Registre privé NPM en 30 secondes avec Bit













 .
. @ysaringJonathan Saring
J’écris du code et des mots. Travail sur github.com/teambit/bit
Comment configurer rapidement un dépôt de paquets Node.js privé avec Bit et NPM, et partager vos composants.

Mettre en place un registre de paquets Node.js est souvent la première étape pour mettre à l’échelle le partage de code et rendre la vie un peu plus facile pour votre équipe.
Partager plus de modules signifie dupliquer moins de code. Cela aide également à construire des logiciels plus modulaires et plus faciles à maintenir. Cependant, les frais généraux autour de la mise en place et de la maintenance d’un registre NPM privé peuvent être massifs.
En utilisant Bit, vous pouvez supprimer la plupart des frais généraux autour d’un registre privé tout en réduisant les frais généraux autour du processus de packaging et de publication.
Dans ce court tutoriel, je vous montrerai comment, en utilisant Bit, vous pouvez configurer un registre privé Node.js et publier des dizaines de composants et de modules en quelques minutes seulement, en 3 étapes.
- Constituer un registre Node.js en 30 secondes
- Publier des modules/composants
- Installer des paquets avec le client NPM/Yarn
Démarrons.
- Vous pouvez également consulter ce court tutoriel vidéo.

Configurer un registre de paquets Node.js pour vos composants
Définissons un registre de paquets privé pour votre équipe.
Nous utiliserons la plateforme web de Bit pour héberger les modules que nous partageons et le client natif NPM/Yarn pour les installer.
Première chose, configurer un registre.
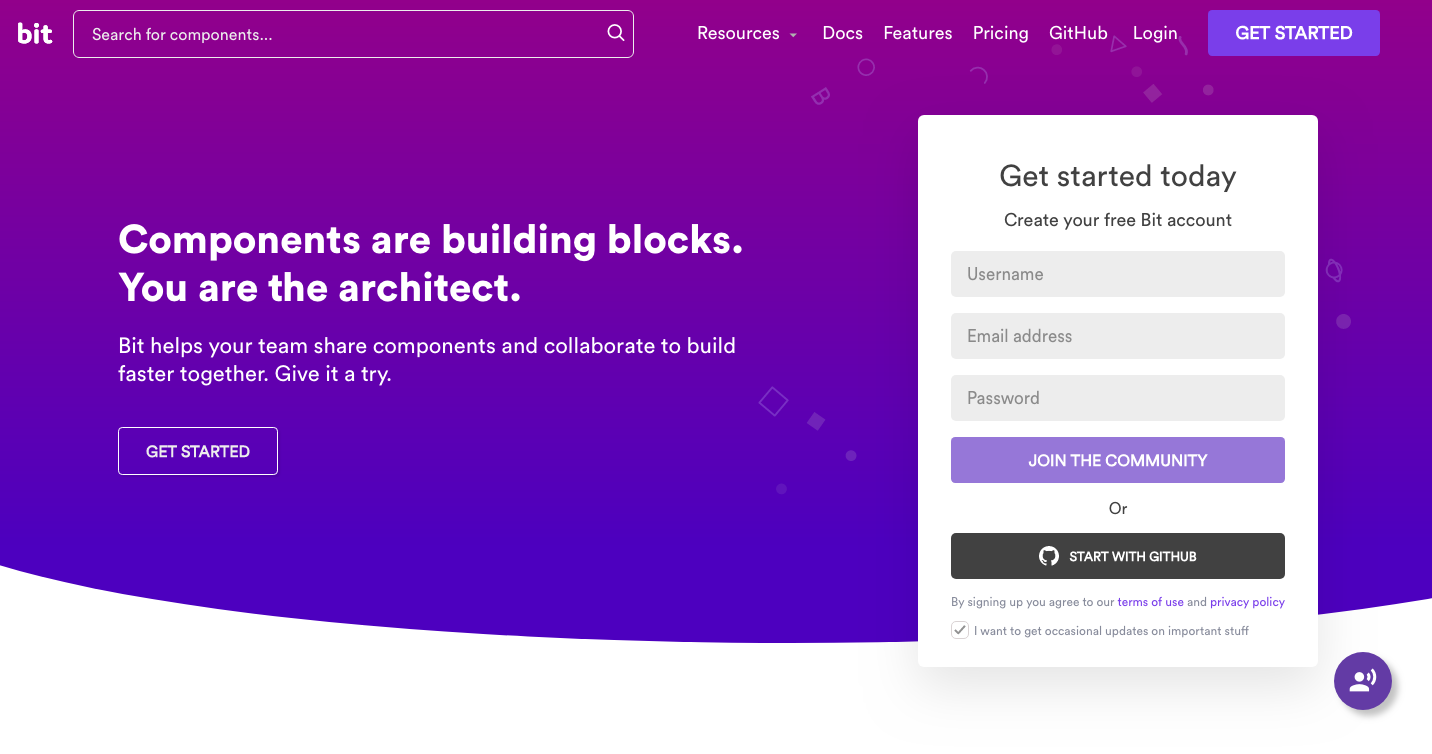
a. Rendez-vous sur bit.dev Cliquez sur get started.

