Privat NPM-register på 30 sekunder med Bit





















@ysaringJonathan Saring
Jeg skriver kode og ord. Arbejder på github.com/teambit/bit
Sådan opretter du hurtigt et privat Node.js-pakkeopbevaringssted med Bit og NPM og deler dine komponenter.

Oprettelse af et Node.js-pakkeregister er ofte det første skridt i retning af at skalere kodedeling og gøre livet lidt lettere for dit team.
Deling af flere moduler betyder duplikering af mindre kode. Det hjælper også med at opbygge mere modulær og vedligeholdelsesvenlig software. Men overheadet omkring opsætning og vedligeholdelse af et privat NPM-register kan være massivt.
Med Bit kan du fjerne det meste af overheadet omkring et privat register og samtidig reducere overheadet omkring pakke- og udgivelsesprocessen.
I denne korte vejledning viser jeg dig, hvordan du ved hjælp af Bit kan oprette et privat Node.js-register og udgive snesevis af komponenter og moduler på få minutter i tre trin.
- Opsæt en Node.js-pakkeregister på 30 sekunder
- Udgiv moduler/komponenter
- Installer pakker med NPM/Yarn-klienten
Lad os komme i gang.
- Du kan også tjekke denne korte videovejledning.

Opsæt et Node.js-pakkeregister for dine komponenter
Lad os oprette et privat pakkeregister for dit team.
Vi vil bruge Bit’s webplatform til at hoste de moduler, vi deler, og den native NPM/Yarn-klient til at installere dem.
Først skal du oprette et register.
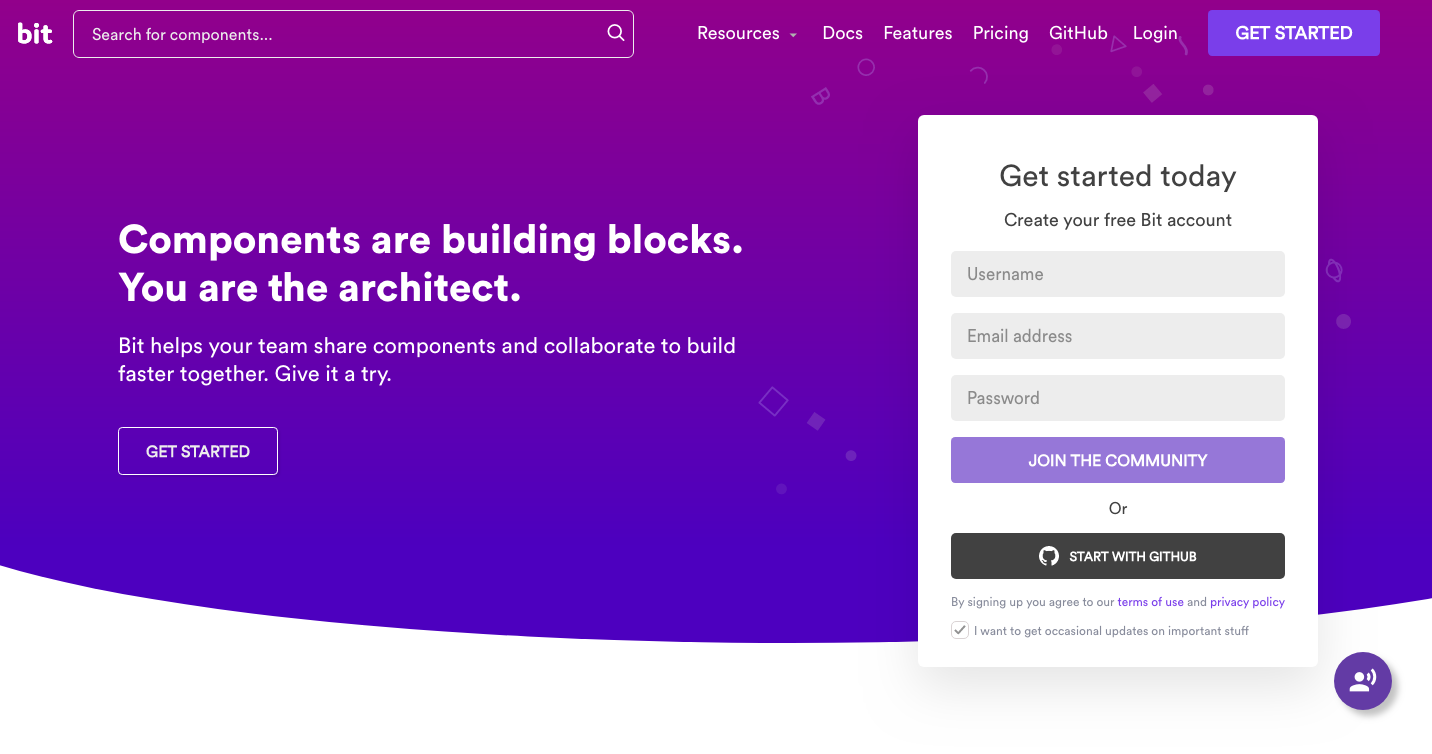
a. Gå over til bit.dev Klik på get started.

