Comment recréer l’intro de l’émission Mad Men T.V. avec des animations CSS
Cliquez ici pour regarder l’animation CSS inspirée du générique de l’émission Mad Men. Je l’ai mise à jour avec quelques optimisations GPU simples et une lecture automatique une fois chargée. Comparez l’animation CSS au générique d’ouverture original sur YouTube.
— MISE À JOUR : 31 janvier 2020
Vous appelez ça de l’inspiration ?
Imaginez Don Draper entrant dans son bureau. Sa valise se balance dans sa main. Ses Adidas toutes neuves crissent contre le sol poli… Eh !? Adidas ?
J’aime Adidas. C’est l’idée qui m’a traversé l’esprit en regardant la séquence d’introduction de la série Mad Men. « Ne serait-il pas cool de recréer l’intro de Mad Men, mais de remplacer les chaussures brillantes de l’homme par une paire d’Adidas classiques ? »

C’est cette pensée ridicule qui m’a donné l’idée d’une intro CSS3 de Mad Men. Bête, non ? ?
Je me suis mis au travail.
Splitting the Scenes
La première tâche a été de localiser une version de haute qualité de l’intro sur youtube. Après l’avoir étudiée de près, j’ai réalisé qu’elle pouvait être dupliquée facilement en utilisant de simples animations CSS3.
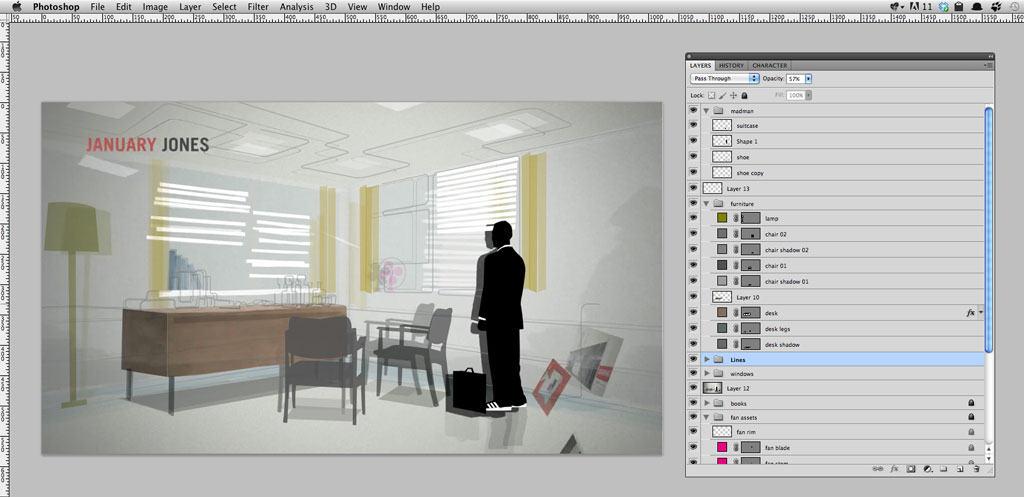
Chaque fois que l’angle de la caméra changeait, cela faisait une nouvelle scène. J’ai mis en pause la tête de lecture au début et à la fin de chaque scène et j’ai saisi une image des deux. Cela me donnait des images « avant et après » pour chaque scène. Je les collais sur des couches individuelles dans un fichier Photoshop. Je répétais le processus jusqu’à ce que j’aie 16 fichiers .psd (16 scènes) avec un calque « avant et après » dans chacun d’eux.
Duplication des graphiques
J’ai commencé à dessiner par-dessus les images que j’avais précédemment saisies. Les scènes 1 à 6 étaient assez directes. J’ai créé des formes sur les images originales en essayant de dupliquer la forme, la couleur et la texture des objets aussi fidèlement que possible.
Alors que je dessinais chaque graphique, je devais être attentif à la façon dont j’allais les animer.

Par exemple, la scène 5, où le bureau s’effondre, comporte de nombreuses pièces mobiles. En gardant Photoshop ouvert sur un écran et l’intro de Mad Men ouverte sur un autre. J’ai pu me concentrer sur un objet spécifique et déterminer combien de pièces mobiles chacun avait besoin.

