Yksityinen NPM-rekisteri 30 sekunnissa Bitillä





















@ysaringJonathan Saring
Kirjoitan koodia ja sanoja. Työskentelen osoitteessa github.com/teambit/bit
Miten perustat nopeasti yksityisen Node.js-pakettivaraston Bitillä ja NPM:llä ja jaat komponentteja.

Node.js-pakettirekisterin perustaminen on usein ensimmäinen askel kohti koodin jakamisen skaalautumista ja tiimisi elämän helpottamista.
Lisää moduuleja jakamalla voit kopioida vähemmän koodia. Se auttaa myös rakentamaan modulaarisempia ja ylläpidettävämpiä ohjelmistoja. Yksityisen NPM-rekisterin perustamiseen ja ylläpitoon liittyvä yleiskustannus voi kuitenkin olla valtava.
Bitin avulla voit poistaa suurimman osan yksityiseen rekisteriin liittyvästä yleiskustannuksesta ja vähentää samalla paketointi- ja julkaisuprosessiin liittyvää yleiskustannusta.
Tässä lyhyessä opetusohjelmassa näytän, miten Bitin avulla voit perustaa yksityisen Node.js-rekisterin ja julkaista kymmeniä komponentteja ja moduuleja vain muutamassa minuutissa, kolmessa vaiheessa.
- Set up a Node.js-pakettirekisteri 30 sekunnissa
- Julkaise moduulit/komponentit
- Asenna paketit NPM/Yarn-asiakasohjelmalla
Aloitetaan.
- Voit myös katsoa tämän lyhyen video-oppaan.

Setup a Node.js-pakettirekisteri komponenteillesi
Säädetään yksityinen pakettirekisteri tiimillesi.
Käytämme Bitin web-alustaa isännöidäksemme jakamiamme moduuleja ja natiivia NPM/Yarn-asiakasohjelmaa asentaaksemme ne.
Ensiksi perustetaan rekisteri.
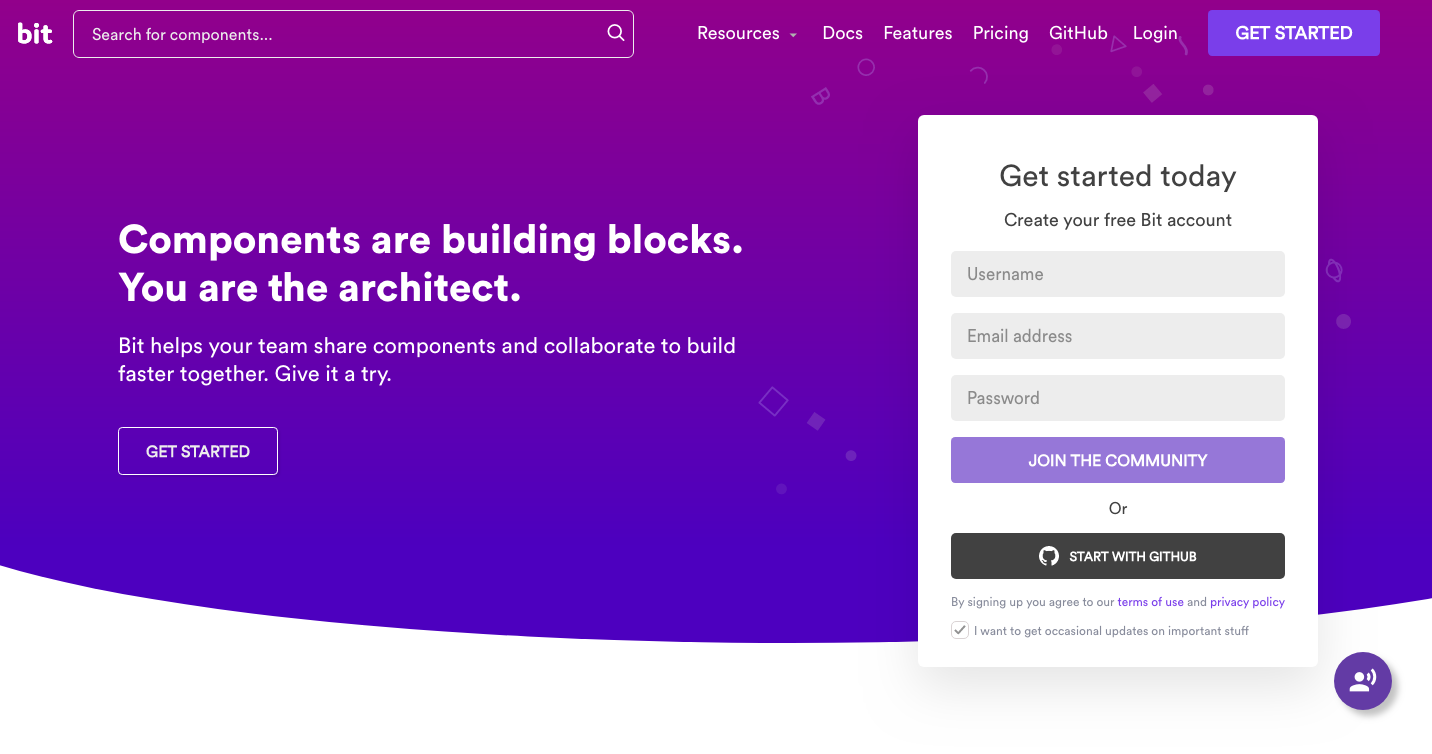
a. Siirry osoitteeseen bit.dev Klikkaa get started.