b. Tilmeld dig. Det er gratis.
c. Opret en samling:
For at oprette en privat samling skal du blot vælge “privat”. Det var det!
Du har nu en samling i Bit’s webplatform, som også fungerer som et pakkeregister. Lad os se, hvordan du udgiver pakker til dette register.
Udgiv komponenter eller moduler
Nu skal vi udgive moduler og komponenter til vores nyoprettede register. Da vi har oprettet registret på Bit’s platform, kan vi også udnytte Bit til denne arbejdsgang, så vi sparer dyrebar tid og kræfter.
https://docs.bit.dev/
Først skal du installere Bit. Derefter skal du gå over til det projekt, hvor du har de pakker, du ønsker at udgive. Bemærk, at eftersom vi bruger Bit, kan du udgive pakker direkte fra et hvilket som helst eksisterende projekt uden refaktorering.
#1 Install Bit
npm install bit-bin -g#2 Create a local workspace for your project
$ cd project-directory
$ bit initI stedet for at skulle oprette et nyt repository, konfigurere pakken osv., så lad os bruge Bit til at isolere komponenter og moduler fra eksisterende projekter og udgive dem som pakker.
Lad os pege Bit til de rigtige pakker i projektet ved hjælp af kommandoen bit add.
Eksempel
Lad os spore komponenterne button, login og logo i følgende projekts mappestruktur.
$ tree
.
├── App.js
├── App.test.js
├── favicon.ico
├── index.js
└── src
└── components
├── button
│ ├── Button.js
│ ├── Button.spec.js
│ └── index.js
├── login
│ ├── Login.js
│ ├── Login.spec.js
│ └── index.js
└── logo
├── Logo.js
├── Logo.spec.js
└── index.js5 directories, 13 filesFor at spore disse filer som komponenter kan vi bruge bit add med et glob-mønster, der peger Bit til den sti, hvor de moduler, vi ønsker at offentliggøre, findes.
$ bit add src/components/*
tracking 3 new componentsBemærk, at Bit automatisk vil køre modulets fil & pakkeafhængigheder igennem og oprette og isolere miljø for koden, som indeholder alt det, den har brug for for at kunne køre i andre projekter.
Nu skal vi tilføje bygge- og testmiljøer, så Bit kan bygge og teste dine pakker (i skyen) og præsentere resultaterne for hver pakke. Du kan finde en liste over færdiglavede miljøer her.
Her er et anbefalet eksempel for React-komponenter.
$ bit import bit.envs/compilers/babel --compiler$ bit import bit.envs/testers/mocha --testerDu kan også implementere dine egne miljøer ved hjælp af Bit’s udvidelsessystem. Du kan få hjælp ved at besøge Bit’s Gitter-kanal eller Discourse board.
Nu skal vi tagge en version for de pakker, vi er ved at udgive (efter det foregående eksempel).
