Registro NPM privato in 30 secondi con Bit














@ysaringJonathan Saring
Scrivo codice e parole. Lavoro su github.com/teambit/bit
Come impostare rapidamente un repository privato di pacchetti Node.js con Bit e NPM, e condividere i tuoi componenti.

Impostare un registro di pacchetti Node.js è spesso il primo passo per scalare il code-sharing e rendere la vita un po’ più facile al tuo team.
Condividere più moduli significa duplicare meno codice. Aiuta anche a costruire software più modulare e manutenibile. Tuttavia, l’overhead relativo alla creazione e al mantenimento di un registro NPM privato può essere enorme.
Utilizzando Bit, è possibile rimuovere la maggior parte dell’overhead relativo a un registro privato, riducendo al contempo l’overhead relativo al processo di packaging e pubblicazione.
In questo breve tutorial, vi mostrerò come, usando Bit, potete impostare un registro privato di Node.js e pubblicare decine di componenti e moduli in pochi minuti, in 3 passi.
- Impostare un registro di pacchetti Node.js in 30 secondi
- Pubblica moduli/componenti
- Installa i pacchetti con il client NPM/Yarn
Iniziamo.
- Puoi anche guardare questo breve video tutorial.

Setup a Node.js per i tuoi componenti
Impostare un registro dei pacchetti privato per il tuo team.
Utilizzeremo la piattaforma web di Bit per ospitare i moduli che condividiamo e il client nativo NPM/Yarn per installarli.
Prima cosa, impostare un registro.
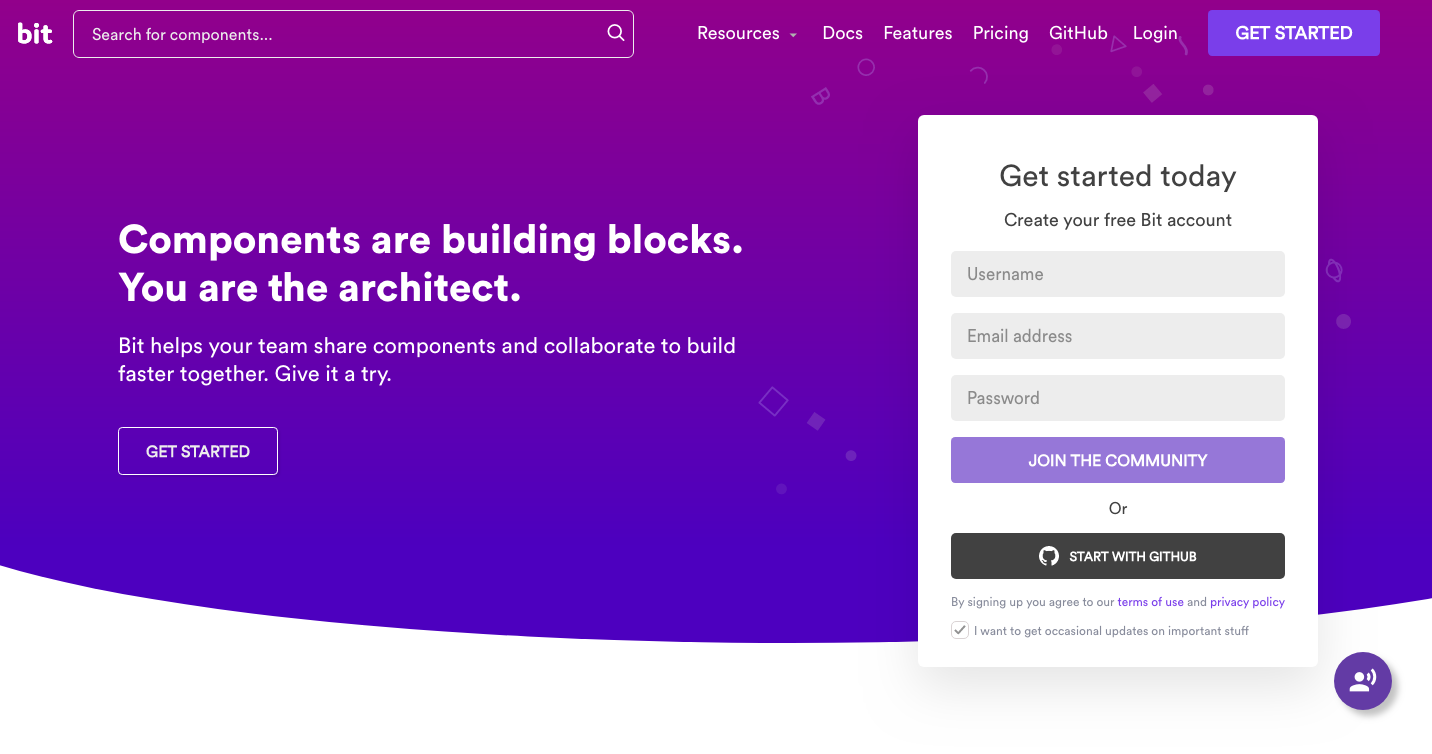
a. Vai su bit.dev Clicca su get started.

