Virksomhedsblogs – 6 eksempler, der kan være en inspiration for din virksomheds hjemmeside
Blogs har været en integreret del af hjemmesider i mange år. Næsten alle virksomhedssider har en fane, hvor du kan finde en liste over nyheder eller artikler. I dette indlæg vil jeg præsentere 6 blogs fra kendte brands, der skiller sig ud med hensyn til design. Med udgangspunkt i de udvalgte eksempler vil jeg præsentere funktioner, der gør bloggen visuelt attraktiv, moderne og skiller sig ud fra resten.

Evernote – eller minimalisme i formen
https://evernote.com/blog/
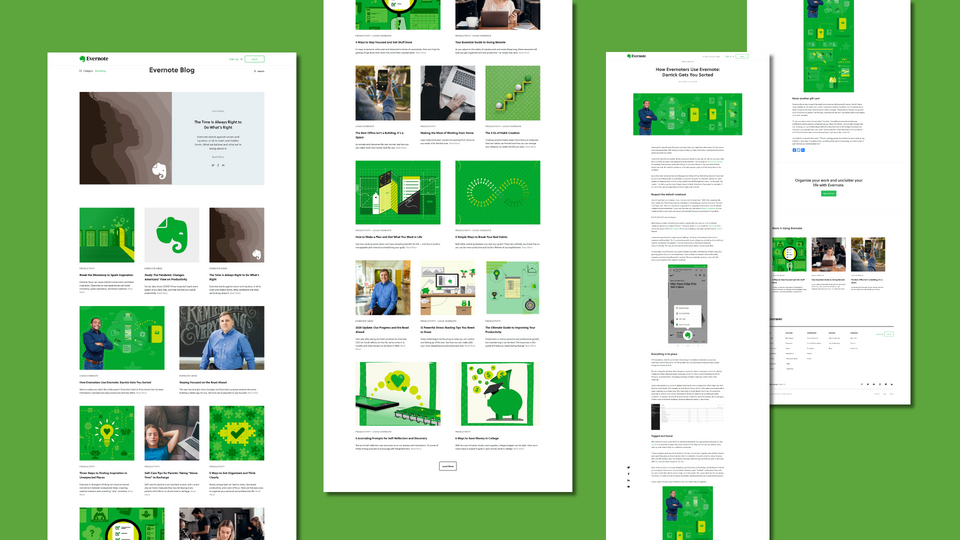
Bloggens forside er kendetegnet ved en følelse af renhed, orden og læsbarhed. Ved at bruge mange hvide farver og ikke overbelaste læserens øjne med for meget tekst, er brugeren glad for at gå igennem listen af artikler og kan nemt vælge et iøjnefaldende indlæg, der skiller sig ud takket være et foto eller en abstrakt illustration, der ledsager det og henviser til artiklens indhold. Alt dette holdes inden for virksomhedens valgte farveskema, hvilket skaber en følelse af sammenhæng på en ikke-pushy måde. Websidelayoutet er baseret på 2 og 3 kolonner, takket være hvilke administratorer kan fremme udvalgt indhold ved at vælge et større billede. Den “fremhævede” sektion øverst på websiden, som udelukkende er dedikeret til et enkelt indlæg, er også med til at fremme indlæg. Læseren ved straks, hvad Evernote “finder vigtigst”.
Postens underside får brugerne til at fokusere på indholdet. De bliver ikke distraheret af visuelle elementer. Det vigtigste er indholdet. Man kan endda få det indtryk, at artiklens webside blot er en velformatteret note, hvor der lægges vægt på udvælgelsen af overskrifter, links og billeder. Du finder ikke en kommentarsektion her, som faktisk meget sjældent optræder på virksomheders websteder. I stedet kan man i bunden af indlægget se en CTA-sektion, der opfordrer dig til at prøve produktet.

