Corporate Blogs – 6 voorbeelden die een inspiratie kunnen zijn voor uw bedrijfswebsite
Blogs zijn al vele jaren een integraal onderdeel van websites. Bijna elke bedrijfswebsite heeft een tabblad waar u een lijst met nieuws of artikelen kunt vinden. In deze post presenteer ik 6 blogs van bekende merken die er qua design uitspringen. Aan de hand van de geselecteerde voorbeelden zal ik kenmerken presenteren die de blog visueel aantrekkelijk, modern en onderscheidend van de rest maken.

Evernote – of minimalisme van vorm
https://evernote.com/blog/
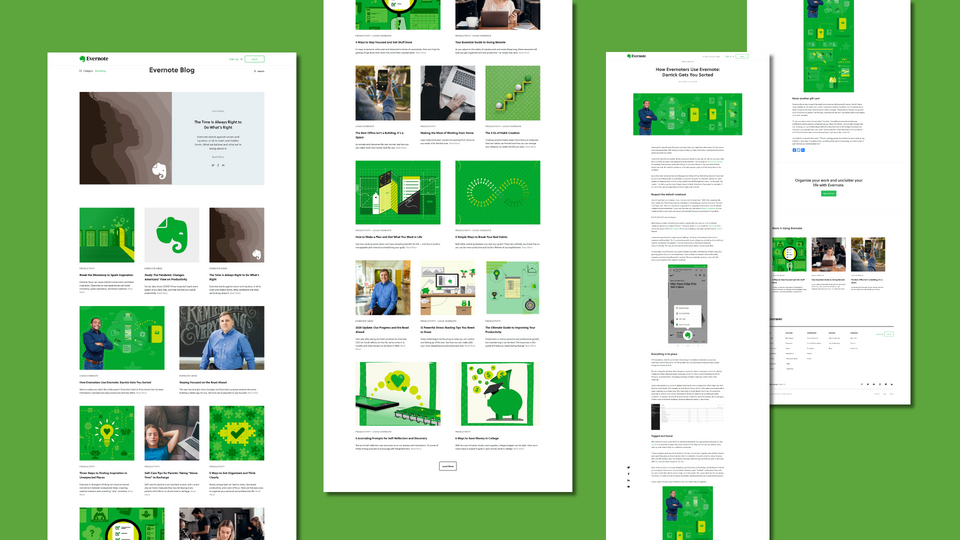
De hoofdpagina van de blog onderscheidt zich door een gevoel van netheid, orde en leesbaarheid. Door veel witte kleuren te gebruiken en de ogen van de lezer niet te overladen met te veel tekst, bladert de gebruiker met plezier door de lijst met artikelen en kan hij gemakkelijk een in het oog springende post kiezen die opvalt dankzij een foto of een abstracte illustratie bij het artikel en die verwijst naar de inhoud van het artikel. Dit alles wordt gehouden binnen het door het bedrijf gekozen kleurenschema, dat op een niet-pushy manier een gevoel van coherentie opbouwt. De lay-out van de webpagina is gebaseerd op 2 en 3 kolommen, dankzij welke beheerders geselecteerde inhoud kunnen promoten door een grotere afbeelding te kiezen. De “featured” sectie bovenaan de webpagina, die volledig gewijd is aan een enkel item, helpt ook om posts te promoten. De lezer weet onmiddellijk wat Evernote “het meest belangrijk vindt”.
De subpagina van het item zorgt ervoor dat de gebruikers zich concentreren op de inhoud. Ze worden niet afgeleid door visuele elementen. Het belangrijkste is de inhoud. Men zou zelfs de indruk kunnen krijgen dat de webpagina van het artikel gewoon een goed opgemaakte nota is, waarbij de nadruk wordt gelegd op de selectie van koppen, links, afbeeldingen. U zult hier geen commentaarsectie vinden, die eigenlijk zeer zelden voorkomt op bedrijfswebsites. In plaats daarvan is er onderaan een CTA-sectie te zien, waarin u wordt aangemoedigd het product uit te proberen.