b. Iscriviti. E’ gratis.
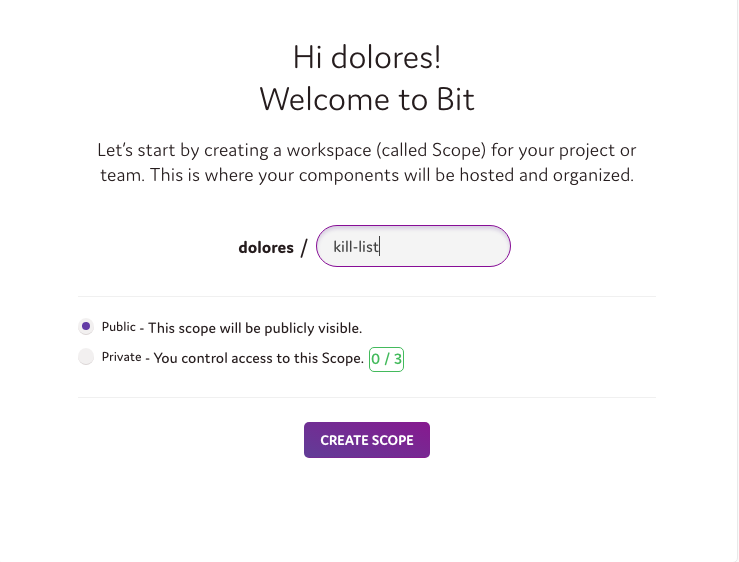
c. Crea una collezione:

Per impostare una collezione privata, basta selezionare “privato”. Questo è tutto!
Ora avete una collezione nella piattaforma web di Bit, che funziona anche come un registro di pacchetti. Vediamo come pubblicare i pacchetti in questo registro.
Pubblica componenti o moduli
Ora pubblichiamo moduli e componenti nel nostro registro appena creato. Dato che abbiamo impostato il registro sulla piattaforma di Bit, possiamo sfruttare Bit anche per questo flusso di lavoro, per risparmiare tempo e sforzi preziosi.
https://docs.bit.dev/
Prima di tutto, installate Bit. Poi, andate al progetto in cui avete i pacchetti che volete pubblicare. Notate che, dato che stiamo usando Bit, potete pubblicare pacchetti direttamente da qualsiasi progetto esistente senza rifattorizzare.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initInvece di dover creare un nuovo repository, configurare il pacchetto ecc, usiamo Bit per isolare componenti e moduli da progetti esistenti e pubblicarli come pacchetti.
Puntiamo Bit ai pacchetti giusti nel progetto usando il comando bit add.
Esempio
Seguiamo i componenti button, login e logo nella seguente struttura di directory del progetto.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesPer tracciare questi file come componenti possiamo usare bit add con un pattern glob, puntando Bit al percorso in cui si trovano i moduli che vogliamo pubblicare.