Starbucks – nysgerrighedsvækkende mangfoldighed
https://stories.starbucks.com/
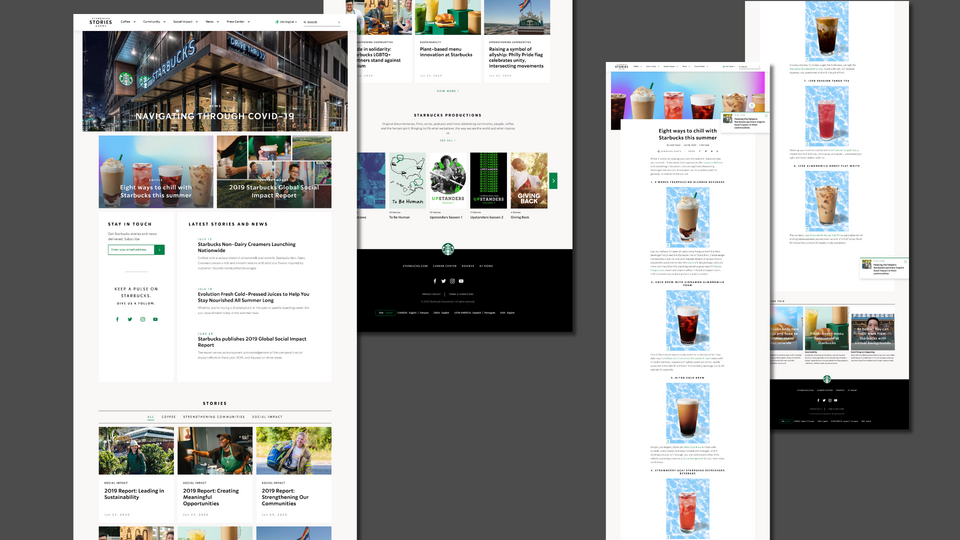
Når man besøger verdens største kaffekæde-bloggens hjemmeside, kan man straks opleve mangfoldigheden i det præsenterede indhold. Der er mange typer visuelle blokke dedikeret til artiklerne. Administratorer har mange forskellige moduler, arrangeret på baggrund af et klart hierarki, til deres rådighed. Jo lavere artiklen er, jo mindre er dens område. Fremhævede artikler er ledsaget af en illustration; de mindre vigtige artikler har ikke et titelrelateret billede. Starbucks-webstedet kan gennemses som et livsstilsmagasin. Når man scroller nedad, vises nye typer blokke med indhold. Der er en klar opdeling i emner (historier) og en præsentation af virksomhedens VOD-bibliotek. Starbucks-bloggen har en slider, der præsenterer forsider. Det ligner et Netflix-bibliotek, men i en lavere skala.
Indgangens underside består af iøjnefaldende typografi samt fremhævede fotografier og illustrationer. Læseforløbslinjen – som er ganske nyttig til at navigere i de mange lange artikler på denne blog – er også bemærkelsesværdig.