Starbucks – nieuwsgierigheid-opwekkende diversiteit
https://stories.starbucks.com/
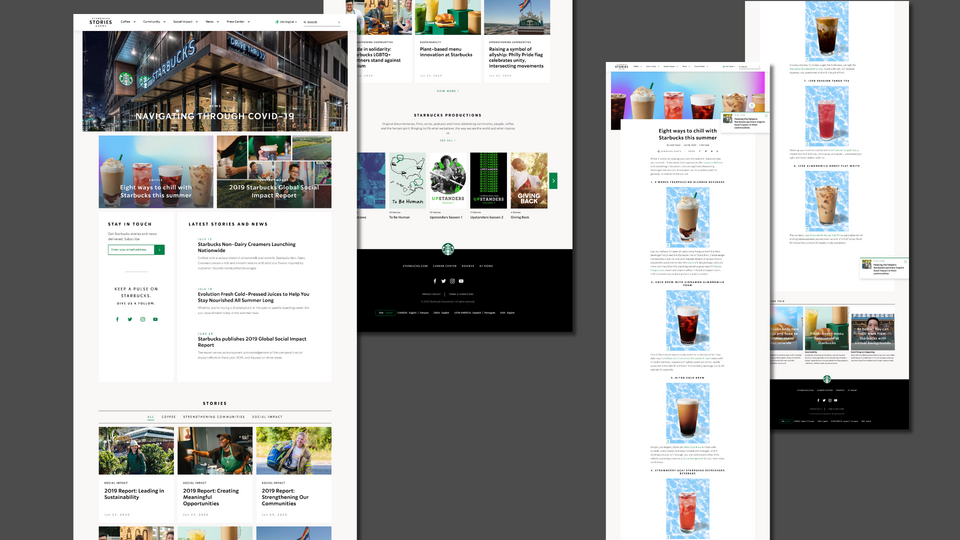
Wanneer u de startpagina van de blog van ’s werelds grootste koffiehuisketen bezoekt, kunt u meteen de verscheidenheid van de gepresenteerde inhoud ervaren. Er zijn vele soorten visuele blokken gewijd aan de artikelen. Beheerders hebben veel verschillende modules, gerangschikt op basis van een duidelijke hiërarchie, tot hun beschikking. Hoe lager het artikel staat, hoe kleiner de ruimte. Gepromote artikelen gaan vergezeld van een illustratie; artikelen die minder belangrijk zijn, hebben geen aan de titel gerelateerde afbeelding. De Starbucks website kan worden doorgebladerd als een lifestyle magazine. Wanneer je naar beneden scrollt, verschijnen er nieuwe soorten blokken met inhoud. Er is een duidelijke indeling in onderwerpen (verhalen) en een presentatie van de VOD-bibliotheek van het bedrijf. De Starbucks blog heeft een slider die covers presenteert. Het lijkt op een Netflix-bibliotheek, maar dan op een lagere schaal.
De subpagina van het item bestaat uit opvallende typografie, evenals uitgelichte foto’s en illustraties. De leesvoortgangsbalk – die heel handig is bij het navigeren door veel lange artikelen op deze blog – is ook opmerkelijk.

