Come ricreare l’intro dello show televisivo Mad Men con animazioni CSS
Clicca qui per vedere l’animazione CSS ispirata ai titoli di testa dello show Mad Men. L’ho aggiornata con alcune semplici ottimizzazioni per la GPU e la riproduzione automatica una volta caricata. Confronta l’animazione CSS con i titoli di testa originali su YouTube.
— Aggiornato: 31 gennaio 2020
Tu la chiami ispirazione?
Immagina Don Draper che entra in ufficio. La sua valigia oscilla nella sua mano. Le sue Adidas nuove di zecca scricchiolano contro il pavimento lucido… Eh!? Adidas?
Adoro le Adidas. Questa è l’idea che mi è venuta in mente guardando la sequenza introduttiva dello show Mad Men. “Non sarebbe bello ricreare l’intro di Mad Men, ma sostituire le scarpe lucide dell’uomo con un paio di classiche Adidas?”

È stato questo ridicolo pensiero a darmi l’idea per un’intro di Mad Men in CSS3. Stupido vero?
Mi sono messo al lavoro.
Splitting the Scenes
Il primo compito è stato quello di trovare una versione di alta qualità dell’intro su youtube. Dopo averla studiata attentamente ho capito che poteva essere duplicata facilmente usando semplici animazioni CSS3.
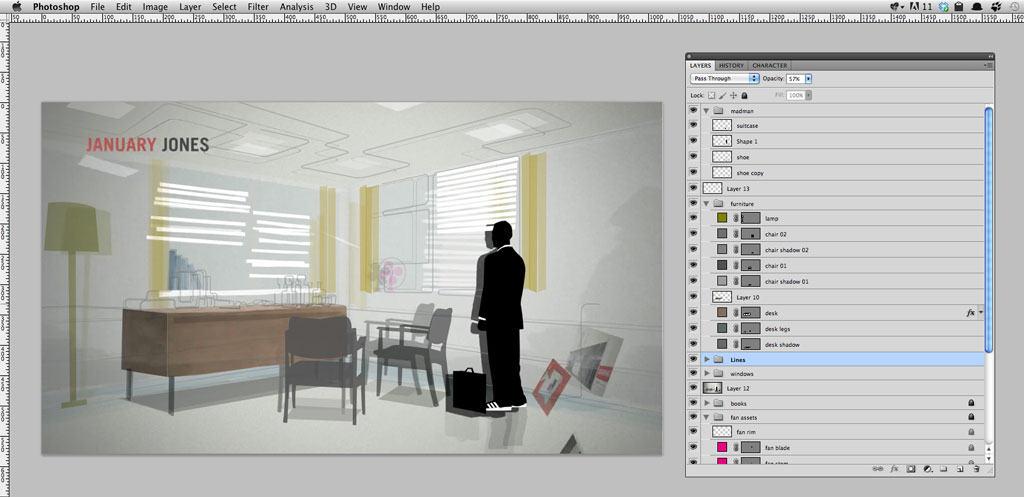
Ogni volta che l’angolo della telecamera cambiava, si creava una nuova scena. Ho messo in pausa il play head all’inizio e alla fine di ogni scena e ho preso un’immagine di entrambi. Questo mi dava immagini “prima e dopo” per ogni scena. Le incollavo su livelli individuali in un file di Photoshop. Ripetendo il processo fino ad avere 16 file .psd (16 scene) con un livello “prima e dopo” in ognuno di essi.
Duplicando la grafica
Ho iniziato a disegnare sopra le immagini che avevo precedentemente afferrato. Le scene da 1 a 6 sono state abbastanza semplici. Ho creato delle forme sulle immagini originali cercando di duplicare la forma, il colore e la consistenza degli oggetti il più vicino possibile.
Mentre disegnavo ogni grafica dovevo essere consapevole di come li avrei animati.

Per esempio, la scena 5, dove l’ufficio crolla, ha molti pezzi mobili. Tenendo Photoshop aperto su uno schermo e l’introduzione di Mad Men aperta su un altro. Sono stato in grado di concentrarmi su un oggetto specifico e determinare di quanti pezzi mobili avesse bisogno ciascuno.