$ bit tag --all 1.0.0
3 components tagged | 3 added, 0 changed, 0 auto-tagged
added components: components/[email protected], components/[email protected], components/[email protected]Næst skal du bruge bit login til at autentificere din maskine til Bit’s platform.
$ bit login
Your browser has been opened to visit: http://bit.dev/bit-login?redirect_uri=http://localhost:8085...Endeligt skal du eksportere (udgive) pakkerne.
$ bit export user-name.collection-name
exported 3 components to scope user-name.collection-nameDet var det!
Alle dine pakker vil nu være tilgængelige i din samling, klar til at blive installeret ved hjælp af NPM/Yarn i ethvert projekt. En leg, og vi kan bruge denne arbejdsgang til hurtigt at udgive et stort antal pakker på meget kort tid.
Installer pakker ved hjælp af NPM/Yarn-klienten
Nu er vores pakker klar, så lad os lære, hvordan du installerer dem.
Først skal du konfigurere lidt.dev som et scoped-register til din NPM-klient.
npm config set '@bit:registry' https://node.bit.devDet var det 🙂
En hvilken som helst pakke kan nu installeres ved hjælp af din native NPM/Yarn-klient.
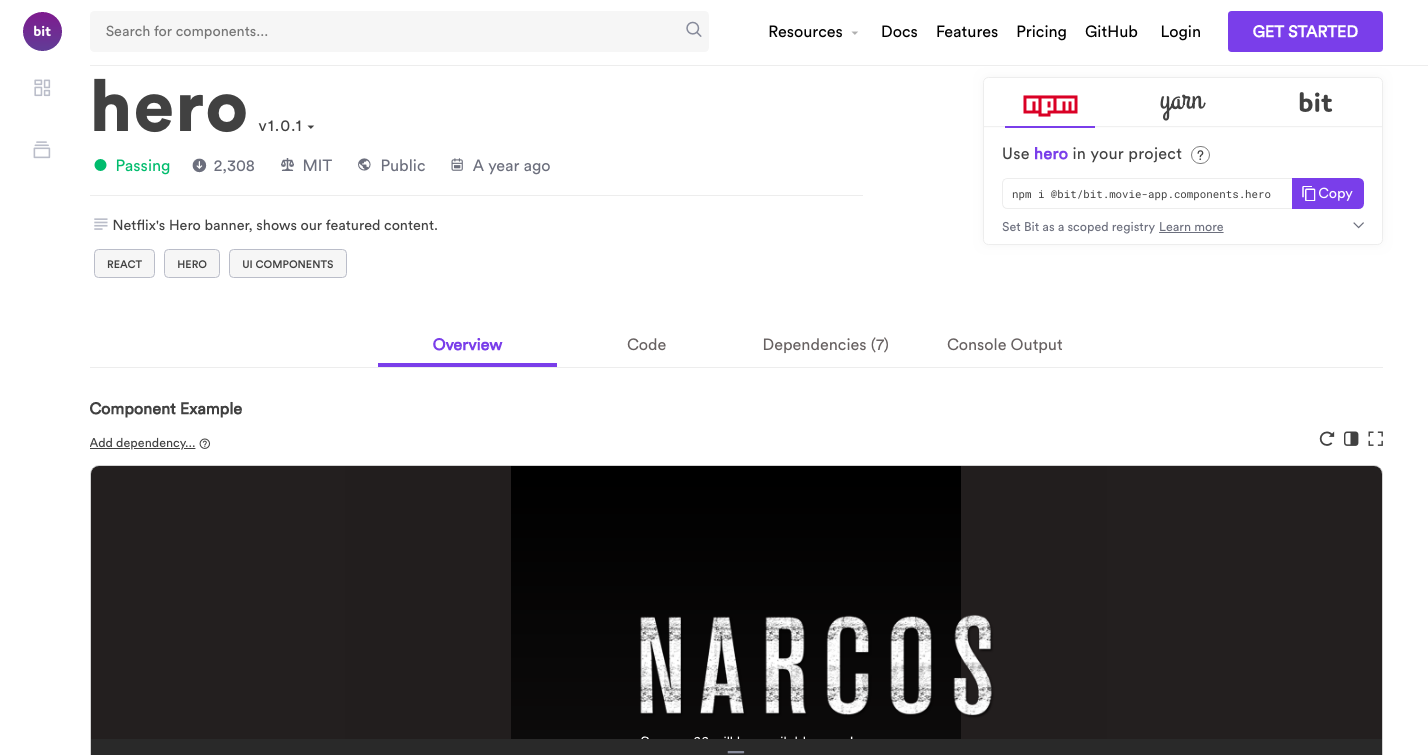
Gå over til komponent/modul-siden (eksempel).