Samsung – een hulpmiddel voor communicatie met de hele wereld
https://news.samsung.com/global/
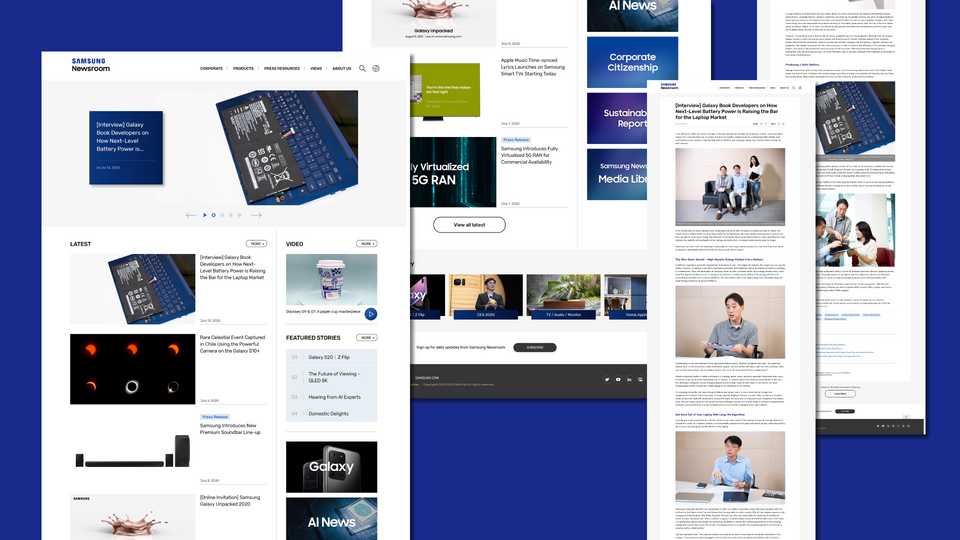
De blog van dit gigantische elektronicabedrijf is een hulpmiddel voor het presenteren van het bedrijfs- en productnieuws. Er zijn hier niet veel lifestyle- en feature-artikelen te vinden. De Samsung-website is het informatiebord van het bedrijf, waarop de vele activiteiten van dit Koreaanse concern worden gepresenteerd. Net als op de blog van Starbucks vind je hier veel soorten blokken met lijsten van artikelen. Naast vele andere elementen is er een slider met uitgelichte items, een lijst met de laatste berichten, een videosectie, een lijst met uitgelichte links en een kolom met duidelijk afgebakende labels van de belangrijkste categorieën. Ondanks de grote verscheidenheid aan inhoud is de website gemakkelijk te lezen. Dat is vooral te danken aan het beperkte aantal artikelen. Er wordt hier niet veel gescrold, de aandacht van de lezer wordt getrokken door in het oog springende productfoto’s of uitgelichte koppen. Je kunt snel interessante inhoud vinden en naar de subpagina van een bepaald bericht gaan. De blog website bevat ook de mogelijkheid om u te abonneren op de nieuwsbrief.
Er is genoeg ruimte voor een uitgebreid artikel op een subpagina van een enkel bericht. Toch vindt u er meestal korte bijdragen die persberichten zijn over bedrijfsgerelateerd nieuws. Samsung heeft gezorgd voor een handige navigatie tussen categorieën en tags. Deze elektronicagigant wil het de gebruiker makkelijker maken om tussen gerelateerde artikelen te navigeren door een overzichtelijke lijst met gerelateerde content te serveren. Aan het eind wordt de gebruiker gevraagd een kijkje te nemen in het portfolio van de producent.

Slack – de kracht van een eenvoudige illustratie
