Cómo recrear la introducción del programa de televisión Mad Men con animaciones CSS
Haz clic aquí para ver la animación CSS inspirada en los créditos iniciales del programa Mad Men. La he actualizado con algunas optimizaciones sencillas para la GPU y la reproducción automática una vez cargada. Compara la animación CSS con los créditos iniciales originales en YouTube.
— ACTUALIZADO: 31 de enero de 2020
¿Llamas a esto inspiración?
Imagina a Don Draper entrando en la oficina. Su maleta se balancea en su mano. Sus flamantes Adidas chirrían contra el suelo pulido… ¿Eh? ¿Adidas?
Me encanta Adidas. Esta es la idea que me vino a la cabeza mientras veía la secuencia de introducción de la serie Mad Men. «¿No sería genial recrear la intro de Mad Men, pero sustituyendo los zapatos brillantes del hombre por un par de Adidas clásicas?»

Fue ese pensamiento ridículo el que me dio la idea de una intro CSS3 de Mad Men. ¿Tonta, verdad?
Me puse a trabajar.
Dividiendo las escenas
La primera tarea fue localizar una versión de alta calidad de la intro en youtube. Después de estudiarla detenidamente me di cuenta de que se podía duplicar fácilmente usando simples animaciones CSS3.
Cada vez que el ángulo de la cámara cambiara, eso haría una nueva escena. Hice una pausa en el cabezal de reproducción al principio y al final de cada escena y tomé una imagen de ambas. Esto me dio «antes y después» de las imágenes de cada escena. Las pegaba en capas individuales en un archivo de Photoshop. Repitiendo el proceso hasta que tuve 16 archivos .psd (16 escenas) con una capa de «antes y después» en cada una.
Duplicando los gráficos
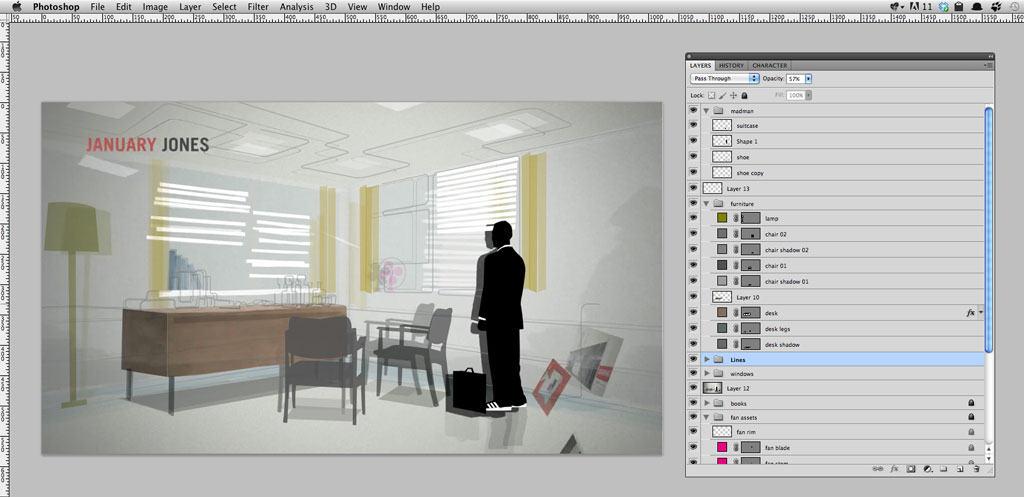
Comencé a dibujar sobre las imágenes que había tomado previamente. Las escenas 1 a 6 fueron bastante sencillas. Creé formas sobre las imágenes originales intentando duplicar la forma, el color y la textura de los objetos lo más fielmente posible.
Al dibujar cada gráfico tuve que tener en cuenta cómo iba a animarlos.

Por ejemplo, la escena 5, en la que la oficina se derrumba, tiene muchas piezas móviles. Manteniendo Photoshop abierto en una pantalla y la introducción de los locos abierta en otra. Pude centrarme en un objeto específico y determinar cuántas piezas móviles necesitaba cada uno.