Kig på ruden i øverste højre side. Vælg fanen “NPM”, og kopier kommandoen:
npm i @bit/user-name.collection-name.namespace.packagename
Lad os se et eksempel.
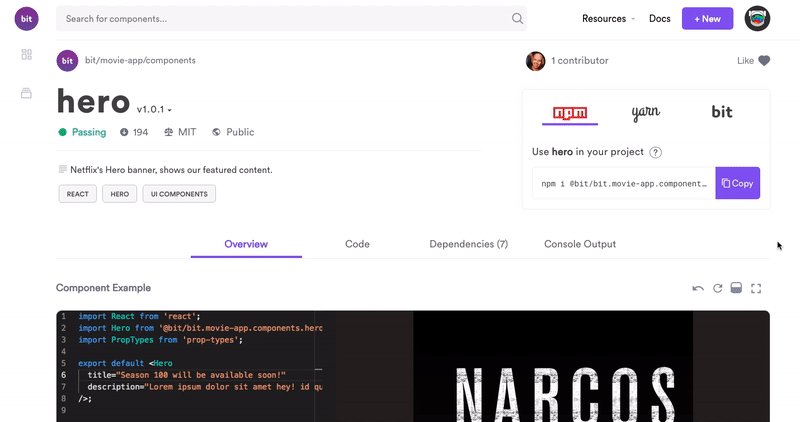
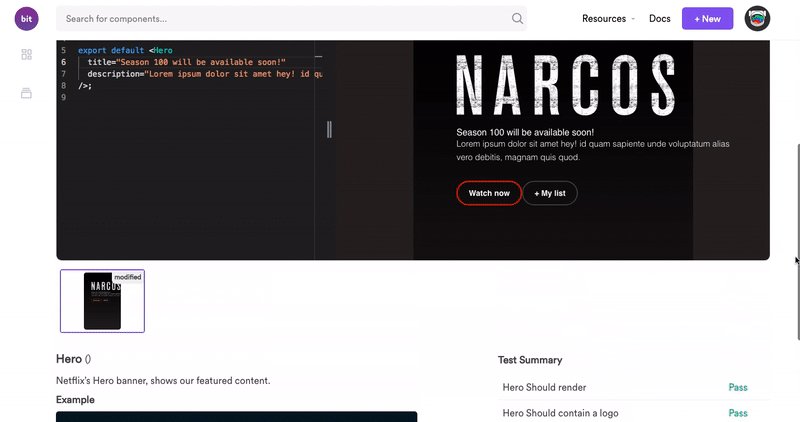
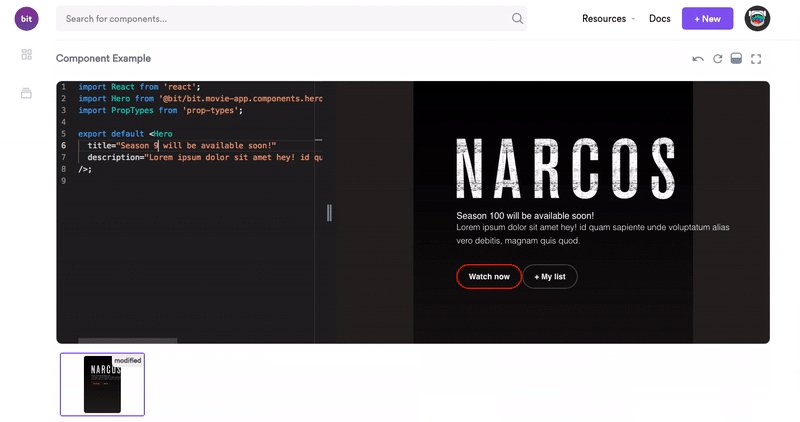
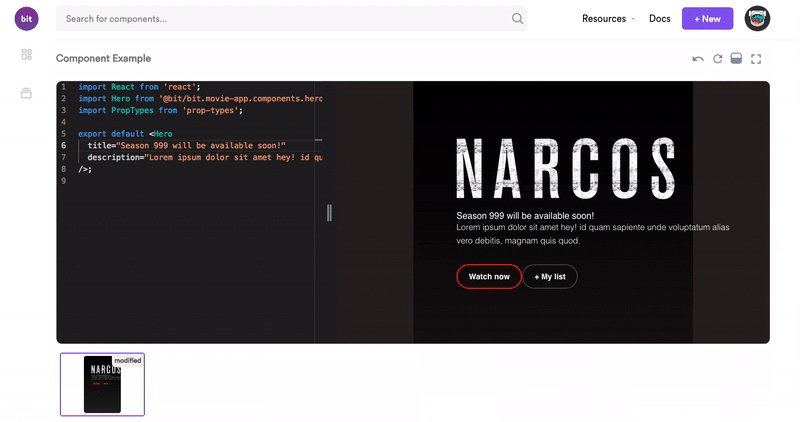
Her er en React Hero-komponent, der deles som en pakke. Lad os bruge følgende kommando til at installere den (user = bit, collection = movie-app, name space = components, package name = hero):
npm i @bit/bit.movie-app.components.hero

Sådan er det. Du kan nu frit dele og installere disse pakker, ligesom hvis du havde offentliggjort dem i et hvilket som helst andet NPM-register. Det bedste
- JFrog Artifactory: Du kan også bruge JFrog’s Artifactory som dit Bit-register. Få mere at vide på JFrogs blog for at se, hvordan det gøres.
Distributed Development Workflow
En anden fordel ved at installere pakker via Bit’s register er, at du kan bruge Bit til at importere og foretage ændringer i en version af den faktiske kildekode for pakkerne direkte fra et hvilket som helst projekt, du arbejder på.
I modsætning til andre registre, som kræver en besværlig proces for at klone og offentliggøre ændringer i en pakke, kan Bit gøre det muligt for forskellige teammedlemmer at importere og ændre pakker fra forskellige projekter.