b. Inscrivez-vous. C’est gratuit.
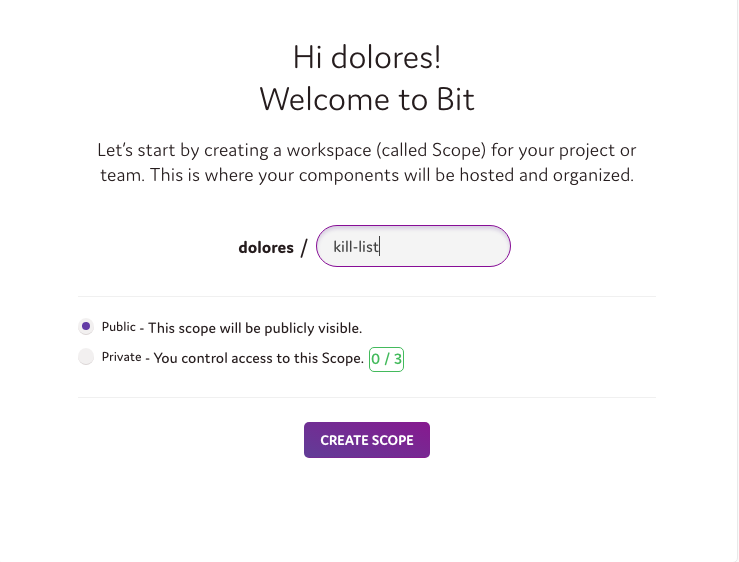
c. Créez une collection:

Pour définir une collection privée, il suffit de sélectionner « privé ». C’est tout!
Vous avez maintenant une collection dans la plateforme web de Bit, qui fonctionne également comme un registre de paquets. Voyons comment publier des paquets dans ce registre.
Publier des composants ou des modules
Publions maintenant des modules et des composants dans notre registre nouvellement créé. Puisque nous avons configuré le registre sur la plateforme de Bit, nous pouvons également tirer parti de Bit pour ce flux de travail, afin d’économiser un temps et des efforts précieux.
https://docs.bit.dev/
Premièrement, installez Bit. Ensuite, dirigez-vous vers le projet dans lequel vous avez les paquets que vous voulez publier. Notez que puisque nous utilisons Bit, vous pouvez publier des paquets directement à partir de n’importe quel projet existant sans refactoring.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initAu lieu de devoir créer un nouveau dépôt, configurer le paquet etc, utilisons Bit pour isoler les composants et les modules des projets existants et les publier en tant que paquets.
Dirigeons Bit vers les bons packages dans le projet en utilisant la commande bit add.
Exemple
Suivons les composants button, login et logo dans la structure de répertoire du projet suivant.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesPour suivre ces fichiers en tant que composants, nous pouvons utiliser bit add avec un motif glob, pointant Bit vers le chemin dans lequel se trouvent les modules que nous voulons publier.
