Sådan genskaber du indledningen til Mad Men tv-showet med CSS-animationer
Klik her for at se CSS-animationen inspireret af Mad Men-seriens starttekst. Jeg har opdateret den med nogle simple GPU-optimeringer og automatisk afspilning, når den er indlæst. Sammenlign CSS-animationen med den originale åbningstekst på YouTube.
— OPDATERET:
Kalder du det her inspiration?
Forestil dig Don Draper, der kommer ind på kontoret. Hans kuffert svinger i hans hånd. Hans helt nye Adidas knirker mod det polerede gulv … Eh!? Adidas?
Jeg elsker Adidas. Dette er den idé, der dukkede op i mit hoved, mens jeg så introsekvensen til Mad Men-serien. “Ville det ikke være fedt at genskabe Mad Men-introen, men erstatte mandens skinnende sko med et par klassiske Adidas?”

Det var den latterlige tanke, der gav mig ideen til en CSS3 Mad Men-intro. Dumt ikke? ?
Jeg gik i gang.
Splitting the Scenes
Den første opgave var at finde en version af høj kvalitet af introen på youtube. Efter at have studeret den nøje indså jeg, at den nemt kunne duplikeres ved hjælp af simple CSS3-animationer.
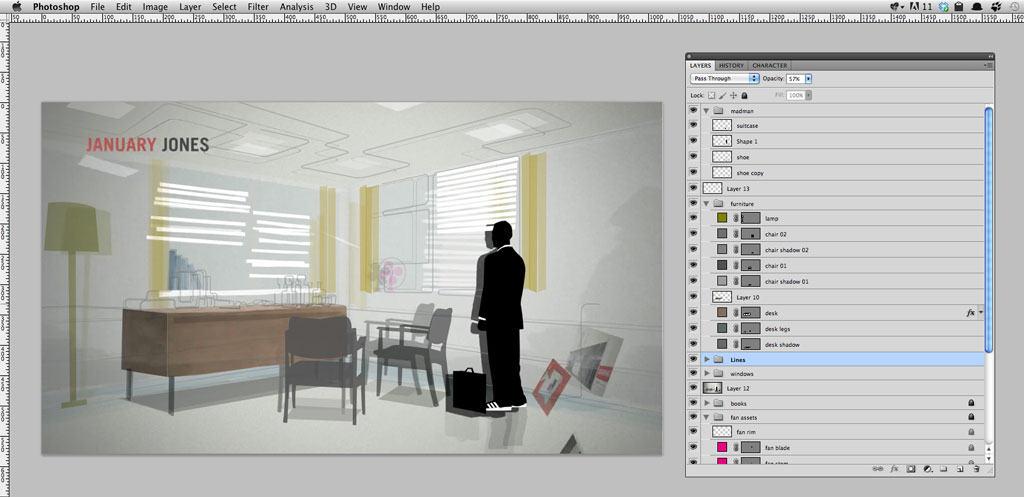
Hver gang kameravinklen ændrede sig, ville det lave en ny scene. Jeg satte afspilningshovedet på pause i starten og slutningen af hver scene og tog et billede af begge scener. Dette gav mig “før og efter”-billeder for hver scene. Jeg indsatte disse på individuelle lag i en Photoshop-fil. Jeg gentog processen, indtil jeg havde 16 .psd-filer (16 scener) med et “før og efter”-lag i hver fil.
Duplikering af grafikken
Jeg begyndte at tegne over de billeder, jeg tidligere havde taget. Scenerne 1 til 6 var ret ligetil. Jeg skabte figurer over de originale billeder og forsøgte at duplikere objektets form, farve og tekstur så tæt som muligt.
Da jeg tegnede hver enkelt grafik, måtte jeg være opmærksom på, hvordan jeg ville animere dem.

Scene 5, hvor kontoret kollapser, har f.eks. mange bevægelige dele. Ved at holde Photoshop åben på en skærm og introen til de gale mænd åben på en anden skærm. Jeg var i stand til at fokusere på et specifikt objekt og bestemme, hvor mange bevægelige brikker hver enkelt havde brug for.