$ bit add src/components/*
tracking 3 new componentsNota che Bit eseguirà automaticamente i file &dipendenti dal pacchetto del modulo e creerà un ambiente isolato per il codice che contiene tutto ciò di cui ha bisogno per essere eseguito in altri progetti.
Ora, aggiungiamo ambienti di build e test in modo che Bit possa costruire e testare i tuoi pacchetti (sul cloud) e presentare i risultati per ogni pacchetto. Puoi trovare una lista di ambienti pre-fatti qui.
Ecco un esempio consigliato per i componenti React.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerPuoi anche implementare i tuoi ambienti usando il sistema di estensione di Bit. Per assistenza, visitate il canale Gitter di Bit o la board di Discourse.
Ora, tagghiamo una versione per i pacchetti che stiamo per pubblicare (seguendo l’esempio precedente).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]In seguito, usate bit login per autenticare la vostra macchina alla piattaforma di Bit.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Infine, esporta (pubblica) i pacchetti.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameEcco fatto!
Tutti i tuoi pacchetti saranno ora disponibili nella tua collezione, pronti da installare usando NPM/Yarn in qualsiasi progetto. Un gioco da ragazzi, e possiamo usare questo flusso di lavoro per pubblicare rapidamente un gran numero di pacchetti in pochissimo tempo.
Installare i pacchetti usando il client NPM/Yarn
