La gerarchia dei template di WordPress
I temi di WordPress ti permettono di cambiare il design del tuo sito web, fornendo il controllo sul look and feel. Sono essenzialmente collezioni di diversi file template che lavorano insieme e producono il design complessivo del tuo sito web.
Prima di immergerti più a fondo nei temi di WordPress, è importante che tu abbia una comprensione di come funziona WordPress e come vengono create le diverse pagine del tuo sito web. WordPress interagisce con un database per memorizzare i tuoi contenuti. Ciò significa che ogni volta che crei un nuovo post o una nuova pagina, il contenuto del tuo post o della tua pagina vive in un database e viene visualizzato solo utilizzando i modelli quando il visitatore chiede quel particolare contenuto.
Un tema WordPress è una raccolta di modelli (file CSS e PHP) che WordPress utilizza per visualizzare il contenuto del database. WordPress cercherà i file in un tema da utilizzare per rendere la pagina corrente in un ordine specifico. Questa è chiamata una ‘gerarchia di template’, che viene utilizzata per creare ed estendere i temi di WordPress.
I temi di WordPress decidono come il tuo contenuto dovrebbe essere visualizzato sul tuo sito web. Un template in WordPress è un singolo file che determina l’aspetto di una specifica pagina o serie di pagine sul front-end del tuo sito web. Quando cambi il tuo tema, stai cambiando il modo in cui il contenuto viene visualizzato senza cambiare il contenuto stesso.
I temi di WordPress utilizzano diversi file di template per generare una pagina web completa. Per esempio, quando si accede a un sito web WordPress, si possono effettivamente vedere più file template diversi combinati insieme per creare una pagina completa.
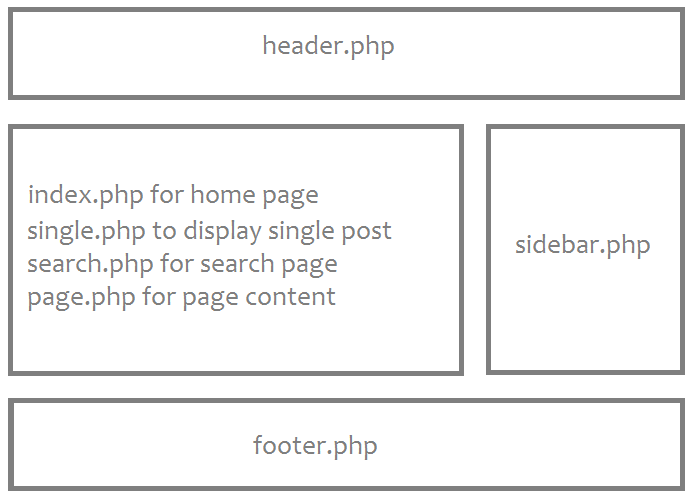
Per esempio, se si guarda una pagina indice, come la prima pagina di un blog, di solito si vedrà un’intestazione creata dal modello header.php, contenuto creato da index.php, la barra laterale creata da sidebar.php e il piè di pagina creato da footer.php

Tuttavia, se accedi a una singola pagina, vedrai ancora la stessa intestazione, la stessa barra laterale e lo stesso piè di pagina ma il contenuto sarà invece creato da single.php. La domanda è come si fa a sapere quale di questi file template entra in gioco e in quale punto? È qui che entra in gioco la gerarchia dei template di WordPress.
La gerarchia dei template di WordPress determina in quale ordine i tuoi file template sono caricati all’interno del tuo tema WordPress. WordPress cerca questi file, per determinare come caricare il tuo sito.
Se apri la cartella del tema ‘Twenty Fifteen’ (uno dei temi predefiniti di WordPress), ci sono più di 15 file template. Questi includono file template per 404, archivio, author-bio, commenti e content-link solo per nominarne alcuni. WordPress utilizzerà le informazioni della Query String contenute in ogni link del tuo sito web per decidere quale template o set di template sarà utilizzato per visualizzare la pagina.
WordPress decide quale tipo di pagina (pagina di ricerca, pagina di categoria o home page per esempio) viene richiesta e quindi sceglie il template appropriato suggerito dalla gerarchia dei template di WordPress per generare il contenuto.
Convenzione di denominazione
WordPress ha una speciale e rigorosa convenzione di denominazione associata ai file del tema, quindi tutti i temi condividono un insieme di file dal nome abbastanza comune nel back-end. Per esempio, per gestire facilmente il tuo contenuto puoi creare i file header.php e footer.php. Questi file template devono essere nominati header.php e footer.php.
