Miten luoda uudelleen Mad Men -televisiosarjan intro CSS-animaatioilla
Klikkaa tästä nähdäksesi CSS-animaation, joka on saanut inspiraationsa Mad Men -ohjelman alkuteksteistä. Olen päivittänyt sitä muutamalla yksinkertaisella GPU-optimoinnilla ja automaattisella toistolla, kun se on ladattu. Vertaa CSS-animaatiota alkuperäiseen alkuteksteihin YouTubessa.
— UPDATED: 31. tammikuuta 2020
Kutsutko tätä inspiraatioksi?
Kuvittele Don Draper kävelemässä toimistoon. Hänen matkalaukkunsa heiluu hänen kädessään. Hänen upouusi Adidaksensa narisevat kiillotettua lattiaa vasten… Eh!? Adidas?
Rakastan Adidasta. Tämä ajatus tuli mieleeni katsellessani Mad Men -sarjan esittelyjaksoa. ”Eikö olisi siistiä luoda Mad Menin intro uudelleen, mutta korvata miehen kiiltävät kengät parilla klassisella Adidaksella?”

Tästä naurettavasta ajatuksesta sain idean CSS3 Mad Menin introsta. Eikö olekin tyhmää?
Lähdin töihin.
Kohtausten jakaminen
Ensimmäisenä tehtävänä oli etsiä youtubesta laadukas versio introsta. Tutkittuani sitä tarkkaan tajusin, että sen voisi kopioida helposti käyttämällä yksinkertaisia CSS3-animaatioita.
Joka kerta kun kamerakulma muuttui, se tekisi uuden kohtauksen. Pysäytin toiston pään jokaisen kohtauksen alussa ja lopussa ja nappasin kuvan molemmista. Näin sain ”ennen ja jälkeen” -kuvat jokaisesta kohtauksesta. Liitin nämä yksittäisinä kerroksina Photoshop-tiedostoon. Toistin prosessia, kunnes minulla oli 16 .psd-tiedostoa (16 kohtausta), joissa jokaisessa oli ”ennen ja jälkeen” -taso.
Grafiikan monistaminen
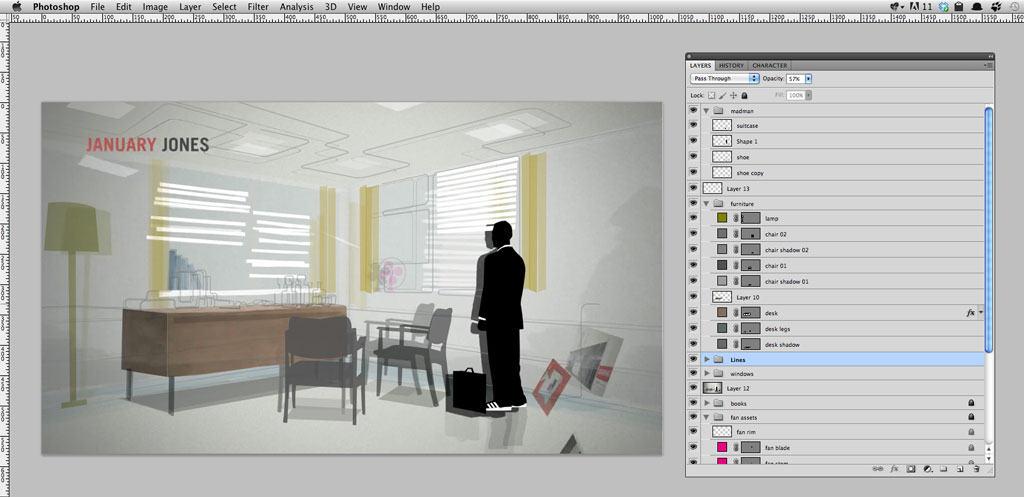
Aloitin piirtämisen aiemmin napattujen kuvien päälle. Kohtaukset 1-6 olivat melko suoraviivaisia. Loin muotoja alkuperäisten kuvien päälle yrittäen kopioida kohteiden muodon, värin ja tekstuurin mahdollisimman tarkasti.
Kun piirsin kutakin grafiikkaa, minun oli pidettävä mielessä, miten aioin animoida ne.

Esimerkiksi kohtauksessa 5, jossa toimisto romahtaa, on monia liikkuvia osia. Pitämällä Photoshopia auki yhdellä ruudulla ja hullujen miesten introa auki toisella ruudulla. Pystyin keskittymään tiettyyn kohteeseen ja määrittelemään, kuinka monta liikkuvaa palaa kukin tarvitsi.