Det hjælper også med at synkronisere ændringer mellem dem ved hjælp af smarte opdateringer og et værktøj til sammenlægning på tværs af repo’er (Git-udvidelse).
Lad os f.eks. se på denne repo-struktur.
$ tree .
.
├── bit.json
├── package.json
└── src
├── hello-world
│ ├── hello-world.js
│ └── index.js
└── utils
├── noop.js
└── left-pad.jsVi bruger Bit til at importere left-pad-komponenten til dit lokale projekt.
$ bit init
$ bit import bit.utils/string/left-pad --path src/left-padVi kan nu foretage de nødvendige ændringer, tag og export dem tilbage til samlingen (oprette en ny version) eller til en ny samling, der skal deles.
Slutning
I denne korte vejledning har vi lært, hvordan man:
- Sæt et NPM-register op på 30 sekunder
- Udgiv pakker uden refaktorering eller boilerplating
- Installer dem med NPM/Yarn-klienten
- Før ændringer hvor som helst og samarbejd
Deling af mere kode på en administreret måde, samtidig med at du reducerer det overhead og den tid, der er involveret i denne proces, betyder, at dit team kan fremskynde udviklingen og forenkle vedligeholdelsen af din kodebase.
Føl dig velkommen til at komme i gang, oprette dit eget register og dele noget kode. Du kan tjekke projektet på GitHub eller chatte med holdet på Gitter. Tak!

















Tags
Opret din gratis konto for at låse op for din brugerdefinerede læseoplevelse.