ビットで30秒でできるプライベートNPMレジストリ












@ysaringJonathan Saring
コードと言葉を書きます。 github.com/teambit/bit
Bit と NPM で Node.js パッケージのプライベートリポジトリを素早くセットアップし、コンポーネントを共有する方法です。

Node.js パッケージ レジストリを設定することは、しばしば、コード共有を拡大し、チームの生活を少し楽にする最初のステップとなります。 また、よりモジュール化され、保守可能なソフトウェアを構築するのに役立ちます。 しかし、プライベートな NPM レジストリのセットアップと保守に関するオーバーヘッドは膨大なものになります。
Bit を使用すると、パッケージングと公開プロセスに関するオーバーヘッドを削減しながら、プライベートなレジストリに関するオーバーヘッドのほとんどを取り除くことができます。
この短いチュートリアルでは、Bit を使用して、どのようにプライベート Node.js レジストリをセットアップし、わずか数分、3 ステップで数十のコンポーネントやモジュールを公開できるかを紹介します。
始めましょう。

Setup a Node.js package registry in 30 seconds
- This short video tutorial.The even can check out with your short video ⧏35⧐
短いビデオチュートリアルもご覧ください。js パッケージ レジストリ
短いビデオチュートリアルもご覧ください。js パッケージ レジストリ
チーム用のプライベート パッケージ レジストリを設定しましょう。
Bit の Web プラットフォームを使用して、共有するモジュールをホストし、ネイティブの NPM/Yarn クライアントでそれらをインストールします。
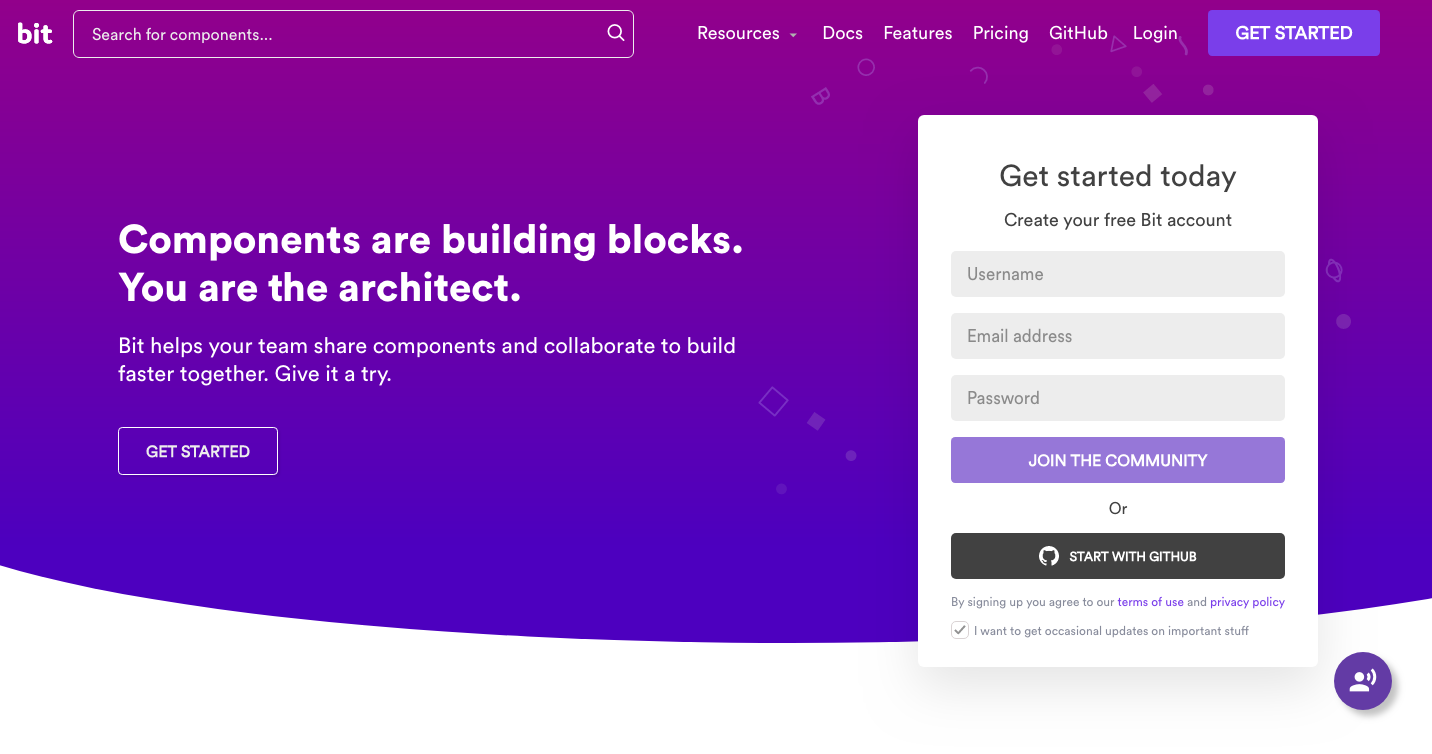
まず最初に、レジストリを設定します。 bit.dev に移動し、get started をクリックします。