$ bit add src/components/*
tracking 3 new componentsNotez que Bit va automatiquement parcourir les dépendances des fichiers &du paquet du module, et créer et isoler un environnement pour le code qui contient tout ce dont il a besoin pour s’exécuter dans d’autres projets.
Maintenant, ajoutons des environnements de construction et de test pour que Bit puisse construire et tester vos paquets (sur le cloud) et présenter les résultats pour chaque paquet. Vous pouvez trouver une liste d’environnements préfabriqués ici.
Voici un exemple recommandé pour les composants React.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerVous pouvez également mettre en œuvre vos propres environnements en utilisant le système d’extension de Bit. Pour obtenir de l’aide, visitez le canal Gitter ou le forum Discourse de Bit.
Maintenant, marquons une version pour les paquets que nous sommes sur le point de publier (en suivant l’exemple précédent).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Puis, utilisez bit login pour authentifier votre machine à la plateforme de Bit.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Enfin, exportez (publiez) les paquets.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameC’est tout!
Tous vos paquets seront maintenant disponibles dans votre collection, prêts à être installés en utilisant NPM/Yarn dans n’importe quel projet. C’est du gâteau, et nous pouvons utiliser ce flux de travail pour publier rapidement un grand nombre de paquets en très peu de temps.
Installer des paquets à l’aide du client NPM/Yarn
Maintenant que nos paquets sont prêts, apprenons comment les installer.
Premièrement, configurez bit.dev comme un registre scopé à votre client NPM.
npm config set '@bit:registry' https://node.bit.devC’est tout 🙂
Tout paquet peut maintenant être installé en utilisant votre client NPM/Yarn natif.
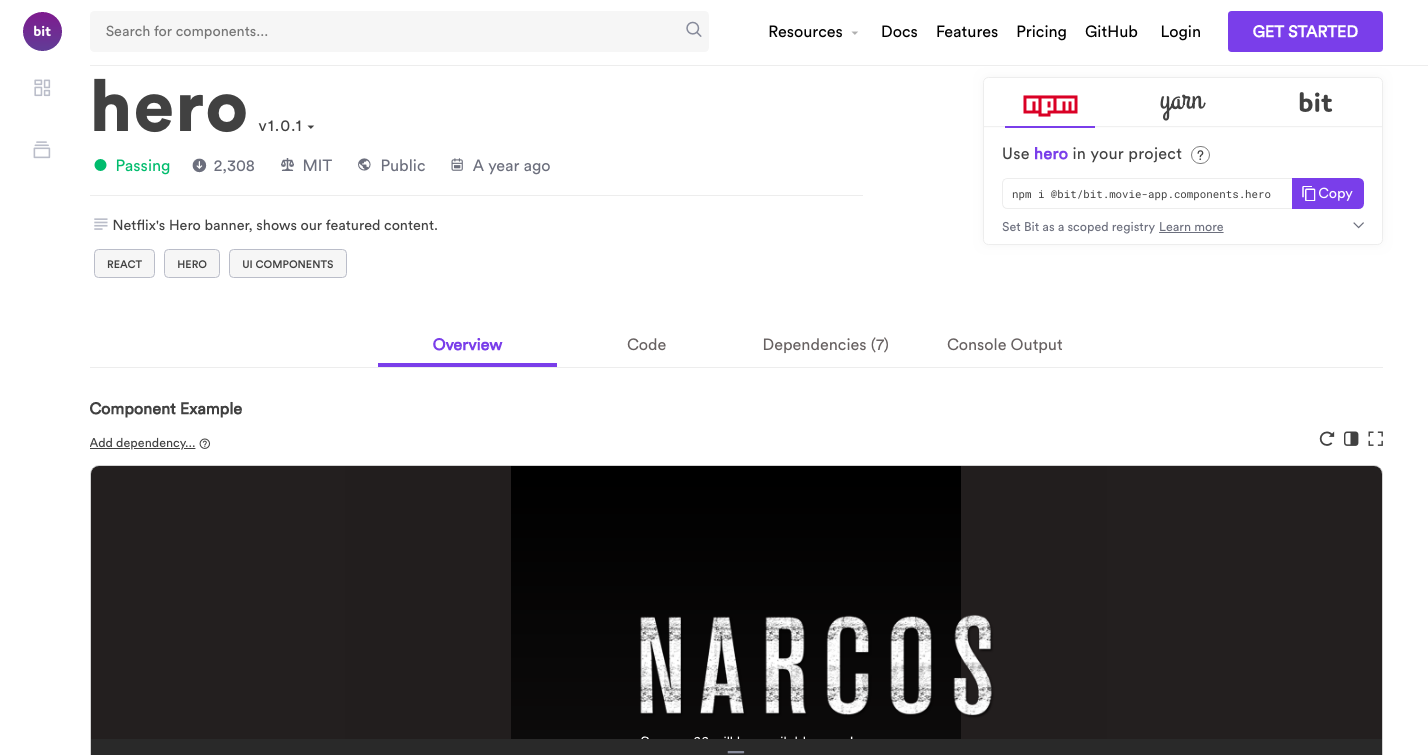
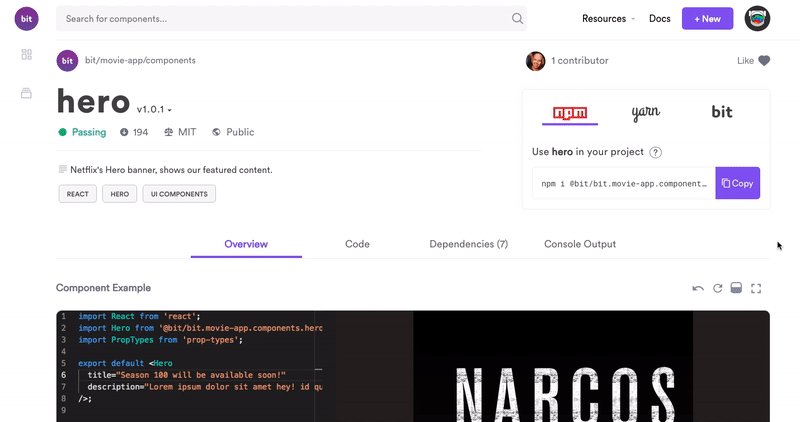
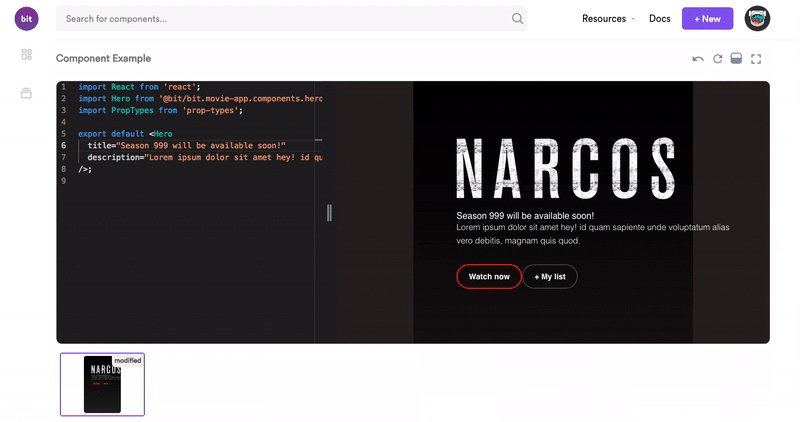
Passez à la page du composant/module (Exemple).

Vérifiez le volet en haut à droite. Choisissez l’onglet « NPM » et copiez la commande :
npm i @bit/user-name.collection-name.namespace.packagename
Voyons un exemple.