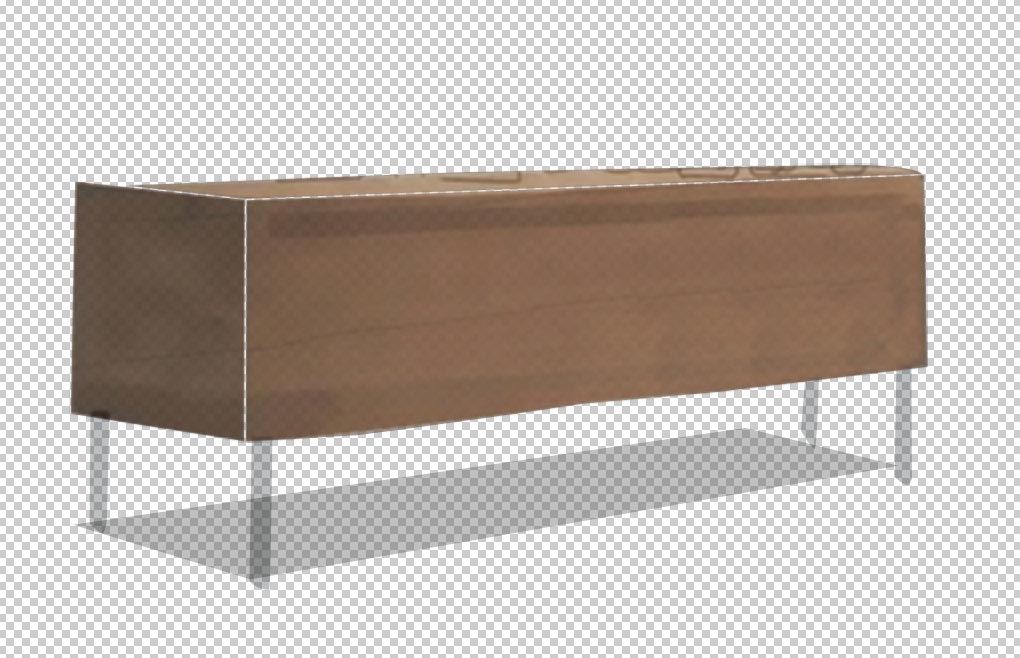
Por ejemplo, el escritorio. Si miras la intro original con atención verás que el escritorio se deshace en piezas al deslizarse hacia abajo. Observando el movimiento de las piezas del escritorio pude determinar qué piezas tapaban a las demás al caer y pude empezar a planificar el html y el orden de apilamiento de los gráficos. Fue un proceso meticuloso y hay que reconocer que hay que estar un poco loco para emprenderlo. *Ahem*
Dibujar los edificios que pasan volando mientras la silueta cae no fue tan divertido. Me encontré con un pequeño bloqueo creativo con ellos. No estaba seguro de quién o qué iba a colocar detrás del cristal. Y no pude encontrar una buena manera de replicar ese aspecto deslavado y brumoso que tienen los edificios en el original.
En lugar de obsesionarme con los edificios. Pensé en dibujar formas básicas para ellos y hacer coincidir la perspectiva de los edificios. De esta manera, se verían lo más creíble posible cuando se movieran detrás de la silueta que cae. Más tarde podría volver a los edificios una vez que martillara toda la animación CSS3.
Puse un pequeño adelanto de los gráficos en dribbble.
Una Alianza Multinacional
Entre Andy Clarke y Geri Coady. Trabajé con Andy y Geri anteriormente en una animación CSS3 para su excelente libro ‘Hardboiled Web Design by Andy Clarke’. Y estaba encantado de trabajar con ellos de nuevo en este proyecto.
Los edificios que creé apestaban pero al final sirvieron como una buena base para el trabajo artístico de Geri Coady. Ella fue capaz de crear algunos gráficos increíbles de los oradores de la ALA. Hay un excelente trabajo de diseño/fotografía en esos paneles de edificios. Merecen mucha atención. Esperemos que Geri escriba un post en su página web detallando cómo creó esos increíbles efectos.

Ciselado a mano
El código de la animación se compone de una lista ordenada con 16 elementos de lista. Dentro de cada lista-elemento está todo el html y las imágenes necesarias para esa escena en particular. Por defecto todos estos elementos de la lista están configurados como display: none.
Tenemos un poco de jQuery que aplica una clase «go» a cada elemento de la lista durante un tiempo determinado. Esta clase «go» establece el elemento de la lista a display:block y activa la animación CSS3 asignada a ese elemento de la lista (escena).
Una vez que la cantidad de tiempo especificada ha transcurrido. La clase «go» se elimina del elemento de la lista. Volviendo a ponerla en display: none, desactivando la animación CSS3 y aplicando inmediatamente la clase «go» al siguiente elemento de la lista en el orden. Comenzando toda la cadena de eventos de nuevo.
El código para los elementos de animación es un feo html poco semántico. Pero bueno, a veces tienes un buen plan y dices «a la mierda».
Hardboiled HTML
Andy tenía un plan para el código feo. Los navegadores que no soportaran las animaciones CSS3 verían una lista ordenada con una imagen y descripciones de cada escena de la animación.
Si el navegador soporta las animaciones CSS3 usaríamos modernizr para sustituir cada imagen y descripción por los elementos html necesarios para la animación. Simple!
Recuerda hacer clic aquí para ver la animación CSS inspirada en los créditos de apertura de la serie Mad Men. Se ha actualizado con sencillas optimizaciones para la GPU y la reproducción automática. Compara la animación CSS con los créditos de apertura originales en YouTube.
— ACTUALIZADO: 6 DE JUNIO DE 2019