Samsung – et værktøj til at kommunikere med hele verden
https://news.samsung.com/global/
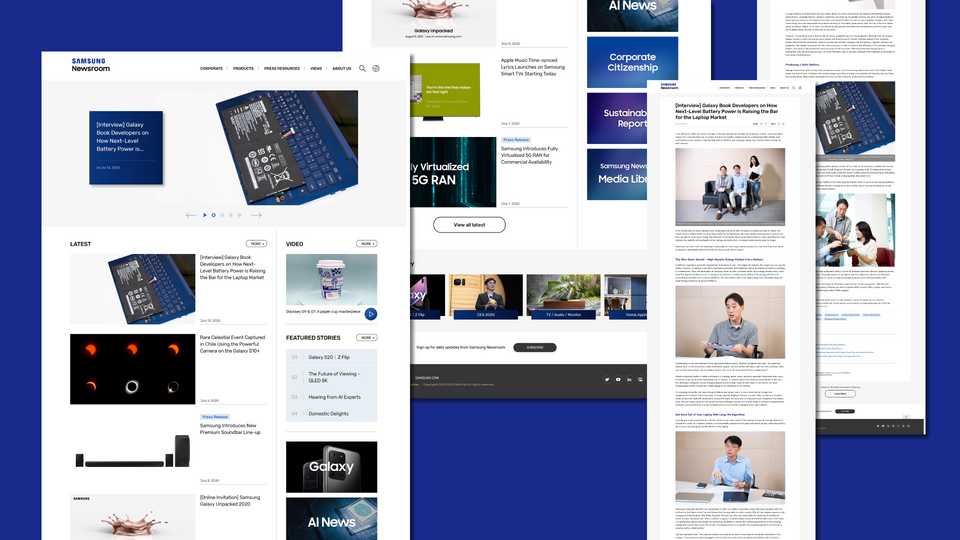
Denne gigantiske elektronikvirksomheds blog er et værktøj til at præsentere virksomhedens og produktnyheder. Der er ikke mange livsstils- og feature-artikler at finde her. Samsungs hjemmeside er virksomhedens informationstavle, der præsenterer den koreanske koncerns mange aktiviteter. Ligesom på Starbucks-bloggen kan du her finde mange typer blokke med lister af artikler. Blandt mange andre elementer er der en slider med fremhævede poster, en liste over de seneste indlæg, en videosektion, en liste over fremhævede links og en kolonne med klart definerede etiketter for hovedkategorierne. På trods af den store variation af indhold er hjemmesiden let at læse. Hovedsageligt på grund af det begrænsede antal artikler. Her er der ikke meget scrolling, læserens opmærksomhed tiltrækkes af iøjnefaldende produktfotos eller fremhævede overskrifter. Du kan hurtigt finde interessant indhold og gå til undersiden for et givet indlæg. På blogwebstedet er der også mulighed for at tilmelde sig nyhedsbrevet.
Der er plads nok til en omfattende artikel på en underside af et enkelt indlæg. Alligevel vil du normalt finde korte indlæg der, som er pressemeddelelser vedrørende virksomhedsrelaterede nyheder. Samsung har sørget for bekvem navigation mellem kategorier og tags. Denne elektronikgigant ønsker at gøre det lettere for brugerne at navigere mellem relaterede artikler ved at servere en overskuelig liste over relateret indhold. Til sidst bliver brugeren bedt om at tage et kig på producentens portefølje.

Slack – kraften i en simpel illustration