Ora che i nostri pacchetti sono pronti, impariamo come installarli.
Primo, configurare bit.dev come scoped registry nel tuo client NPM.
npm config set '@bit:registry' https://node.bit.devEcco fatto 🙂
Ora qualsiasi pacchetto può essere installato usando il tuo client nativo NPM/Yarn.
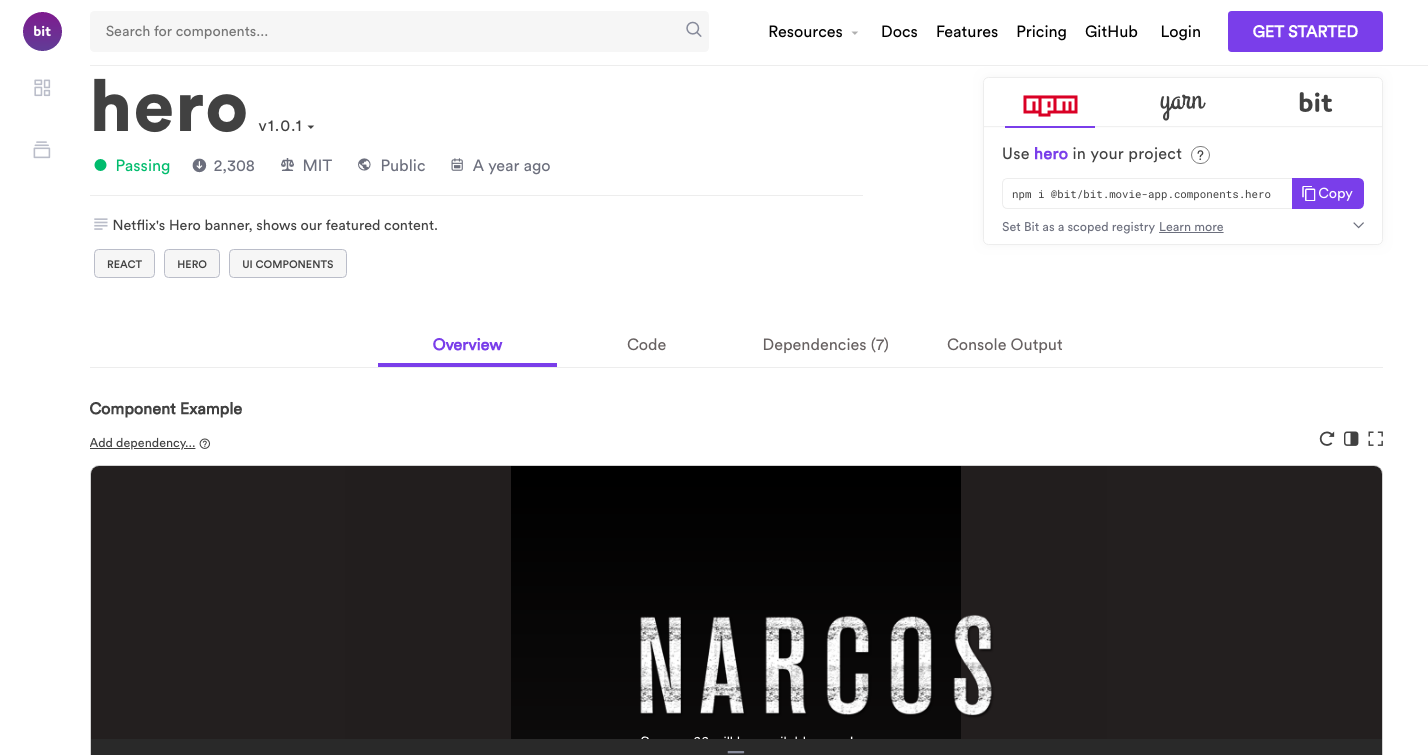
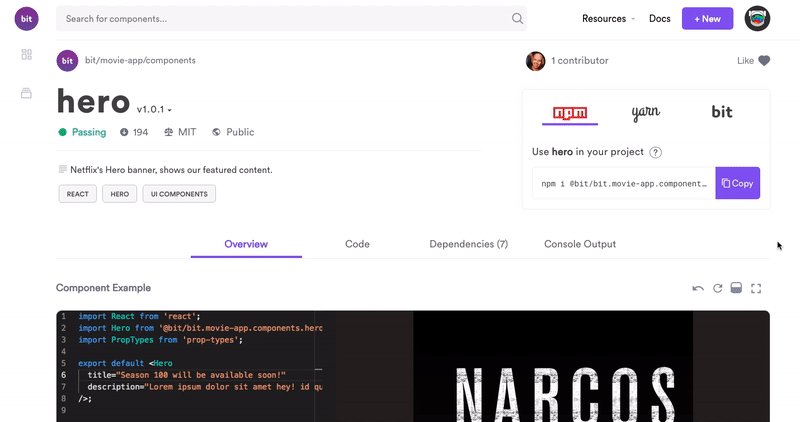
Vai alla pagina del componente/modulo (Esempio).

Guarda il pannello in alto a destra. Scegliete la scheda “NPM” e copiate il comando:
npm i @bit/user-name.collection-name.namespace.packagename
Vediamo un esempio.
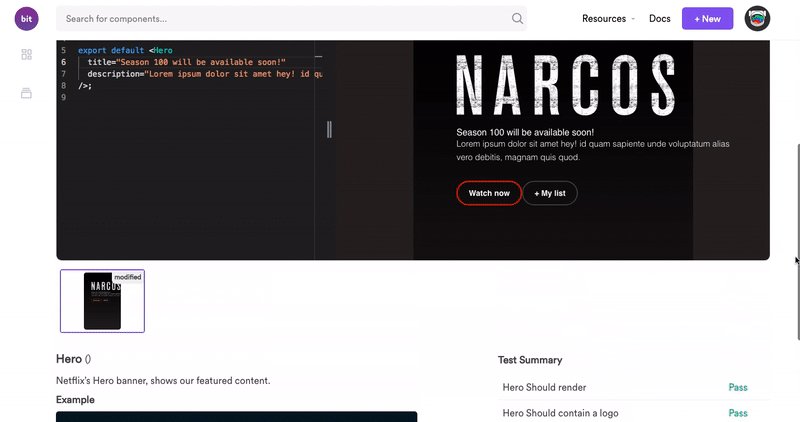
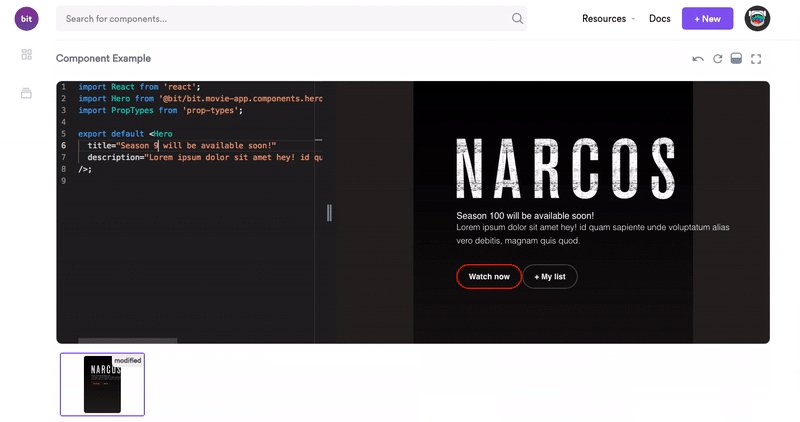
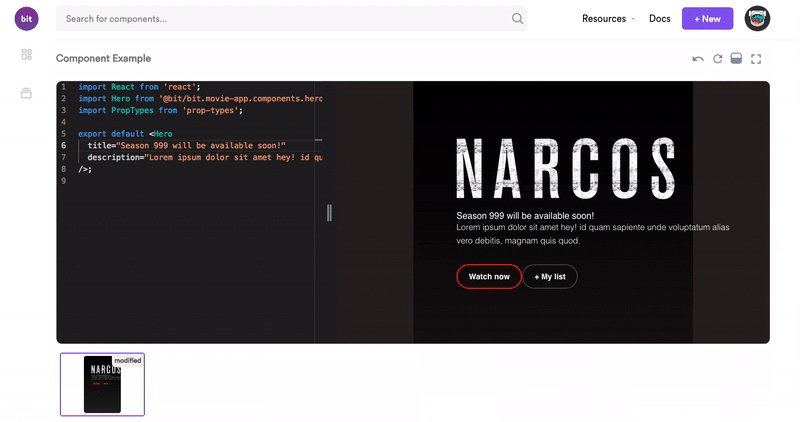
Ecco un componente React Hero condiviso come pacchetto. Usiamo il seguente comando per installarlo (user = bit, collection = movie-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

Ecco fatto. Ora potete liberamente condividere e installare questi pacchetti proprio come se li aveste pubblicati in qualsiasi altro registro NPM. Il migliore
- JFrog Artifactory: Puoi anche usare Artifactory di JFrog come registro di Bit. Scopri di più sul blog di JFrog per vedere come si fa.
Flusso di lavoro per lo sviluppo distribuito
Un altro vantaggio dell’installazione di pacchetti tramite il registro di Bit è che puoi usare Bit per importare e fare modifiche a una versione del codice sorgente effettivo dei pacchetti direttamente da qualsiasi progetto su cui stai lavorando.