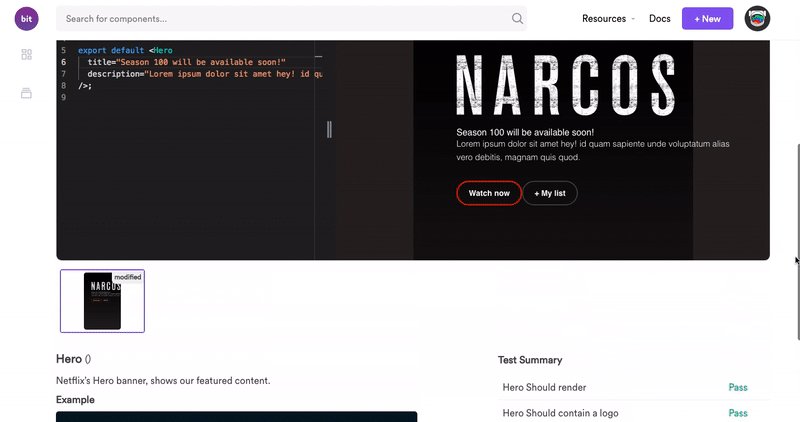
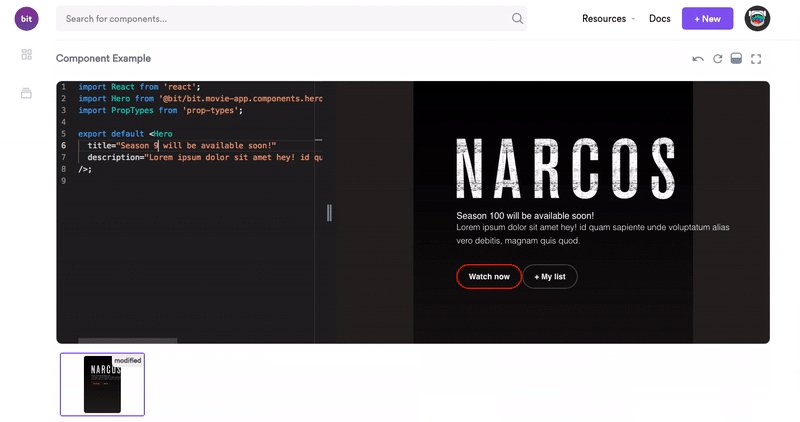
Voici un composant React Hero partagé en tant que package. Utilisons la commande suivante pour l’installer (utilisateur = bit, collection = movie-app, espace de nom = composants, nom du paquet = hero):
npm i @bit/bit.movie-app.components.hero

C’est tout. Vous pouvez maintenant partager et installer librement ces paquets comme si vous les aviez publiés dans n’importe quel autre registre NPM. Le meilleur
- JFrog Artifactory : Vous pouvez également utiliser l’Artifactory de JFrog comme votre registre de bit. Apprenez-en plus sur le blog de JFrog pour voir comment c’est fait.
Flux de développement distribué
Un autre avantage de l’installation de paquets via le registre de Bit est que vous pouvez utiliser Bit pour importer et apporter des modifications à une version du code source réel des paquets directement à partir de n’importe quel projet sur lequel vous travaillez.
Contrairement aux autres registres, qui nécessitent un processus lourd pour cloner et publier les modifications d’un paquet, Bit permet à différents membres de l’équipe d’importer et de modifier des paquets à partir de différents projets.
Il aide également à synchroniser les changements entre eux en utilisant des mises à jour intelligentes et un utilitaire de fusion cross-repo (extension Git).
Par exemple, regardons cette structure de repo.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsNous utiliserons Bit pour importer le composant left-pad dans votre projet local.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padNous pouvons maintenant apporter les modifications nécessaires, taget exportles réintégrer dans la collection (en créant une nouvelle version) ou dans une nouvelle collection à partager.
Conclusion
Dans ce court tutoriel, nous avons appris à :
- Créer un registre NPM en 30 secondes
- Publier des paquets sans refactoring ou boilerplating
- Les installer avec le client NPM/Yarn
- Faire des changements n’importe où et collaborer
Partager plus de code de manière gérée, tout en réduisant les frais généraux et le temps impliqués dans ce processus, signifie que votre équipe peut accélérer le développement et simplifier la maintenance de votre base de code.
N’hésitez pas à vous lancer, à configurer votre propre registre et à partager du code. Vous pouvez consulter le projet sur GitHub ou discuter avec l’équipe sur Gitter. Merci !
















Tags
Créez votre compte gratuit pour débloquer votre expérience de lecture personnalisée.