https://slackhq.com/
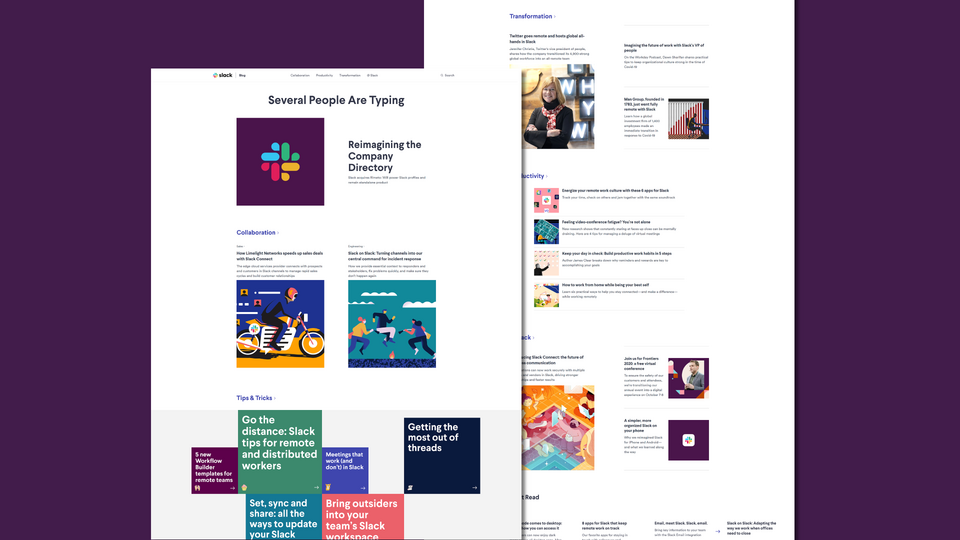
Besøg på Slacks officielle blog er en oplevelse, der skaber et billede af en professionel virksomhed i brugerens bevidsthed. En sammenhængende visuel identifikation kan ses i miniaturebillederne af indlæggene, som er geometriske illustrationer. Slack har vænnet os til deres grafiske sprog, som let forbindes med dette brand. Slack’s blog er minimalistisk, men der findes mange typer indhold. Fra promoverede indlæg, gennem fremhævede kategorier, til de mest læste artikler. Mange forskellige typer af artikler har deres egne dedikerede sektioner. Udestående er for eksempel den del, der samler “Tips & Tricks”-indlæggene. Korte slogans på farverige fliser fører til instruktionsindhold og vejledninger. Denne visuelle opdeling af bloggens forside giver dig mulighed for hurtigt at finde rundt i det mangfoldige indhold.

Airbnb – ikke indlysende minimalisme
https://blog.atairbnb.com/
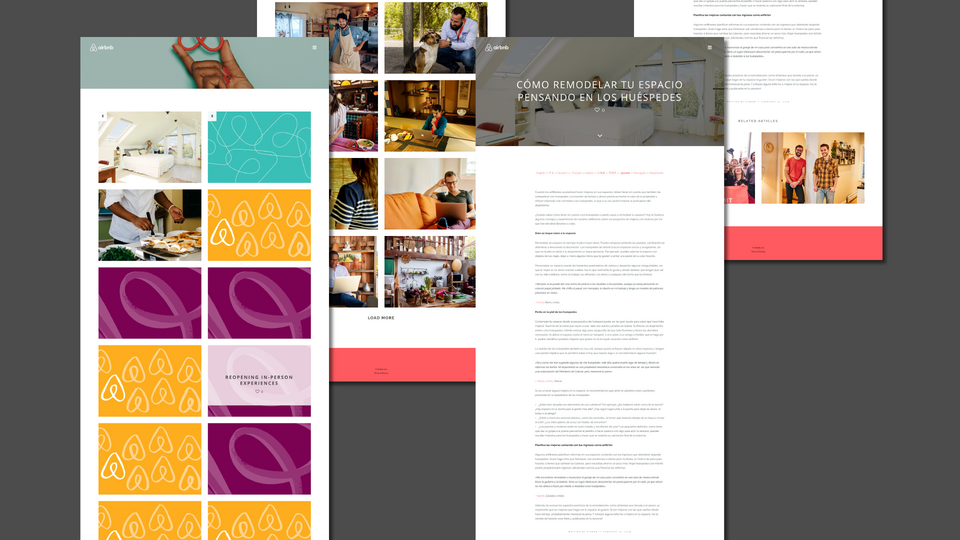
Airbnb-bloggen er meget minimalistisk. Det iøjnefaldende er, at artikeltitlerne er usynlige. Først når man fører cursoren hen over et af rektanglerne med billeder, vises den skjulte tekst, som er artiklens overskrift Ikke alle indlæg har dedikeret grafik, og for sådanne er der en pladsholder – et rektangel med et mønster baseret på virksomhedens logo (tilsyneladende skal ikke alle artikler have et billede). På grund af en sådan løsning skal du søge efter interessante artikler ved at springe mellem segmenter. Det kan siges, at denne bloglanding blot er en liste over indlæg. Bortset fra den skjulte menu og knappen “load more” er der ikke andet at finde her. Dette er indbegrebet af minimalisme!
