nog vele andere bestanden, u kunt de template-bestandenlijst bekijken voor meer details.
Twenty Fifteen Sjabloon Hiërarchie Voorbeeld
Stel dat u het Twenty Fifteen-thema hebt geactiveerd en een gebruiker bezoekt de pagina yoursite.com/author/tahir/. Eerst zal WordPress zoeken naar de template met het label author-tahir.php, maar author-tahir.php is niet beschikbaar. WordPress zal dan zoeken naar author.php, indien deze ook niet bestaat, zal er gezocht worden naar archive.php. Dit bestand is beschikbaar in Twenty Fifteen theme. Als u archive.php verwijdert of hernoemt, dan zal WordPress index.php gebruiken om de pagina te renderen.
Telkens wanneer een gebruiker uw website bezoekt, schuift WordPress op in de template hiërarchie totdat het een template bestand vindt dat overeenkomt. Dit heeft alles te maken met hoe deze bestanden worden genoemd.
De ‘What The File’ Plugin
Om erachter te komen welk bestand en template WordPress gebruikt om de pagina-inhoud weer te geven die u op dat moment bekijkt, kunt u de zeer handige What The File Plugin gebruiken. Dit is een gratis plugin ontwikkeld door Barry Kooij.
Deze plugin voegt een optie toe aan je werkbalk die laat zien welk bestand en welke templates worden gebruikt. Ik installeerde de ‘What The File Plugin’ voor testdoeleinden op mijn lokale server en vond het geweldig werken.
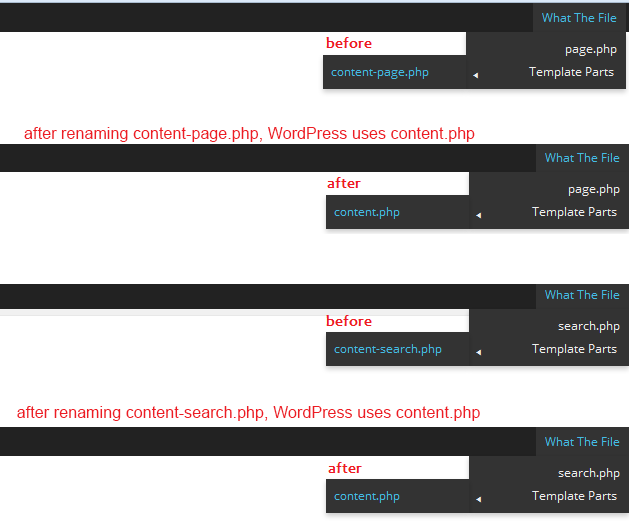
Om te testen welke bestanden WordPress gebruikt als een specifiek bestand niet beschikbaar is, hernoemde ik twee bestanden (in het Twenty Fifteen Thema). In de schermafbeelding hieronder kun je zien welke bestanden WordPress gebruikt om inhoud weer te geven.

Je kunt zien dat het Twenty Fifteen thema het content-search.php bestand gebruikt om zoekresultaten weer te geven. Als u content-search.php verwijdert of hernoemt, gebruikt WordPress in plaats daarvan content.php om zoekresultaten weer te geven.
Met de ‘What The File’-plugin kunt u ook rechtstreeks op de bestandsnaam klikken om deze via de thema-editor te bewerken. Deze plugin vereist WordPress 3.1 of hoger, het werkte prima met WordPress 4.1 ook.