b. Rekisteröidy. Se on ilmaista.
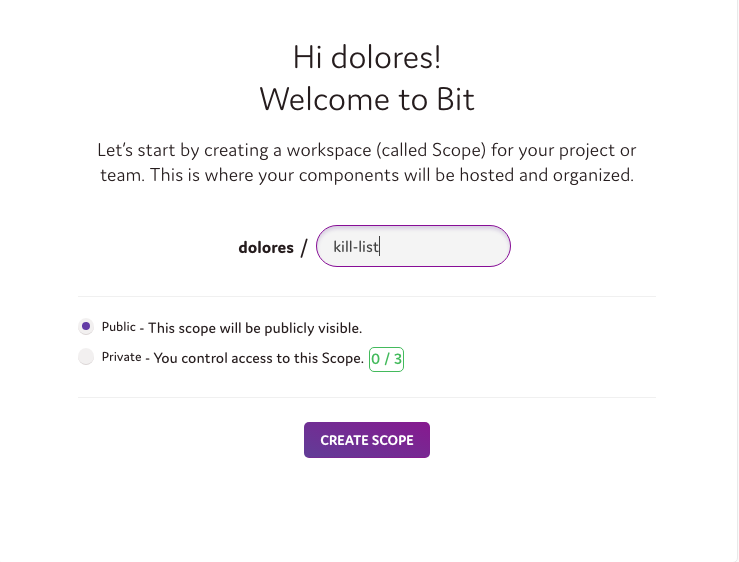
c. Luo kokoelma:

Jos haluat asettaa yksityisen kokoelman, valitse vain ”yksityinen”. Siinä kaikki!
Sinulla on nyt Bitin web-alustassa kokoelma, joka toimii myös pakettirekisterinä. Katsotaanpa, miten paketteja voidaan julkaista tähän rekisteriin.
Komponenttien tai moduulien julkaiseminen
Jatketaan nyt moduulien ja komponenttien julkaisemista juuri luotuun rekisteriimme. Koska perustimme rekisterin Bitin alustalle, voimme hyödyntää Bitiä myös tässä työnkulussa, jolloin säästämme kallista aikaa ja vaivaa.
https://docs.bit.dev/
Asenna ensin Bit. Siirry sitten projektiin, jossa sinulla on paketit, jotka haluat julkaista. Huomaa, että koska käytämme Bitiä, voit julkaista paketteja suoraan mistä tahansa olemassa olevasta projektista ilman refaktorointia.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initSen sijaan, että joutuisit luomaan uuden arkiston, konfiguroimaan paketin jne. käyttämään Bitin avulla komponentteja ja moduuleja olemassa olevista projekteista ja julkaisemaan ne paketteina.
Ohjataan Bit oikeisiin paketteihin projektissa komennolla bit add.
Esimerkki
Seurataan komponentteja button, login ja logo seuraavan projektin hakemistorakenteessa.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesJäljittääksemme nämä tiedostot komponentteina voimme käyttää bit add -komentoa glob-kuviolla, joka osoittaa Bitin polkuun, josta julkaisemamme moduulit löytyvät.
