Registro privado de NPM en 30 segundos con Bit
















@ysaringJonathan Saring
Escribo código y palabras. Trabajando en github.com/teambit/bit
Cómo configurar rápidamente un repositorio privado de paquetes Node.js con Bit y NPM, y compartir tus componentes.

Configurar un registro de paquetes Node.js es a menudo el primer paso para escalar el código compartido y hacer la vida un poco más fácil para su equipo.
Compartir más módulos significa duplicar menos código. También ayuda a construir un software más modular y mantenible. Sin embargo, la sobrecarga en torno a la configuración y el mantenimiento de un registro NPM privado puede ser enorme.
Usando Bit, puede eliminar la mayor parte de la sobrecarga en torno a un registro privado al tiempo que reduce la sobrecarga en torno al proceso de empaquetado y publicación.
En este breve tutorial, le mostraré cómo, usando Bit, puede configurar un registro privado de Node.js y publicar docenas de componentes y módulos en unos pocos minutos, en 3 pasos.
- Crear un registro de paquetes Node.js en 30 segundos
- Publicar módulos/componentes
- Instalar paquetes con el cliente NPM/Yarn
Comencemos.
- También puedes ver este breve video tutorial.

Crear un registro de paquetes Node.js para sus componentes
Configuremos un registro de paquetes privado para su equipo.
Utilizaremos la plataforma web de Bit para alojar los módulos que compartimos y el cliente nativo NPM/Yarn para instalarlos.
Lo primero es configurar un registro.
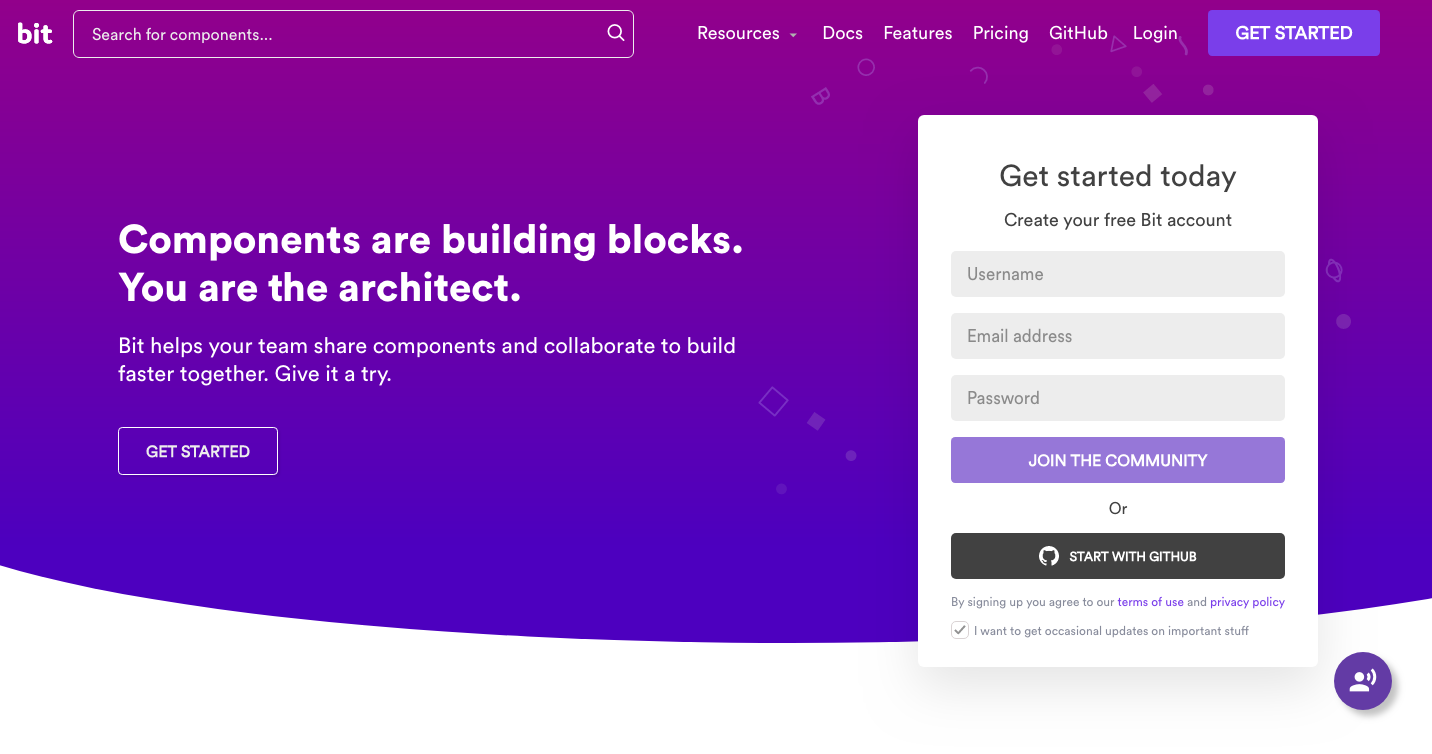
a. Dirígete a bit.dev Haz clic en get started.