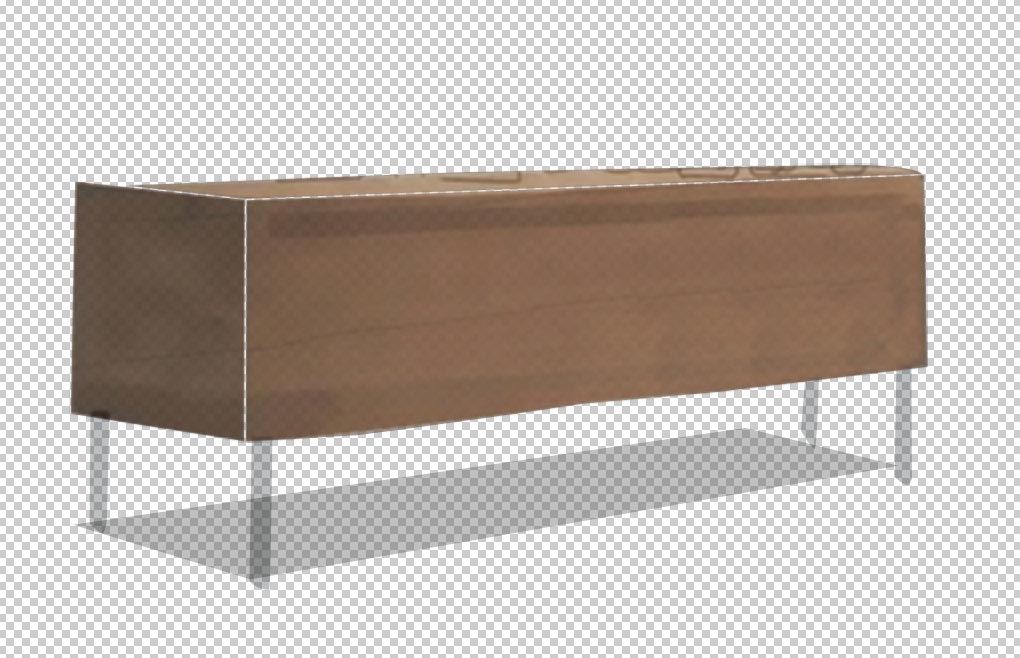
Voidaan ottaa esimerkiksi työpöytä. Jos katsot alkuperäistä introa tarkkaan, näet, että pöytä hajoaa palasiksi, kun se liukuu alas. Tarkkailemalla pöydän palojen liikkumista pystyin päättelemään, mitkä palat peittivät muut palat pudotessaan, ja pystyin aloittamaan grafiikan html- ja pinoamisjärjestyksen suunnittelun. Se oli pikkutarkka prosessi, ja myönnettäköön, että siihen ryhtyäkseen täytyy olla hieman hullu. *Ahem*
Rakennusten piirtäminen, jotka lentävät ohi, kun siluetti putoaa, ei ollut niin hauskaa. Törmäsin niiden kanssa pieneen luovuuslukkoon. En ollut varma, kenet tai mitä sijoitan lasin taakse. Enkä keksinyt hyvää tapaa jäljitellä sitä huuhtoutunutta, sumeaa ilmettä, joka rakennuksilla on alkuperäisessä.
Ennemmin kuin juuttua rakennuksiin. Ajattelin piirtää niille perusmuodot ja sovittaa perspektiivin rakennuksiin. Näin ne näyttäisivät mahdollisimman uskottavalta, kun ne liikkuivat putoavan siluetin takana. Myöhemmin voisin palata rakennuksiin, kunhan saisin tehtyä kaikki CSS3-animaatiot.
Postasin pienen esikatselun grafiikasta dribbbleen.
Monikansallinen liittouma
Tulevat Andy Clarke ja Geri Coady. Työskentelin Andyn ja Gerin kanssa aiemmin CSS3-animaation parissa hänen erinomaista kirjaansa ’Hardboiled Web Design by Andy Clarke’ varten. Ja olin innoissani saadessani työskennellä heidän kanssaan jälleen tämän projektin parissa.
Luomani rakennukset olivat surkeita, mutta toimivat lopulta hyvänä pohjana Geri Coadyn taideteokselle. Hän pystyi luomaan uskomattomia grafiikoita ALA:n puhujista. Noissa rakennuspaneeleissa on erinomaista design/photoshop-työtä. Ne ansaitsevat tarkkaa huomiota. Toivottavasti Geri kirjoittaa sivustolleen postauksen, jossa hän kertoo yksityiskohtaisesti, miten hän loi nuo hämmästyttävät efektit.

Käsin taltutettu
Animaation koodi on muodostettu järjestetystä listasta, jossa on 16 listakohdetta. Jokaisen listakohdan sisällä on kaikki kyseiseen kohtaukseen tarvittava html ja kuvat. Oletusarvoisesti kaikki nämä listakohdat on asetettu tilaan display: none.
Meillä on vähän jQuerya, joka soveltaa ”go”-luokkaa jokaiseen listakohtaan tietyn ajanjakson ajan. Tämä ”go”-luokka asettaa listakohteen tilaan display:block ja aktivoi CSS3-animaation, joka on määritetty kyseiselle listakohteelle (scene).
Kun määritetty aika on kulunut. ”go”-luokka poistetaan luettelokohteesta. Sen asettaminen takaisin tilaan display: none, CSS3-animaation kytkeminen pois päältä ja ”go”-luokan käyttäminen välittömästi järjestyksessä seuraavaan luettelokohtaan. Aloitetaan koko tapahtumaketju alusta.
Animaatioelementtien koodi on rumaa epäsemanttista html:ää. Mutta hei, joskus sinulla on vain hyvä suunnitelma ja sanot ”vitut siitä”.
Kovaksi keitetty HTML
Andyllä oli suunnitelma rumalle koodille. Selaimet, jotka eivät tukeneet CSS3-animaatioita, näkevät järjestetyn listan, jossa on kuva ja kuvaukset jokaisesta animaation kohtauksesta.
Jos selain tukee CSS3-animaatioita, käytämme modernizr:ää korvaamaan jokaisen kuvan ja kuvauksen animaatiossa tarvittavilla html-elementeillä. Yksinkertaista!
Muista klikkaamalla tästä voit katsoa CSS-animaation, joka on saanut inspiraationsa Mad Men -sarjan alkuteksteistä. Sitä on päivitetty yksinkertaisilla GPU-optimoinnilla ja automaattisella toistolla. Vertaa CSS-animaatiota alkuperäiseen alkuteksteihin YouTubessa.
— UPDATED: KESÄKUU 6, 2019