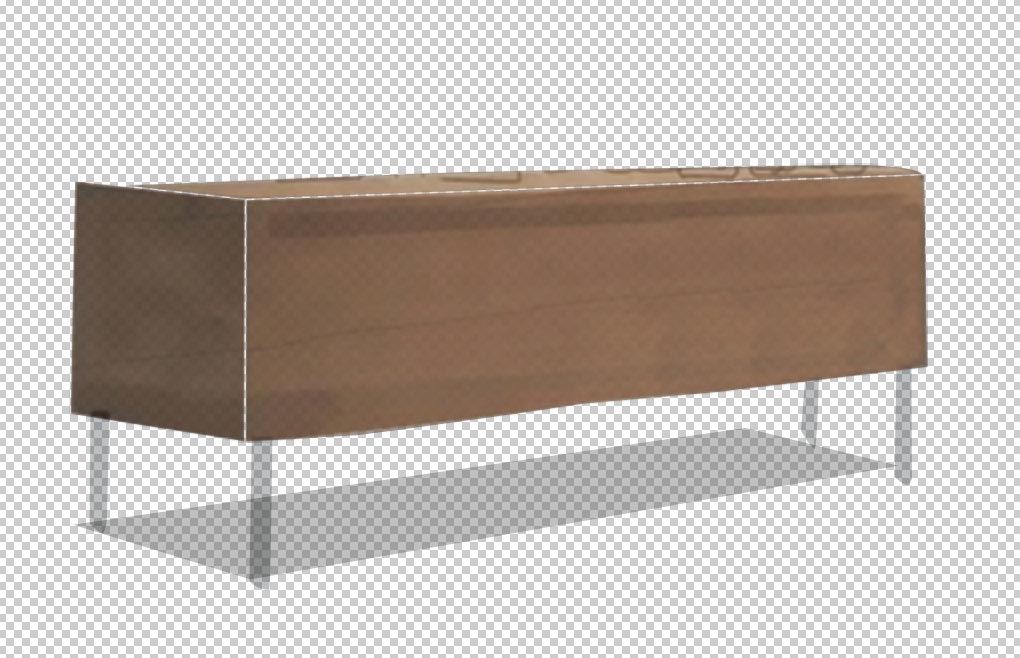
Tag f.eks. skrivebordet. Hvis du ser nærmere på den originale intro, vil du se, at skrivebordet falder fra hinanden i stykker, når det glider ned. Ved at se skrivebordsstykkerne bevæge sig kunne jeg afgøre, hvilke stykker der skjulte de andre, mens de faldt, og jeg kunne begynde at planlægge html- og stablingsrækkefølgen af grafikken. Det var en omhyggelig proces, og indrømmet, man skal være lidt skør for at påtage sig den. *Ahem*
Det var ikke så sjovt at tegne de bygninger, der flyver forbi, mens silhuetten falder ned. Jeg løb ind i en lille kreativ blokering med dem. Jeg var ikke sikker på, hvem eller hvad jeg skulle placere bag glasset. Og jeg kunne ikke finde ud af en god måde at genskabe det udvaskede, tågede udseende, som bygningerne har i originalen.
I stedet for at hænge mig op på bygningerne. Jeg tænkte, at jeg ville tegne grundformer til dem og matche bygningernes perspektiv. På den måde ville de se så troværdige som muligt ud, når de bevægede sig bag den faldende silhuet. Senere kunne jeg vende tilbage til bygningerne, når jeg først havde lavet alle CSS3-animationerne.
Jeg har lagt et lille preview af grafikken ud på dribbble.
En multinational alliance
Der kommer Andy Clarke og Geri Coady ind. Jeg har tidligere arbejdet sammen med Andy og Geri på en CSS3-animation til hans fremragende bog ‘Hardboiled Web Design by Andy Clarke’. Og jeg var begejstret for at arbejde sammen med dem igen på dette projekt.
De bygninger, jeg skabte, var elendige, men tjente i sidste ende som et godt grundlag for Geri Coady’s kunstværk. Hun var i stand til at skabe nogle utrolige grafiske illustrationer af ALA-højttalerne. Der er fremragende design/photoshop-arbejde i disse bygningspaneler. De fortjener stor opmærksomhed. Forhåbentlig vil Geri skrive et indlæg på sit websted med en detaljeret beskrivelse af, hvordan hun skabte disse fantastiske effekter.

Hand Chiseled
Koden til animationen er sammensat af en ordnet liste med 16 list-items. Inden for hvert list-item er al den html og de billeder, der er nødvendige for den pågældende scene. Som standard er alle disse list-items indstillet til display: none.
Vi har en smule jQuery, der anvender en “go”-klasse på hvert list-item i et bestemt tidsrum. Denne “go”-klasse indstiller listeelementet til display:block og aktiverer den CSS3-animation, der er tildelt det pågældende listeelement (scene).
Når det angivne tidsrum er udløbet. fjernes “go”-klassen fra listeelementet. Ved at indstille det tilbage til display: none slås CSS3-animationen fra, og “go”-klassen anvendes straks på det næste listeelement i rækkefølgen. Start hele kæden af begivenheder igen.
Koden til animationselementerne er grim usemantisk html. Men hey, nogle gange har man bare en god plan og siger “fuck it”.
Hårdkogt HTML
Andy havde en plan for den grimme kode. Browsere, der ikke understøttede CSS3-animationer, vil se en ordnet liste med et billede og beskrivelser af hver scene i animationen.
Hvis browseren understøtter CSS3-animationer, bruger vi modernizr til at erstatte hvert billede og hver beskrivelse med de html-elementer, der er nødvendige for animationen. Simpelt!
Husk at klikke her for at se CSS-animationen, der er inspireret af Mad Men-seriens starttekst. Den er blevet opdateret med enkle GPU-optimeringer og automatisk afspilning. Sammenlign CSS-animationen med den originale fortekst på YouTube.
— OPDATERET: 6. JUNI 2019