b. サインアップします。 無料です。
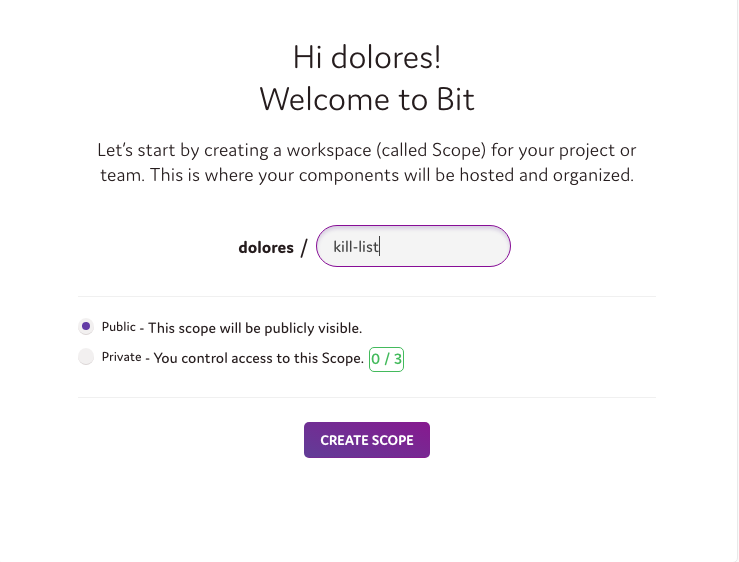
c. コレクションを作成:

プライベートコレクションを設定するには、「プライベート」を選択するだけです。 以上です!
これで、BitのWebプラットフォームにコレクションができ、パッケージレジストリとしても機能するようになりました。 このレジストリにパッケージを公開する方法を見てみましょう。
Publish components or modules
では、新しく作成したレジストリにモジュールとコンポーネントを公開しましょう。 レジストリを Bit のプラットフォーム上にセットアップしたので、このワークフローにも Bit を活用し、貴重な時間と労力を節約できます。 そして、公開したいパッケージがあるプロジェクトに向かいます。 Bit を使用しているので、リファクタリングなしで既存のプロジェクトから直接パッケージを公開できることに注意してください。
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit init新しいリポジトリの作成、パッケージの設定などの代わりに、Bit を使用して既存のプロジェクトからコンポーネントやモジュールを分離して、パッケージとして公開しましょう。
bit add コマンドを使用して、プロジェクト内の適切なパッケージを Bit で指定しましょう。
例
次のプロジェクトのディレクトリ構造でコンポーネント button、login、logo を追跡してみましょう。
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesこれらのファイルをコンポーネントとして追跡するには、bit add に glob パターンを使用して、公開したいモジュールがあるパスを Bit に指定します。
$ bit add src/components/*
tracking 3 new componentsBit が自動的にモジュールのファイル & パッケージ依存関係を実行し、他のプロジェクトで実行するために必要なすべてを含むコードのための分離環境を作成することに注意してください。 既成の環境はこちらで一覧できます。
Reactコンポーネントの推奨例はこちらです。
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerまた、Bitの拡張システムを使って独自の環境を実装することも可能です。
さて、これから公開するパッケージのバージョンをタグ付けしましょう (前の例に従って)。
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]次に、bit login を使用してマシンを Bit のプラットフォームに対して認証してください。
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...最後に、パッケージをエクスポート (公開) します。
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-name以上です!
これで、すべてのパッケージがあなたのコレクションで利用可能になり、任意のプロジェクトで NPM/Yarn を使用してインストールする準備が整いました。 このワークフローを使用して、わずかな時間で大量のパッケージをすばやく公開できます。
NPM/Yarn クライアントを使用してパッケージをインストールする
パッケージの準備ができたので、それらをインストールする方法を学びましょう。dev を NPM クライアントのスコープ付きレジストリとして設定します。
npm config set '@bit:registry' https://node.bit.dev以上:)
これで、ネイティブ NPM/Yarn クライアントを使って任意のパッケージをインストールできます。 NPM」タブを選択し、コマンドをコピーします。
npm i @bit/user-name.collection-name.namespace.packagename
例を見てみましょう。
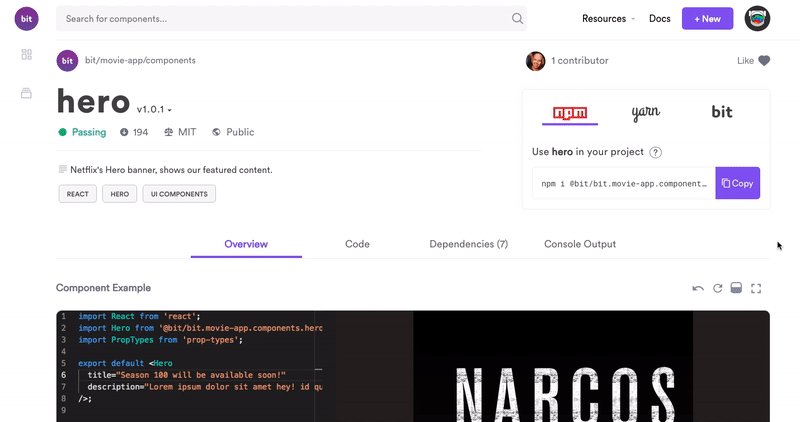
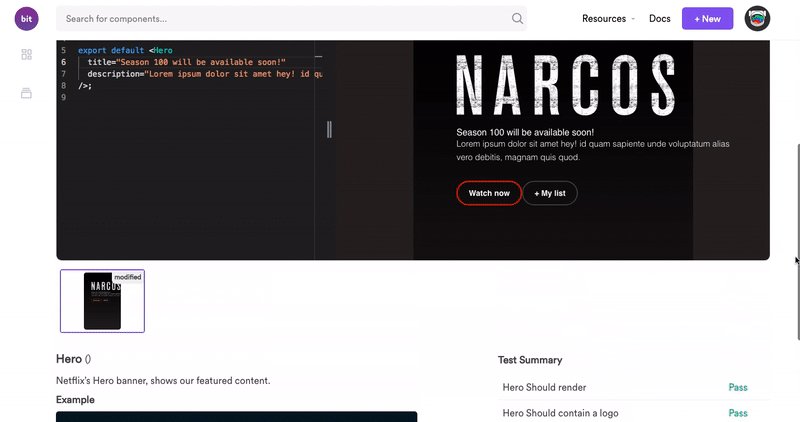
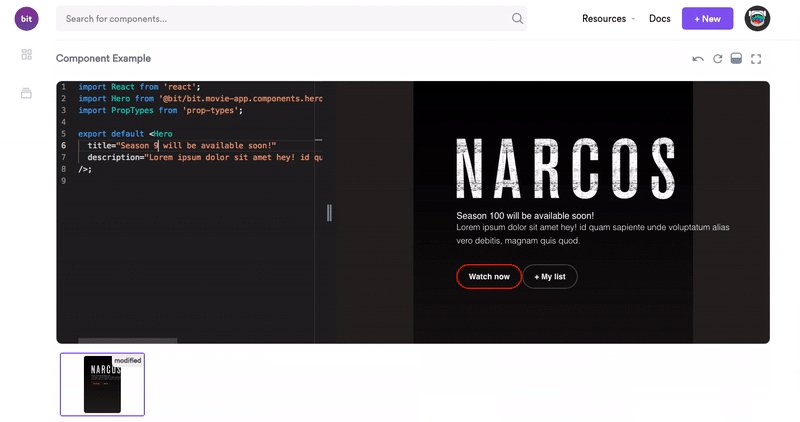
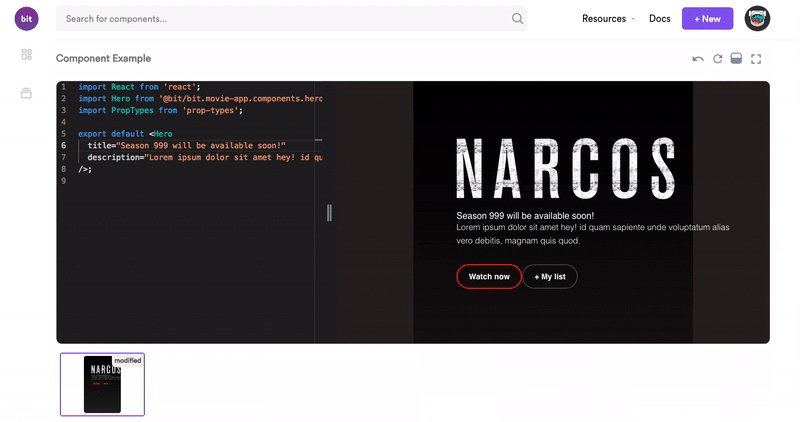
ここに、パッケージとして共有されている React Hero コンポーネントがあります。 次のコマンドを使用してインストールしてみましょう (ユーザー = bit、コレクション = movie-app、名前空間 = components、パッケージ名 = hero):
npm i @bit/bit.movie-app.components.hero