$ bit add src/components/*
tracking 3 new componentsHuomaa, että Bit käy automaattisesti läpi moduulin tiedostojen & pakettiriippuvuudet ja luo koodille eristetyn ympäristön, joka sisältää kaiken sen, mitä se tarvitsee toimiakseen muissa projekteissa.
Lisätään nyt build- ja testiympäristöt, jotta Bit pystyy rakentamaan ja testaamaan pakettejasi (pilvipalvelussa) ja esittelemään tulokset jokaiselle paketille. Löydät listan valmiista ympäristöistä täältä.
Tässä on suositeltava esimerkki React-komponenteille.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerVoit myös toteuttaa omia ympäristöjäsi Bitin laajennusjärjestelmän avulla. Apua saat Bitin Gitter-kanavalta tai Discourse-foorumilta.
Nyt merkitään versio paketeille, jotka aiomme julkaista (edellisen esimerkin mukaisesti).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Seuraavaksi autentikoi koneesi Bit-alustaan bit login:n avulla.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Viimeiseksi vie (julkaise) paketit.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameSe on siinä!
Kaikki pakettisi ovat nyt saatavilla kokoelmassasi, valmiina asennettavaksi NPM/Yarnin avulla mihin tahansa projektiin. Helppo nakki, ja voimme käyttää tätä työnkulkua julkaisemaan nopeasti suuria määriä paketteja hyvin lyhyessä ajassa.
Asenna paketit NPM/Yarn-asiakasohjelman avulla
Nyt kun pakettimme ovat valmiina, opettelemme, miten ne asennetaan.
Ensin konfiguroi bit.dev scoped-rekisteriksi NPM-asiakasohjelmaasi.
npm config set '@bit:registry' https://node.bit.devSe on siinä 🙂
Kaikkia paketteja voi nyt asentaa käyttämällä omaa NPM/Yarn-asiakasohjelmaasi.
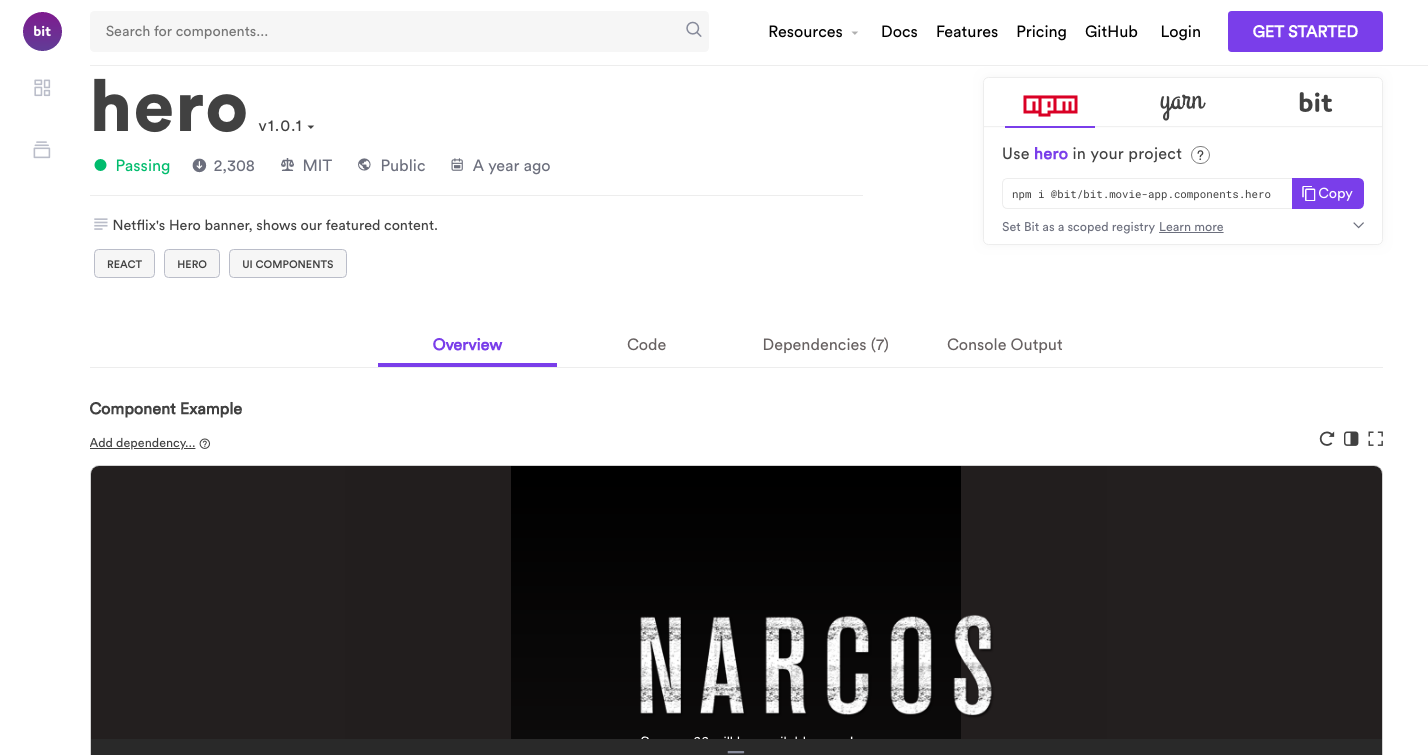
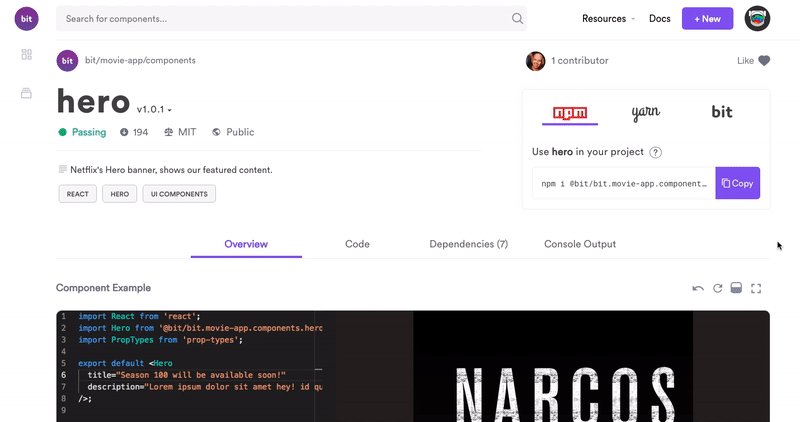
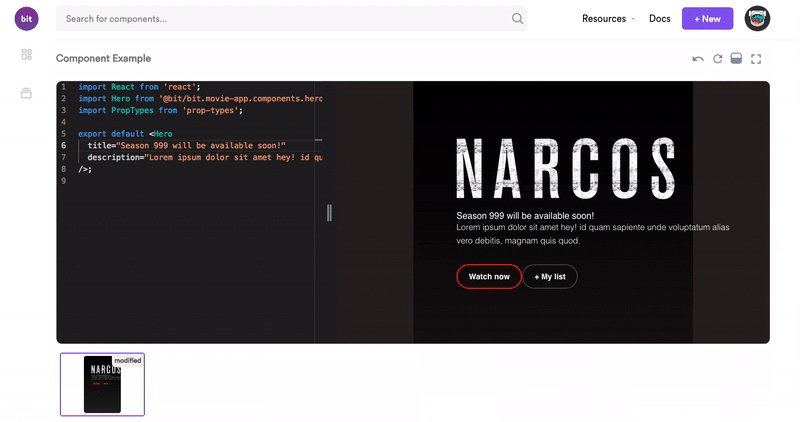
Siirry komponentti/moduuli-sivulle (Esimerkki).

Katso paneeli ylhäällä oikealla puolella. Valitse ”NPM”-välilehti ja kopioi komento:
npm i @bit/user-name.collection-name.namespace.packagename
Katsotaan esimerkki.