b. Inscríbete. Es gratis.
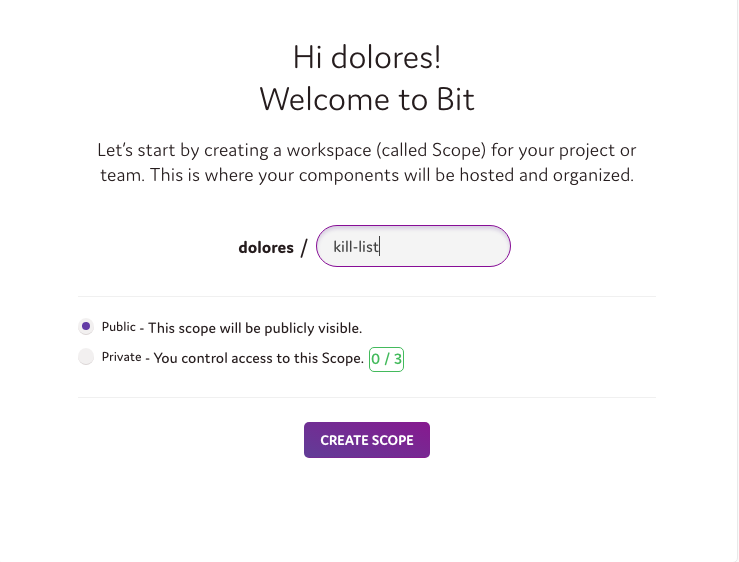
c. Crea una colección:

Para establecer una colección privada, sólo tienes que seleccionar «privada». Eso es todo!
Ahora tienes una colección en la plataforma web de Bit, que también funciona como un registro de paquetes. Veamos cómo publicar paquetes en este registro.
Publicar componentes o módulos
Ahora vamos a publicar módulos y componentes en nuestro recién creado registro. Ya que configuramos el registro en la plataforma de Bit, podemos aprovechar Bit para este flujo de trabajo también, para ahorrar tiempo y esfuerzo preciosos.
https://docs.bit.dev/
Primero, instale Bit. Luego, dirígete al proyecto en el que tienes los paquetes que quieres publicar. Ten en cuenta que como estamos usando Bit, puedes publicar paquetes directamente desde cualquier proyecto existente sin necesidad de refactorizar.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initEn lugar de tener que crear un nuevo repositorio, configurar el paquete, etc, vamos a usar Bit para aislar componentes y módulos de proyectos existentes y publicarlos como paquetes.
Apuntemos a Bit a los paquetes correctos en el proyecto usando el comando bit add.
Ejemplo
Rastreemos los componentes button, login y logo en la siguiente estructura de directorios del proyecto.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesPara rastrear estos ficheros como componentes podemos utilizar bit add con un patrón glob, apuntando Bit a la ruta en la que se encuentran los módulos que queremos publicar.
$ bit add src/components/*
tracking 3 new componentsNótese que Bit recorrerá automáticamente las dependencias de los paquetes de archivos del módulo, y creará un entorno de aislamiento para el código que contenga todo lo que necesita para ejecutarse en otros proyectos.
Ahora, vamos a añadir entornos de construcción y prueba para que Bit pueda construir y probar sus paquetes (en la nube) y presentar los resultados de cada paquete. Puedes encontrar una lista de entornos prefabricados aquí.
Aquí tienes un ejemplo recomendado para componentes React.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerTambién puedes implementar tus propios entornos utilizando el sistema de extensiones de Bit. Para obtener ayuda, visita el canal de Gitter de Bit o el tablero de Discourse.
Ahora, vamos a etiquetar una versión para los paquetes que vamos a publicar (siguiendo el ejemplo anterior).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]A continuación, utiliza bit login para autenticar tu máquina en la plataforma de Bit.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Por último, exporta (publica) los paquetes.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-name¡Ya está!
Todos tus paquetes estarán ahora disponibles en tu colección, listos para instalar usando NPM/Yarn en cualquier proyecto. Pan comido, y podemos usar este flujo de trabajo para publicar rápidamente un gran número de paquetes en muy poco tiempo.
Instalar paquetes usando el cliente NPM/Yarn
Ahora que nuestros paquetes están listos, aprendamos a instalarlos.
Primero, configuremos bit.dev como un registro de alcance a su cliente NPM.
npm config set '@bit:registry' https://node.bit.devEso es todo 🙂
Ahora se puede instalar cualquier paquete utilizando su cliente nativo NPM/Yarn.
Diríjase a la página de componentes/módulos (Ejemplo).

Compruebe el panel en la parte superior derecha. Elige la pestaña «NPM» y copia el comando:
npm i @bit/user-name.collection-name.namespace.packagename
Veamos un ejemplo.
Aquí tenemos un componente React Hero compartido como paquete. Usemos el siguiente comando para instalarlo (usuario = bit, colección = movie-app, espacio de nombres = componentes, nombre del paquete = hero):
npm i @bit/bit.movie-app.components.hero

Eso es todo. Ahora puedes compartir e instalar libremente estos paquetes como si los hubieras publicado en cualquier otro registro de NPM. Lo mejor
- JFrog Artifactory: También puedes usar Artifactory de JFrog como tu registro de Bit. Obtenga más información en el blog de JFrog para ver cómo se hace.
Flujo de trabajo de desarrollo distribuido
Otra ventaja de instalar paquetes a través del registro de Bit es que puede usar Bit para importar y hacer cambios en una versión del código fuente real de los paquetes directamente desde cualquier proyecto en el que esté trabajando.
A diferencia de otros registros, que requieren un proceso engorroso para clonar y publicar los cambios en un paquete, Bit permite que diferentes miembros del equipo importen y modifiquen paquetes desde diferentes proyectos.
También ayuda a sincronizar los cambios entre ellos utilizando actualizaciones inteligentes y una utilidad de fusión entre repositorios (extensión de Git).
Por ejemplo, veamos esta estructura de repositorios.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsUtilizaremos Bit para importar el componente de la almohadilla izquierda a su proyecto local.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padAhora podemos hacer los cambios necesarios, tagy exportdevolverlos a la colección (creando una nueva versión) o a una nueva colección para compartir.
Conclusión
En este breve tutorial hemos aprendido a:
- Configurar un registro NPM en 30 segundos
- Publicar paquetes sin refactorización ni boilerplating
- Instalarlos con el cliente NPM/Yarn
- Hacer cambios en cualquier lugar y colaborar
Compartir más código de forma gestionada, al tiempo que se reducen los gastos generales y el tiempo que conlleva este proceso, significa que su equipo puede acelerar el desarrollo y simplificar el mantenimiento de su base de código.
Siéntase libre de comenzar, configurar su propio registro y compartir algo de código. Puedes consultar el proyecto en GitHub o chatear con el equipo en Gitter. ¡Gracias!















Etiquetas
Crea tu cuenta gratuita para desbloquear tu experiencia de lectura personalizada.