Den form af websider, der indeholder separate indlæg, er også begrænset. Blandt mere interessante funktioner kan du her finde en statuslinje for læsning og en liste over de sprog, som et givet indlæg er tilgængeligt på. Hvis du vælger et af disse, ændres sprogversionen.

Nike – Nyheder præsenteret ved hjælp af flotte produktfotos
https://news.nike.com/
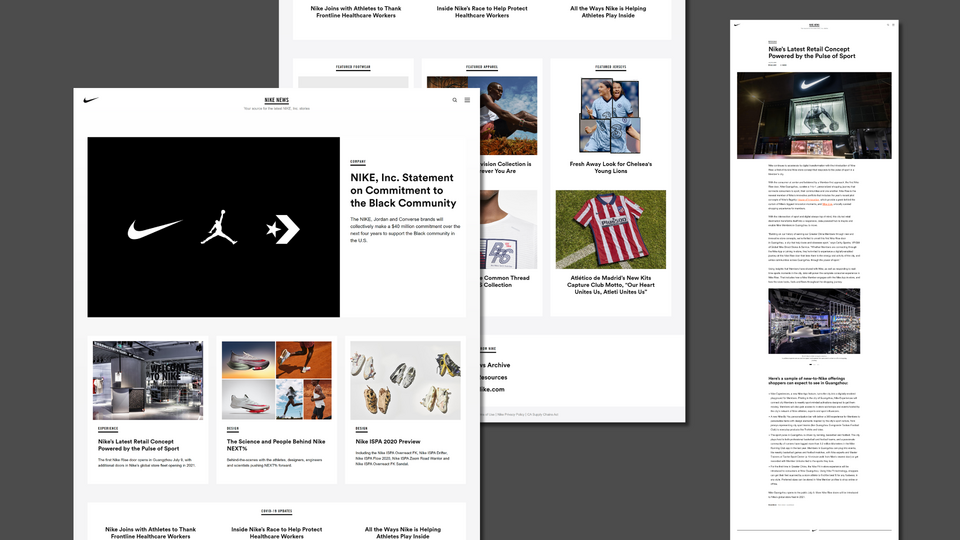
Nike-produkterne har altid været kendetegnet ved at lægge stor vægt på deres design. På fanen med nyheder om en af de største sportsudstyrsproducenter finder du et layout, der er stærkt fokuseret på at præsentere virksomhedens produkt. Nike kan ikke klage over mængden af flotte reklamefotos, og virksomhedens blog er den perfekte baggrund for at præsentere nye kampagner eller produkter. Det sort-hvide farveskema gør den endnu bedre til dette formål. Billederne er indholdet her, ligesom et incitament går dybere ind i nyhedssamlingen. Det enkle 3-kolonne-layout forstyrres kun af det promoverede indlæg (øverst på websiden) og afsnittet med de fremhævede links mellem de på hinanden følgende rækker af blogfliser.
Undersiden for et enkelt indlæg består af stærk sort/hvid typografi med mange farverige fotos. I denne minimalistiske form er der dog plads til en interessant funktion. Når du er færdig med at læse et indlæg, vises der automatisk et andet indlæg. Takket være en sådan løsning behøver du ikke at stoppe med at læse, og du kan blive på den samme underside. Du kan scrolle ned i det uendelige og finde flere og flere artikler.
Droopler – virksomhedswebsted med blog
Hvis du overvejer at bygge dit virksomhedswebsted, vil jeg opfordre dig til at basere det på vores Drupal-distribution. Droopler er et præ-designet og færdigt websted, der ser godt ud allerede efter installationen. I Droopler har vi leveret en minimalistisk blog, der vil fungere godt som en nyhedssektion på et virksomhedswebsted. Vi har sørget for et læsevenligt og attraktivt udseende på skærme på både computere og mobile enheder. Hvis du vil vide mere om detaljerne, kan du klikke på lær detaljerne om 5 grunde til at bygge dit virksomhedswebsted med Droopler.