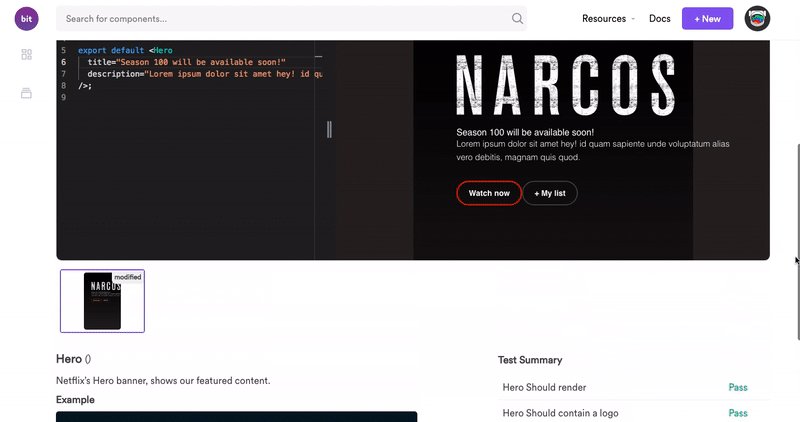
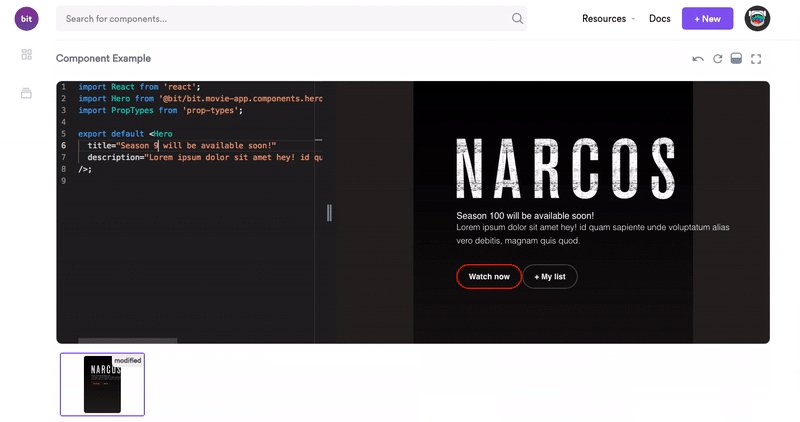
Tässä on React Hero -komponentti, joka jaetaan pakettina. Asennetaan se seuraavalla komennolla (user = bit, collection = movie-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

Tässä se on. Voit nyt vapaasti jakaa ja asentaa nämä paketit aivan kuin olisit julkaissut ne mihin tahansa muuhun NPM-rekisteriin. Parasta
- JFrog Artifactory: Voit myös käyttää JFrog Artifactorya Bit-rekisterinäsi. Lue lisää JFrogin blogista, miten se tehdään.
Distributed Development Workflow
Toinen etu pakettien asentamisessa Bit-rekisterin kautta on se, että voit käyttää Bitiä tuodaksesi ja tehdessäsi muutoksia pakettien varsinaisen lähdekoodin versioon suoraan mistä tahansa projektista, jonka parissa työskentelet.
Toisin kuin muissa rekistereissä, jotka vaativat hankalan prosessin paketin kloonaamiseksi ja muutosten julkaisemiseksi, Bitin avulla tiimin eri jäsenet voivat tuoda ja muokata paketteja eri projekteista.
Se auttaa myös synkronoimaan muutokset niiden välillä käyttämällä älykkäitä päivityksiä ja cross-repo merge -apuohjelmaa (Git-laajennus).
Katsotaanpa esimerkiksi tätä reporakennetta.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsKäytämme Bitiä tuodaksemme vasemmanpuoleisen pad-komponentin paikalliseen projektiisi.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padVoidaan nyt tehdä tarvittavat muutokset, tag ja export ne takaisin kokoelmaan (luodaan uusi versio) tai uuteen kokoelmaan jaettavaksi.
Johtopäätös
Tässä lyhyessä opetusohjelmassa opimme, miten:
- NPM-rekisterin perustaminen 30 sekunnissa
- Pakettien julkaiseminen ilman refaktorointia tai boilerplatingia
- Asennus NPM/Yarn-asiakasohjelmalla
- Muutosten tekeminen missä tahansa ja yhteistoiminta
Lisää koodin jakaminen hallitusti, vähentäen samalla prosessiin liittyviä yleiskustannuksia ja aikaa, tarkoittaa, että tiimisi voi nopeuttaa kehitystä ja yksinkertaistaa koodikannan ylläpitoa.
Lähde rohkeasti liikkeelle, perusta oma rekisterisi ja jaa koodia. Voit tutustua projektiin GitHubissa tai keskustella tiimin kanssa Gitterissä. Kiitos!
















Tags
Luo ilmainen tili ja avaa mukautettu lukukokemus.