以上です。 これで、他の NPM レジストリに公開したのと同じように、これらのパッケージを自由に共有およびインストールできるようになりました。 最高の
- JFrog Artifactory。 JFrog の Artifactory をビットレジストリとして使用することもできます。 その方法については、JFrog のブログで詳しく説明しています。
Distributed Development Workflow
Bit のレジストリ経由でパッケージをインストールするもうひとつの利点は、作業中の任意のプロジェクトからパッケージの実際のソース コードのバージョンを Bit を使って直接取り込んで変更することができることです。
パッケージのクローンや変更の公開に面倒なプロセスを必要とする他のレジストリとは異なり、Bit では異なるチームのメンバーが異なるプロジェクトからパッケージをインポートして変更することが可能です。
また、スマート アップデートとクロス レポ マージ ユーティリティ (Git 拡張機能) を使用して、それらの間の変更の同期を支援します。
たとえば、このレポ構造を見てみましょう。
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padここで、必要な変更を行い、tag、export それをコレクションに戻す (新しいバージョンを作成)、または共有する新しいコレクションに戻すことができます。
Conclusion
この短いチュートリアルで、私たちは次の方法を学びました。
- NPM レジストリを 30 秒でセットアップする
- Publish packages without refactoring or boilerplating
- Install them with the NPM/Yarn client
- Make changes anywhere and collaborate
Sharing more code in a managed way.NPM レジストリを 30 秒でセットアップする方法を紹介しました。 このプロセスに関わるオーバーヘッドと時間を削減することで、チームは開発をスピードアップし、コードベースのメンテナンスを簡素化することができます。
まずは気軽に始めて、自分のレジストリを設定し、いくつかのコードを共有してください。 GitHub でプロジェクトをチェックアウトするか、Gitter でチームとチャットできます。 ありがとうございます。















タグ
無料アカウントを作成してカスタム読書体験をロック解除します。