Blogs corporativos – 6 ejemplos que pueden ser una inspiración para el sitio web de su empresa
Los blogs han sido una parte integral de los sitios web durante muchos años. Casi todos los sitios corporativos tienen una pestaña donde se puede encontrar una lista de noticias o artículos. En este post, presentaré 6 blogs de marcas famosas que destacan por su diseño. Basándome en los ejemplos seleccionados, presentaré las características que hacen que el blog sea visualmente atractivo, moderno y se distinga del resto.

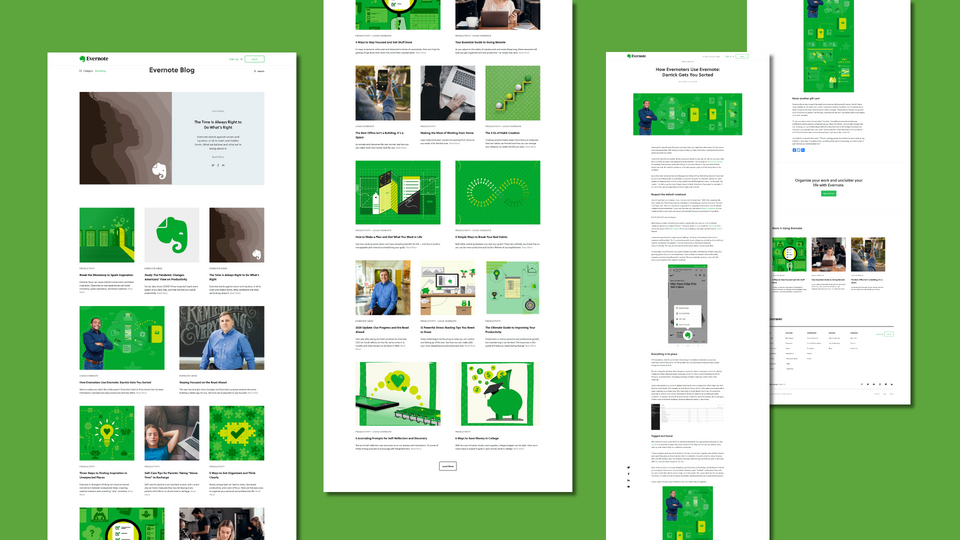
Evernote – o el minimalismo de la forma
https://evernote.com/blog/
La página principal del blog se distingue por una sensación de limpieza, orden y legibilidad. El uso de muchos colores blancos y la no sobrecarga de los ojos del lector con demasiado texto hace que el usuario se sienta feliz al recorrer la lista de artículos y pueda elegir fácilmente un post llamativo que destaque gracias a una foto o una ilustración abstracta que lo acompañe y haga referencia al contenido del artículo. Todo esto se mantiene dentro de la combinación de colores elegida por la empresa, que construye una sensación de coherencia de una manera no empalagosa. El diseño de la página web se basa en 2 y 3 columnas, gracias a las cuales los administradores pueden promocionar el contenido seleccionado eligiendo una imagen más grande. La sección «destacada» en la parte superior de la página web, dedicada por completo a una sola entrada, también ayuda a promocionar las entradas. El lector sabe inmediatamente lo que Evernote «considera más importante».
La subpágina de la entrada hace que los usuarios se centren en el contenido. No se distraen con elementos visuales. Lo más importante es el contenido. Incluso se puede tener la impresión de que la página web del artículo es simplemente una nota bien formada, en la que se hace hincapié en la selección de titulares, enlaces e imágenes. No encontrará aquí una sección de comentarios, que en realidad aparece muy raramente en los sitios web corporativos. En su lugar, se puede ver una sección de CTA en la parte inferior de la entrada, animándole a probar el producto.