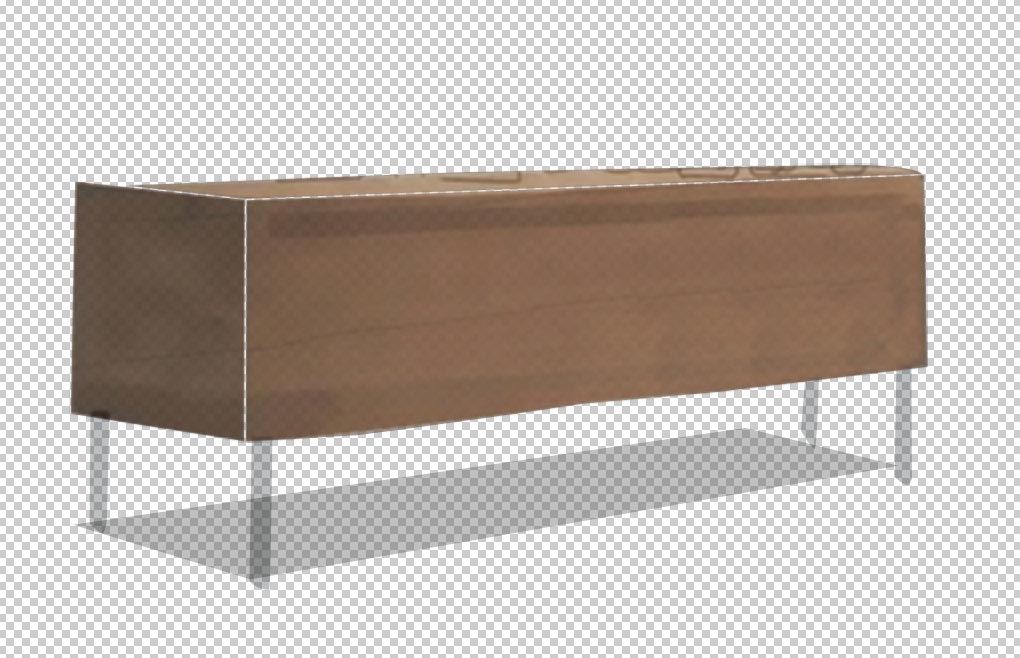
Prenez le bureau par exemple. Si vous regardez attentivement l’intro originale, vous verrez que le bureau se défait en morceaux en glissant vers le bas. En regardant les pièces du bureau bouger, je pouvais déterminer quelles pièces masquaient les autres en tombant et je pouvais commencer à planifier le html et l’ordre d’empilement des graphiques. C’était un processus méticuleux et il faut admettre qu’il faut être un peu fou pour l’entreprendre. *Ahem*
Dessiner les bâtiments qui s’envolent lorsque la silhouette tombe n’était pas si amusant. Je me suis heurté à un petit blocage créatif avec eux. Je n’étais pas sûr de qui ou de quoi j’allais placer derrière la vitre. Et je n’arrivais pas à trouver un bon moyen de reproduire cet aspect délavé et flou que les bâtiments ont dans l’original.
Plutôt que de m’accrocher aux bâtiments. Je me suis dit que j’allais dessiner des formes de base pour eux et faire correspondre la perspective des bâtiments. De cette façon, ils auraient l’air aussi crédibles que possible lorsqu’ils se déplaceraient derrière la silhouette qui tombe. Plus tard, je pourrais revenir sur les bâtiments une fois que j’aurais martelé toute l’animation CSS3.
J’ai posté un petit aperçu des graphiques sur dribbble.
Une alliance multinationale
Entrez Andy Clarke et Geri Coady. J’ai travaillé avec Andy et Geri précédemment sur une animation CSS3 pour son excellent livre ‘Hardboiled Web Design by Andy Clarke’. Et j’étais excité de travailler à nouveau avec eux sur ce projet.
Les bâtiments que j’ai créés craignaient mais ont finalement servi de bonne base pour le travail artistique de Geri Coady. Elle a pu créer des graphiques incroyables des conférenciers de l’ALA. Il y a un excellent travail de conception/photoshop dans ces panneaux de construction. Ils méritent une attention particulière. Espérons que Geri écrira un post sur son site détaillant comment elle a créé ces effets étonnants.

Hand Chiseled
Le code pour l’animation est composé à partir d’une liste ordonnée avec 16 list-items. Dans chaque list-item se trouve tout le html et les images nécessaires pour cette scène particulière. Par défaut, tous ces éléments de liste sont définis sur display : none.
Nous avons un peu de jQuery qui applique une classe « go » à chaque élément de liste pendant une durée spécifique. Cette classe « go » définit l’élément de liste à display:block et active l’animation CSS3 assignée à cet élément de liste (scène).
Une fois que la quantité de temps spécifiée s’est écoulée. La classe « go » est retirée de l’élément de liste. Le remettre en display : none, désactiver l’animation CSS3 et appliquer immédiatement la classe « go » à l’élément de liste suivant dans l’ordre. Recommencer toute la chaîne d’événements.
Le code pour les éléments d’animation est du html laid non sémantique. Mais hey, parfois vous avez juste un bon plan et vous dites « fuck it ».
Hardboiled HTML
Andy avait un plan pour le code laid. Les navigateurs qui ne supportaient pas les animations CSS3 verront une liste ordonnée avec une image et des descriptions de chaque scène de l’animation.
Si le navigateur supporte les animations CSS3, nous utiliserons modernizr pour remplacer chaque image et description par les éléments html nécessaires à l’animation. Simple !
N’oubliez pas de cliquer ici pour regarder l’animation CSS inspirée du générique de l’émission Mad Men. Elle a été mise à jour avec de simples optimisations GPU et une lecture automatique. Comparez l’animation CSS au générique original sur YouTube.
— MISE À JOUR : 6 JUIN 2019