https://slackhq.com/
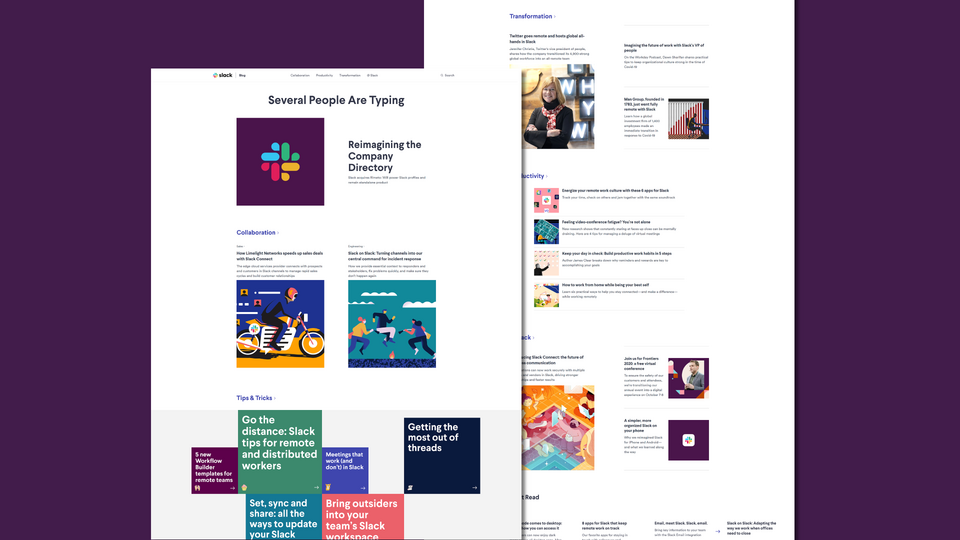
Een bezoek aan de officiële blog van Slack is een ervaring die het beeld van een professioneel bedrijf in het hoofd van de gebruiker creëert. Een coherente visuele identificatie is te zien in de miniaturen van de vermeldingen, die geometrische illustraties zijn. Slack heeft ons gewend aan hun grafische taal, die gemakkelijk wordt geassocieerd met dit merk. De blog van Slack is minimalistisch, maar er zijn vele soorten inhoud te vinden. Van gepromote items, via uitgelichte categorieën, tot de meest gelezen artikelen. Veel verschillende soorten artikelen hebben hun eigen speciale sectie. Opvallend is bijvoorbeeld het gedeelte dat de “Tips & Trucs” posts verzamelt. Korte slogans op kleurrijke tegels leiden naar instructieve inhoud en gidsen. Deze visuele indeling van de hoofdpagina van de blog maakt het mogelijk om snel de weg te vinden in de diverse inhoud.

Airbnb – niet voor de hand liggend minimalisme
https://blog.atairbnb.com/
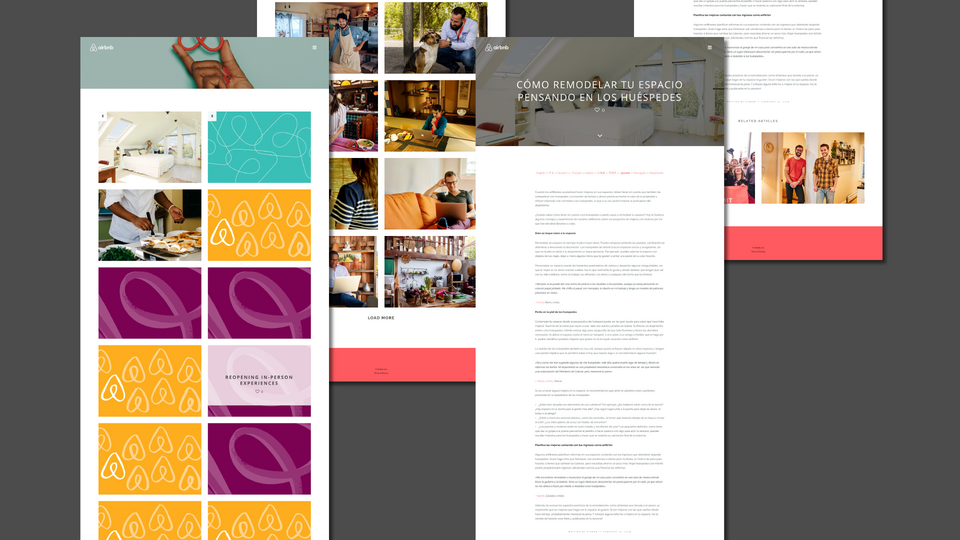
De Airbnb blog is zeer minimalistisch. Opvallend is dat de titels van de artikelen onzichtbaar zijn. Pas als u met de muis over een van de rechthoeken met foto’s gaat, verschijnt de verborgen tekst, die de koptekst van het artikel is. Niet alle artikelen hebben een eigen afbeelding, en voor dergelijke artikelen is een plaatshouder voorzien – een rechthoek met een patroon gebaseerd op het bedrijfslogo (blijkbaar hoeft niet elk artikel een foto te hebben). Door een dergelijke oplossing moet je naar interessante artikels zoeken door tussen segmenten te springen. Men kan zeggen dat deze blog landing gewoon een lijst van artikelen is. Afgezien van het verborgen menu en de “laad meer” knop, is hier verder niets te vinden. Dit is het toppunt van minimalisme!