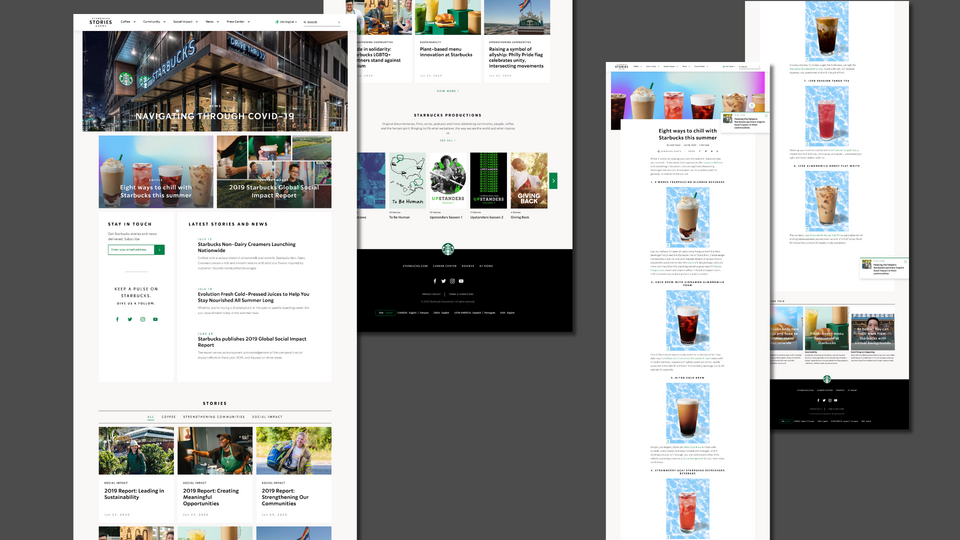
Starbucks – diversidad que despierta la curiosidad
https://stories.starbucks.com/
Al visitar la página de inicio del blog de la cadena de cafeterías más grande del mundo, se puede experimentar inmediatamente la variedad del contenido presentado. Hay muchos tipos de bloques visuales dedicados a los artículos. Los administradores tienen a su disposición muchos módulos diferentes, ordenados según una clara jerarquía. Cuanto más bajo es el artículo, más pequeña es su área. Las entradas promocionadas van acompañadas de una ilustración; las menos importantes no tienen una imagen relacionada con el título. El sitio web de Starbucks puede navegarse como una revista de estilo de vida. Al desplazarse hacia abajo, aparecen nuevos tipos de bloques con contenido. Hay una clara división en temas (historias) y una presentación de la biblioteca VOD de la empresa. El blog de Starbucks tiene un deslizador que presenta las portadas. Parece una biblioteca de Netflix, pero a menor escala.
La subpágina de la entrada consta de una tipografía llamativa, así como de fotografías e ilustraciones destacadas. También destaca la barra de progreso de lectura, bastante útil para navegar por muchos artículos largos de este blog.

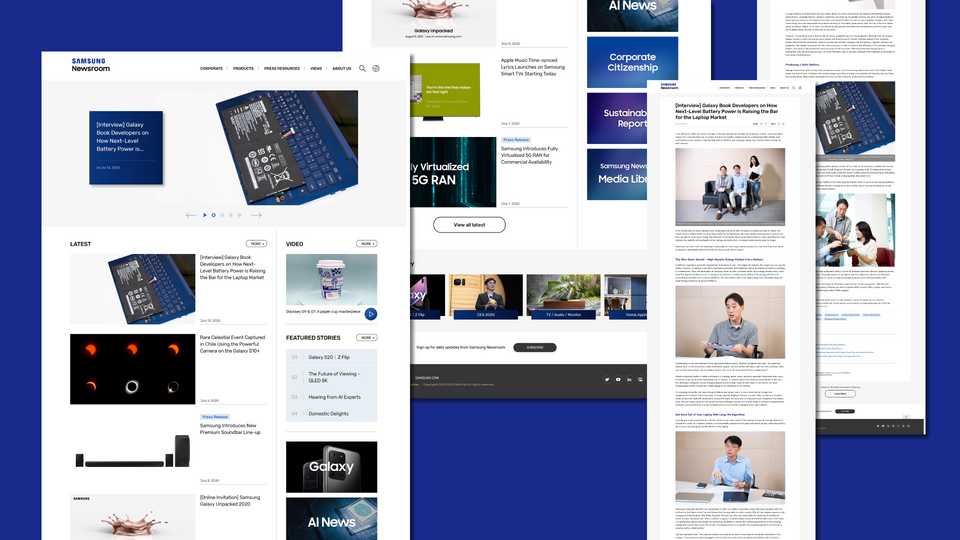
Samsung: una herramienta para comunicarse con todo el mundo
https://news.samsung.com/global/
El blog de este gigante de la electrónica es una herramienta para presentar las novedades de la empresa y de los productos. No hay muchos artículos de estilo de vida y características que se encuentran aquí. El sitio web de Samsung es el tablero de información de la empresa que presenta las numerosas operaciones de este grupo coreano. Al igual que en el blog de Starbucks, aquí se pueden encontrar muchos tipos de bloques que contienen listas de artículos. Entre otros muchos elementos, hay un deslizador con entradas destacadas, una lista de las últimas entradas, una sección de vídeos, una lista de enlaces destacados y una columna con etiquetas claramente definidas de las principales categorías. A pesar de su gran variedad de contenidos, el sitio web es fácil de leer. Principalmente debido al limitado número de artículos. Aquí no hay mucho desplazamiento, la atención del lector es atraída por las llamativas fotos de los productos o los titulares destacados. Se puede encontrar rápidamente un contenido interesante e ir a la subpágina de un determinado artículo. El sitio web del blog también incluye la opción de suscribirse al boletín informativo.