A differenza di altri registri, che richiedono un processo macchinoso per clonare e pubblicare le modifiche a un pacchetto, Bit permette a diversi membri del team di importare e modificare i pacchetti da progetti diversi.
Aiuta anche a sincronizzare le modifiche tra di loro usando aggiornamenti intelligenti e un’utilità di fusione tra repo (estensione Git).
Per esempio, guardiamo questa struttura di repo.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsUseremo Bit per importare il componente left-pad nel progetto locale.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padPossiamo ora apportare le modifiche necessarie, tage exportriportarle nella collezione (creando una nuova versione) o in una nuova collezione da condividere.
Conclusione
In questo breve tutorial abbiamo imparato come:
- Impostare un registro NPM in 30 secondi
- Pubblicare pacchetti senza refactoring o boilerplating
- Installarli con il client NPM/Yarn
- Fare modifiche ovunque e collaborare
Condividere più codice in modo gestito, riducendo l’overhead e il tempo coinvolto in questo processo, significa che il tuo team può accelerare lo sviluppo e semplificare la manutenzione della tua codebase.
Sentitevi liberi di iniziare, impostare il vostro registro e condividere un po’ di codice. Puoi controllare il progetto su GitHub o chattare con il team su Gitter. Grazie!















Tags
Crea il tuo account gratuito per sbloccare la tua esperienza di lettura personalizzata.