WordPress cerca i file template con nomi specifici nella directory del tema corrente per determinare quale template usare, di solito viene usato il primo file template corrispondente. Se WordPress non riesce a trovare un file modello con un nome corrispondente, passa al nome del file successivo nella gerarchia. Se WordPress non riesce a trovare nessun file template corrispondente, userà index.php (il file template della home page del tema).
Quindi quando stai modificando i file template devi pensare a che tipo di contenuto è questo, quindi modifica il file template appropriato per quel tipo di contenuto. Lo stesso vale per quando stai creando temi WordPress da zero.
Requisiti minimi del tema
Gli unici file che sono necessari per un tema WordPress per funzionare sono index.php e style.css. Il index.php è il principale e unico file che elaborerà ogni query di WordPress, così come la struttura del sito.
I file minimi richiesti affinché un tema WordPress funzioni e sia visibile nella dashboard di WordPress per l’attivazione sono index.php e style.css.
Se index.php o style.css mancano, si vedrà il seguente errore.
I seguenti temi sono installati ma sono incompleti. I temi devono avere un foglio di stile e un template.
-
style.css(richiesto) -
index.php(richiesto) -
functions.php(opzionale) -
screenshot.png(opzionale)
Questa separazione aumenta notevolmente l’efficienza. Combinare tutto in un unico grande file index.php potrebbe tecnicamente funzionare, ma non sarebbe bello, e causerebbe infiniti problemi lungo la linea. Inoltre modificare un tema sarebbe un incubo!
Ecco la lista dei file del tema riconosciuti da WordPress.
-
style.css -
rtl.css -
index.php -
comments.php -
front-page.php -
single.php -
page.php -
author.php -
archive.php
Ci sono anche molti altri file, puoi vedere la lista dei file del template per maggiori dettagli.
Esempio di gerarchia dei template Twenty Fifteen
Supponiamo che tu abbia attivato il tema Twenty Fifteen e che un utente visiti la pagina yoursite.com/author/tahir/. Per prima cosa, WordPress cercherà il template etichettato author-tahir.php ma author-tahir.php non è disponibile. WordPress cercherà quindi author.php, se anche questo non esiste, cercherà archive.php. Questo file è disponibile nel tema Twenty Fifteen. Se elimini o rinomini archive.php allora WordPress userà index.php per rendere la pagina.
Ogni volta che un utente visita il tuo sito web, WordPress si muove su per la gerarchia dei template fino a trovare un file template che corrisponde. Questo ha tutto a che fare con il modo in cui questi file sono nominati.
Il Plugin ‘What The File’
Per scoprire quale file e template WordPress sta usando per visualizzare il contenuto della pagina che stai visualizzando, puoi usare il comodissimo Plugin What The File. Questo è un plugin gratuito sviluppato da Barry Kooij.
Questo plugin aggiunge un’opzione alla tua barra degli strumenti che mostra quali file e modelli sono utilizzati. Ho installato il ‘What The File Plugin’ a scopo di test sul mio server locale e ho trovato che ha funzionato alla grande.
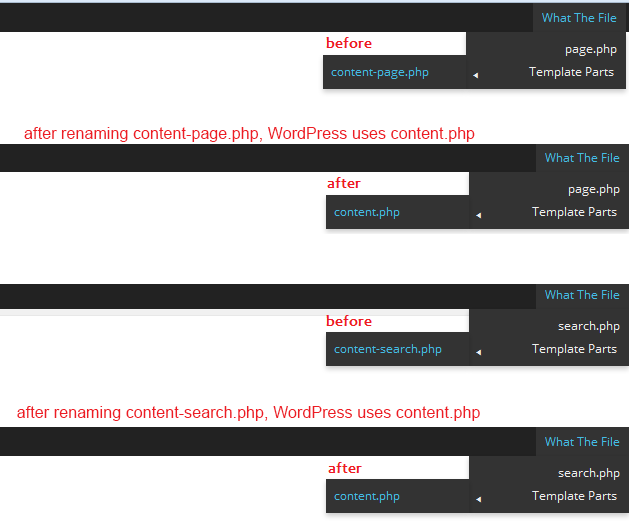
Per testare quali file WordPress utilizza se un file specifico non è disponibile, ho rinominato due file (nel tema Twenty Fifteen). Nello screenshot qui sotto puoi vedere quali file WordPress usa per visualizzare i contenuti.

Puoi vedere che il tema Twenty Fifteen usa il file content-search.php per visualizzare i risultati della ricerca. Se si elimina o si rinomina content-search.php, WordPress userà content.php per visualizzare i risultati della ricerca al suo posto.
Il plugin ‘What The File’ ti permette anche di cliccare direttamente sul nome del file per modificarlo attraverso l’editor del tema. Questo plugin richiede WordPress 3.1 o superiore, ha funzionato bene anche con WordPress 4.1.