Hay espacio suficiente para un artículo extenso en una subpágina de una sola entrada. Aun así, normalmente se encuentran allí entradas cortas que son comunicados de prensa sobre noticias relacionadas con la empresa. Samsung se ha encargado de que la navegación entre categorías y etiquetas sea cómoda. Este gigante de la electrónica quiere facilitar a los usuarios la navegación entre artículos relacionados sirviendo una lista clara de contenidos relacionados. Al final, se pide al usuario que eche un vistazo al portafolio del productor.

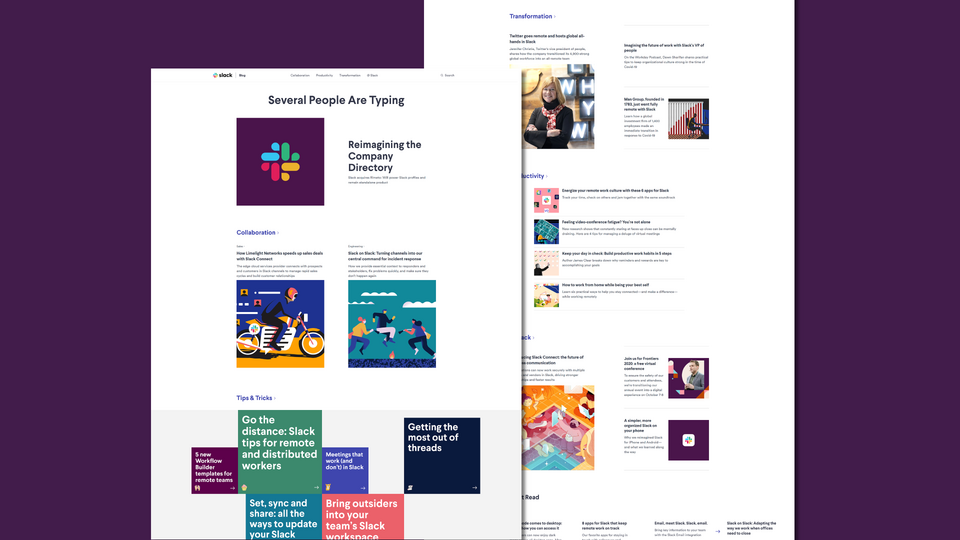
Slack – el poder de una simple ilustración
https://slackhq.com/
Visitar el blog oficial de Slack es una experiencia que crea la imagen de una empresa profesional en la mente del usuario. La identificación visual coherente se puede ver en las miniaturas de las entradas, que son ilustraciones geométricas. Slack nos ha acostumbrado a su lenguaje gráfico, que se asocia fácilmente con esta marca. El blog de Slack es minimalista, pero en él se pueden encontrar muchos tipos de contenidos. Desde entradas promocionadas, pasando por categorías destacadas, hasta los artículos más leídos. Muchos tipos de artículos tienen sus propias secciones dedicadas. Destaca, por ejemplo, la parte que recoge los posts de «Consejos & Trucos». Breves eslóganes en azulejos de colores conducen a contenidos instructivos y guías. Esta división visual de la página principal del blog permite orientarse rápidamente entre los diversos contenidos.

Airbnb – minimalismo no evidente
https://blog.atairbnb.com/
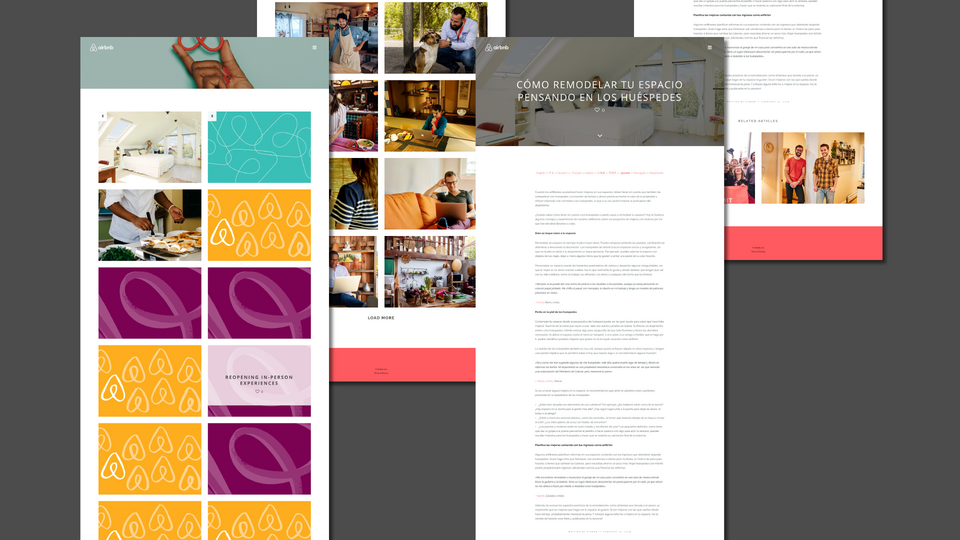
El blog de Airbnb es muy minimalista. Lo más llamativo es el hecho de que los títulos de los artículos son invisibles. Sólo después de pasar el cursor por encima de uno de los rectángulos con imágenes, aparece el texto oculto, que es la cabecera del artículo No todos los posts tienen gráficos dedicados, y para tales se proporcionó un marcador de posición – un rectángulo con un patrón basado en el logotipo de la empresa (aparentemente no todos los artículos deben tener una foto). Debido a esta solución, hay que buscar artículos interesantes saltando entre segmentos. Se puede decir que esta landing del blog es sólo una lista de entradas. Aparte del menú oculto y el botón «cargar más», no hay nada más. ¡Este es el epítome del minimalismo!