De vorm van webpagina’s met afzonderlijke berichten is ook beperkt. Onder meer interessante functies, kunt u hier een lees voortgangsbalk vinden en een lijst van talen waarin een bepaalde post beschikbaar is. Door een van deze te kiezen verandert de taalversie.

Nike – Nieuws gepresenteerd met behulp van geweldige productfoto’s
https://news.nike.com/
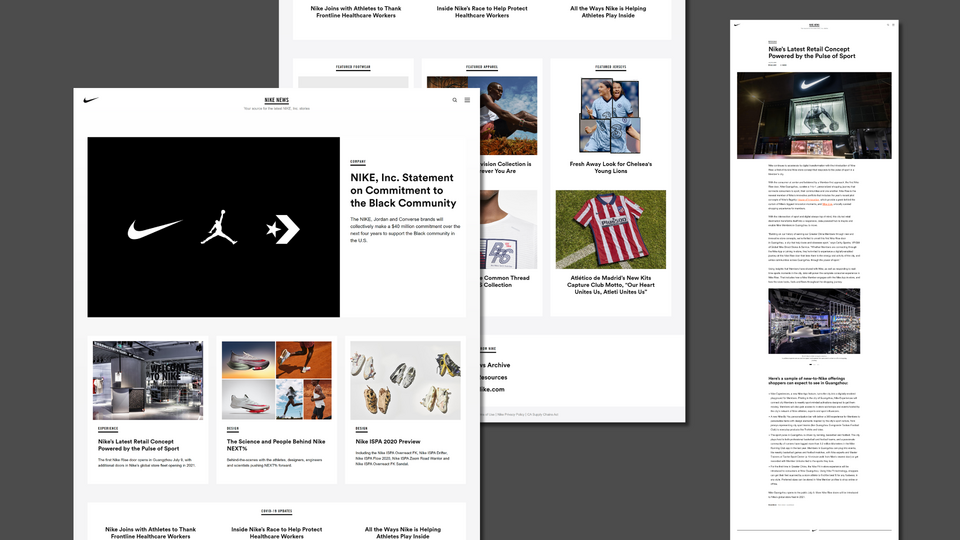
De Nike-producten zijn altijd gekenmerkt door een sterke nadruk op hun ontwerp. Op het tabblad met het nieuws over een van de grootste sportartikelenfabrikanten, vindt u een lay-out die sterk gericht is op de presentatie van het product van het bedrijf. Nike mag niet klagen over de hoeveelheid geweldige reclamefoto’s, en de bedrijfsblog vormt de perfecte achtergrond voor de presentatie van nieuwe campagnes of producten. Het zwart-witte kleurenschema maakt het nog beter voor dit doel. De foto’s zijn hier de inhoud, en een stimulans om dieper in te gaan op de nieuwsverzameling. De eenvoudige 3-koloms layout wordt alleen verstoord door de gepromote post (bovenaan de webpagina) en de sectie met de gemarkeerde links tussen de opeenvolgende rijen blogtegels.
De subpagina van een enkele post bestaat uit sterke zwart-wit typografie met veel kleurrijke foto’s. In deze minimalistische vorm is er echter plaats voor een interessante functie. Wanneer u klaar bent met het lezen van een post, verschijnt er automatisch een andere. Dankzij een dergelijke oplossing hoeft u niet te stoppen met lezen, en kunt u op dezelfde subpagina blijven. U kunt naar beneden scrollen ad infinitum, het vinden van meer en meer artikelen.
Droopler – bedrijfswebsite met een blog
Als u denkt over het bouwen van uw bedrijf website, ik moedig u aan om het te baseren op onze Drupal distributie. Droopler is een vooraf ontworpen en kant-en-klare website die er geweldig uitziet al na de installatie. In Droopler hebben we een minimalistische blog voorzien die uitstekend zal werken als nieuwssectie op een bedrijfswebsite. We hebben gezorgd voor een leesbaar en aantrekkelijk uiterlijk op de schermen van zowel computers als mobiele apparaten. Als u meer wilt weten over de details, klik dan op 5 redenen om uw bedrijfswebsite met Droopler te bouwen.