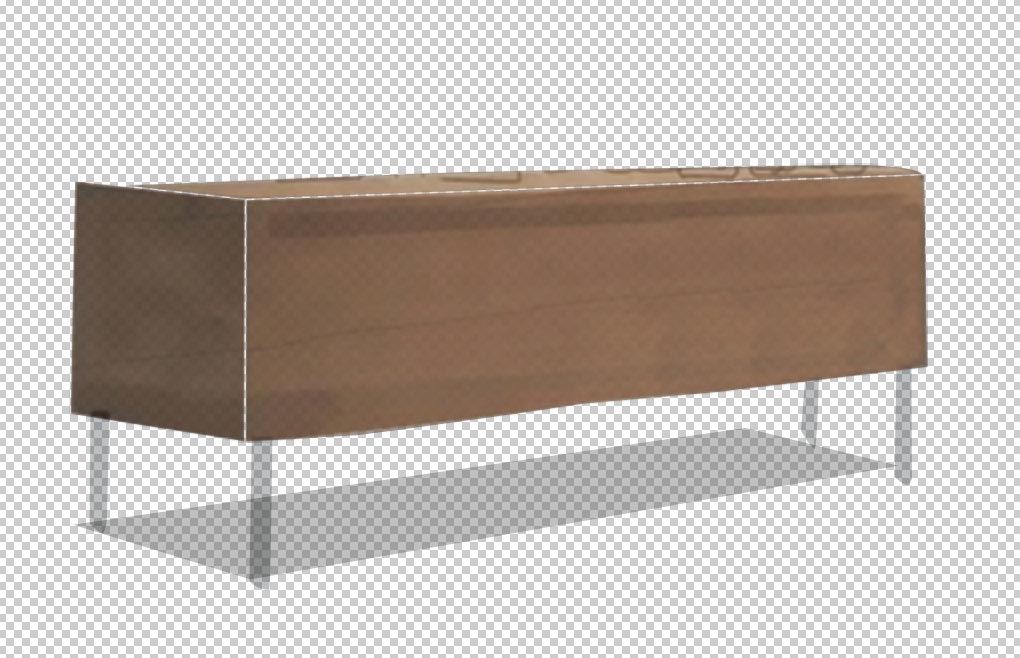
Prendiamo la scrivania per esempio. Se guardate l’intro originale da vicino vedrete che la scrivania cade a pezzi mentre scivola verso il basso. Guardando i pezzi della scrivania muoversi ho potuto determinare quali pezzi oscuravano gli altri mentre cadevano e ho potuto iniziare a pianificare l’html e l’ordine di impilamento della grafica. È stato un processo meticoloso e ammetto che bisogna essere un po’ matti per intraprenderlo. *Ahem*
Disegnare gli edifici che volano mentre la silhouette cade non è stato così divertente. Mi sono imbattuto in un piccolo blocco creativo con loro. Non ero sicuro di chi o cosa avrei messo dietro il vetro. E non riuscivo a trovare un buon modo per replicare quell’aspetto sbiadito e nebuloso che gli edifici hanno nell’originale.
Piuttosto che fissarmi sugli edifici. Ho pensato di disegnare delle forme di base per loro e abbinare la prospettiva degli edifici. In questo modo sarebbero stati il più credibili possibile quando si muovevano dietro la silhouette che cadeva. Più tardi potrei tornare sugli edifici una volta che ho realizzato tutta l’animazione CSS3.
Ho postato una piccola anteprima della grafica su dribbble.
Un’alleanza multinazionale
Entra Andy Clarke e Geri Coady. Ho lavorato con Andy e Geri in precedenza su un’animazione CSS3 per il suo eccellente libro ‘Hardboiled Web Design by Andy Clarke’. Ed ero entusiasta di lavorare di nuovo con loro su questo progetto.
Gli edifici che ho creato facevano schifo ma alla fine sono serviti come una buona base per il lavoro artistico di Geri Coady. È stata in grado di creare alcune incredibili grafiche dei relatori dell’ALA. C’è un eccellente lavoro di design/fotoshop in quei pannelli di edifici. Meritano molta attenzione. Speriamo che Geri scriva un post sul suo sito dettagliando come ha creato questi incredibili effetti.

Hand Chiseled
Il codice per l’animazione è composto da una lista ordinata con 16 list-item. All’interno di ogni list-item c’è tutto l’html e le immagini necessarie per quella particolare scena. Per default tutte queste voci della lista sono impostate su display: none.
Abbiamo un po’ di jQuery che applica una classe “go” ad ogni voce della lista per un tempo specifico. Questa classe “go” imposta il list-item su display:block e attiva l’animazione CSS3 assegnata a quel list-item (scena).
Una volta trascorso il tempo specificato. La classe “go” viene rimossa dall’elemento della lista. Impostandola nuovamente su display: none, disattivando l’animazione CSS3 e applicando immediatamente la classe “go” al prossimo elemento dell’elenco nell’ordine. Ricominciando l’intera catena di eventi.
Il codice per gli elementi di animazione è un brutto html non semantico. Ma ehi, a volte basta avere un buon piano e dire “fanculo”.
Hardboiled HTML
Andy aveva un piano per il codice brutto. I browser che non supportano le animazioni CSS3 vedranno una lista ordinata con un’immagine e la descrizione di ogni scena dell’animazione.
Se il browser supporta le animazioni CSS3 useremo modernizr per sostituire ogni immagine e descrizione con gli elementi html necessari per l’animazione. Semplice!
Ricordatevi di cliccare qui per vedere l’animazione CSS ispirata ai titoli di testa dello show Mad Men. È stata aggiornata con semplici ottimizzazioni GPU e auto-play. Confronta l’animazione CSS con i titoli di testa originali su YouTube.
— Aggiornato: 6 GIUGNO 2019
.