La forma de las páginas web que contienen entradas separadas también es limitada. Entre las características más interesantes, puedes encontrar aquí una barra de progreso de lectura y una lista de idiomas en los que está disponible un determinado post. Al elegir uno de ellos se cambia la versión del idioma.

Nike – Noticias presentadas con grandes fotos de productos
https://news.nike.com/
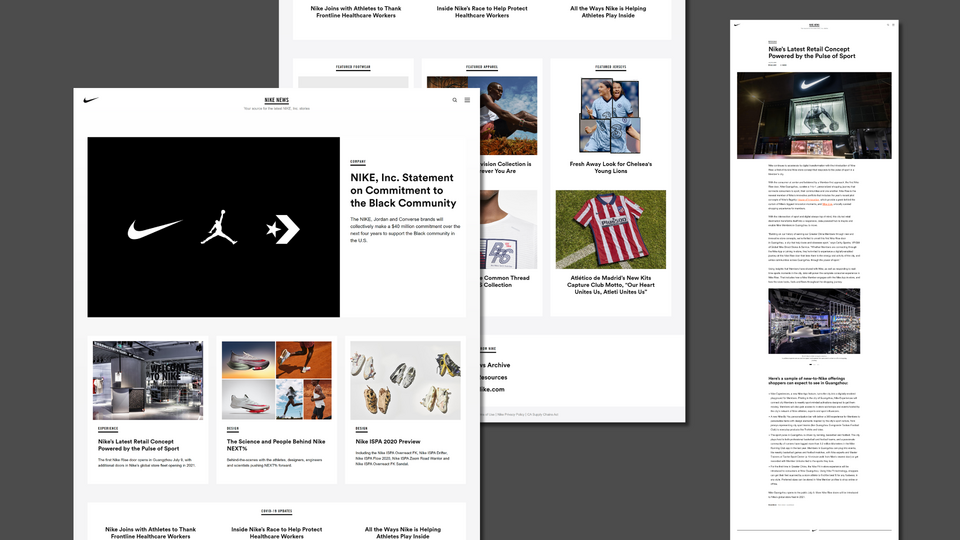
Los productos de Nike siempre se han caracterizado por un fuerte énfasis en su diseño. En la pestaña que contiene las noticias de uno de los mayores fabricantes de artículos deportivos, encontrará un diseño firmemente centrado en la presentación del producto de la empresa. Nike no puede quejarse de la cantidad de buenas fotos publicitarias, y el blog de la empresa es el telón de fondo perfecto para presentar nuevas campañas o productos. El esquema de color blanco y negro lo hace aún mejor para este propósito. Las fotos son el contenido aquí, así como un incentivo profundiza en la colección de noticias. El sencillo diseño de 3 columnas sólo se ve perturbado por el post promocionado (en la parte superior de la página web) y la sección con los enlaces resaltados entre las sucesivas filas de baldosas del blog.
La subpágina de un solo post se compone de una fuerte tipografía en blanco y negro con muchas fotos en color. Sin embargo, en esta forma minimalista, hay lugar para una característica interesante. Cuando terminas de leer un post, aparece automáticamente otro. Gracias a esta solución, no tienes que dejar de leer y puedes permanecer en la misma subpágina. Puedes desplazarte hacia abajo ad infinitum, encontrando más y más artículos.
Droopler – sitio web de la empresa con un blog
Si estás pensando en construir el sitio web de tu empresa, te animo a que lo bases en nuestra distribución de Drupal. Droopler es una página web prediseñada y lista para usar que se ve muy bien ya después de la instalación. En Droopler, hemos proporcionado un blog minimalista que funcionará muy bien como sección de noticias en un sitio web corporativo. Nos hemos ocupado de una apariencia legible y atractiva en las pantallas tanto de ordenadores como de dispositivos móviles. Si quieres conocer los detalles, haz clic en conocer los detalles sobre 5 razones para construir la web de tu empresa con Droopler.